
Cara membuat spoiler keren dan responsif di blogger
Cara membuat spoiler di blog dengan memanfaatkan vbulletin sangat mudah. Cara yang satu ini umumnya untuk spoiler yang akan diisikan pada forum-forum online. Langkahnya adalah tekan tombol spoiler dan add spoiler. Menu spoiler tersebut akan tersedia pada menu panel posting, tetapi dengan catatan jikalau ada menu tersebut..

Cara Mudah Membuat Spoiler Keren Gambar Di Posting Blog Maul Notes
Cara Memasang Spoiler di Postingan Blog Ditulis Isam Sabtu, 11 September 2021 Tulis Komentar Rezapedia.com - Pada dasarnya, memasang spoiler ke dalam postingan blog adalah bertujuan untuk menghemat tampilan pada artikel dengan menyembunyikan sebagian atau lebih tulisan dan bisa juga untuk membuat si pengunjung blog kita merasa penasaran dengan.

Langkah Inspirasi Cara Membuat Spoiler Di Blog
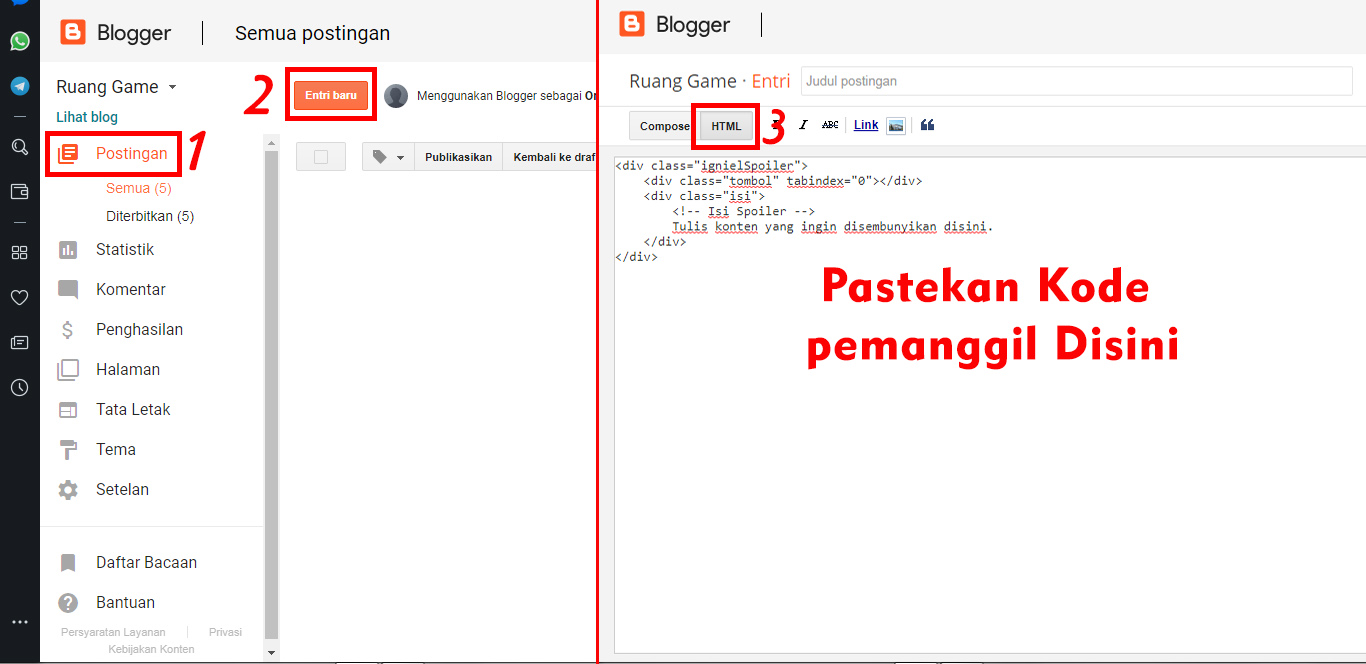
