
Angular How to route on multiple components in angular 2 iTecNote
Angular Routing link. Angular Routing. In a single-page app, you change what the user sees by showing or hiding portions of the display that correspond to particular components, rather than going out to the server to get a new page. As users perform application tasks, they need to move between the different views that you have defined.

Angular Routing (Angular 4) Basic Routing 6 YouTube
What is Angular Routing? Now that we have a fair understanding of AngularJS, let us explore Angular Routing in detail. a) The core concept: Angular Routing is a mechanism that enables navigation between different components or views within a Single-Page Application (SPA) without requiring a full page reload. It achieves this by mapping specific.

Angular Routing How to use route in Angular Angular Tutorial
Routing component: An Angular component with a RouterOutlet that displays views based on router navigations. The sample application. This guide describes development of a multi-page routed sample application. Along the way, it highlights design decisions and describes key features of the router such as:

Routing in angular 4
The official Angular style guide recommends storing the routing configuration for an Angular module in a file with a filename ending in -routing.module.ts that exports a separate Angular module.

Angular Routing Tutorial for Beginners Routing and Navigation
Angular Routing is a powerful feature that enables you to create dynamic and user-friendly web applications. In this tutorial, you will learn what is Angular Routing, how to navigate to the login page of a web application, and how to use parameters, guards, and lazy loading. Simplilearn is a leading online learning platform that offers a variety of courses and certifications in web development.

Angular Routing Part 2 Angular Full Tutorial Series For Beginners
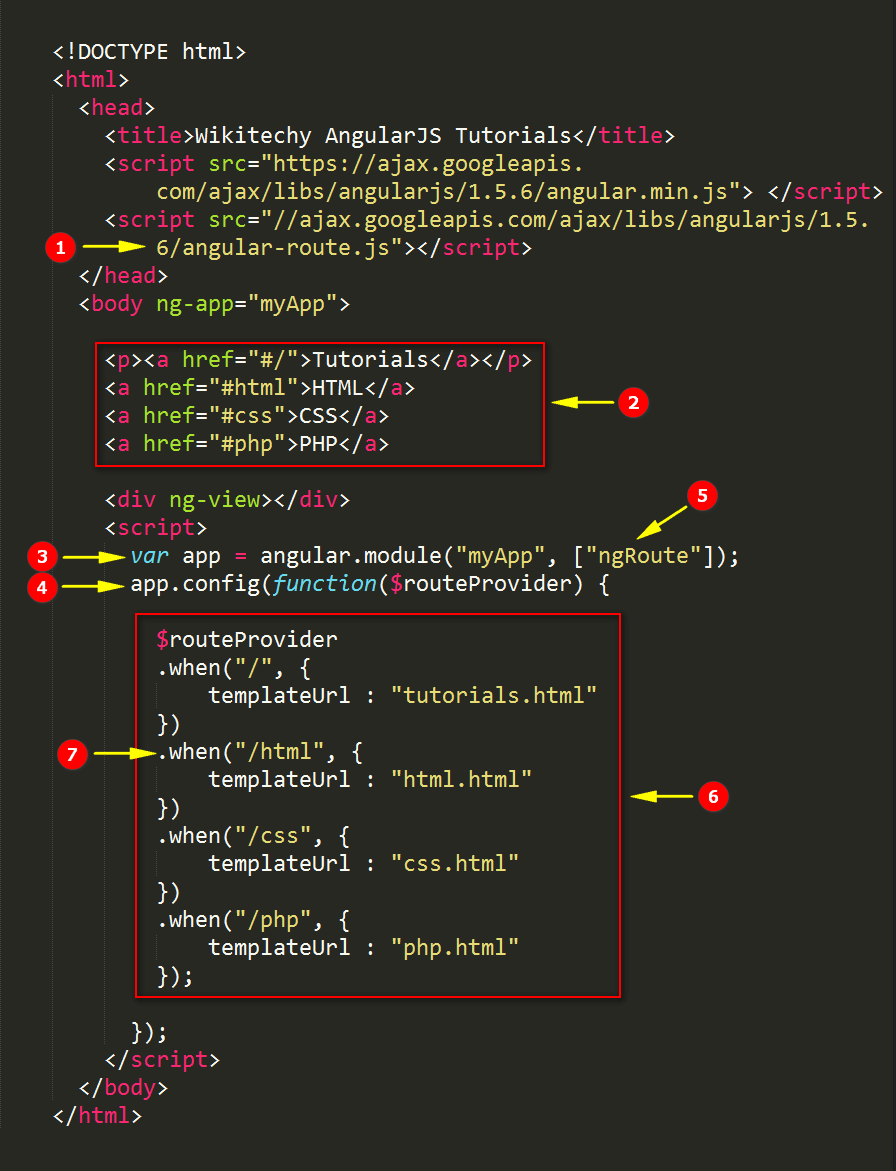
What is Routing in AngularJS? If you want to navigate to different pages in your application, but you also want the application to be a SPA (Single Page Application), with no page reloading, you can use the ngRoute module. The ngRoute module routes your application to different pages without reloading the entire application.

Angular Routing. This series aims to change that, by… by Shivani
Angular Routing. Navigation is an important aspect of web applications. A single-page application (SPA) does not have multiple-page concepts, and it moves from one view (expense list) to another view.It provides clear and understandable navigation elements decide the success of an application.

Angular Routing The Complete Guide YouTube
For more information about the Angular Router, see Routing & Navigation. What's nextlink. You have configured your application so you can view product details, each with a distinct URL. To continue exploring Angular: Continue to Managing Data to add a shopping cart feature, manage cart data, and retrieve external data for shipping prices

Mastering Angular Routing A Comprehensive Guide Blog BairesDev
Angular gives the @angular/router library to work with the routing ability. We will use RouterModule and Routes of @angular/router to configure the routes.. An Angular best practice is to load and configure the router in a separate, top-level module that is dedicated to routing and imported by the root AppModule. -Angular Docs We will create the separate AppRoutingModule and configure all.

How to implement Angular routing with an example
By understanding and mastering Angular's routing features, developers gain the ability to craft applications that smoothly transition between different components and views. Angular 16's approach to routing offers several advantages over other frameworks. Its robust router module facilitates declarative navigation and allows for lazy.

AngularJS Routing wikitechy
Introduction to Angular Routing. This article has been updated to the latest version Angular 17 and tested with Angular 16. The content is likely still applicable for all Angular 2 + versions. Angular brings many improved modules to the Angular ecosystem including a new router called the Component Router.

Angular Routing Clearly Explained with Example for Beginners YouTube
Angular Routing Tutorial with Example - TekTutorialsHubIf you want to learn how to use Angular Router to implement navigation in an Angular app, this tutorial is for you. You will learn how to create routes, link them to components, use route parameters, guards, resolvers, and more. This tutorial also covers the basics of Angular CLI, which is a powerful tool for creating and managing Angular.

How to Enable Navigation and Routing in Angular 8
In this tutorial, we'll learn about the Angular Router by building an Angular 11 example and will teach you everything you need to start using routing to build Single Page Applications with…

Routing in Angular Angular Routes Angular 8 Routing Routing
Then move the Router imports and routing configuration, including RouterModule.forRoot(), into this routing module. Re-export the Angular RouterModule by adding it to the module exports array. By re-exporting the RouterModule here, the components declared in AppModule have access to router directives such as RouterLink and RouterOutlet.

Angular Routing Explained newline
Create an Angular app that to be used. Create the navigation links inside the app component and then provide the "routerLink" directive to each route and pass the route value to "routerLink" directive. Then add the routes to the routing.module.ts file and then import the routing.module.ts into the app.module.ts file.

Angular How to implement multilevel routing in Angular iTecNote
Routing. Routing is what enables users to navigate from page to page inside of an Angular application. It is a surpisingly deep subject, especially in Angular. This guide will give you a comprehensive view of client-side routing in Angular, as well as some deeper insights into how the framework implements this concept.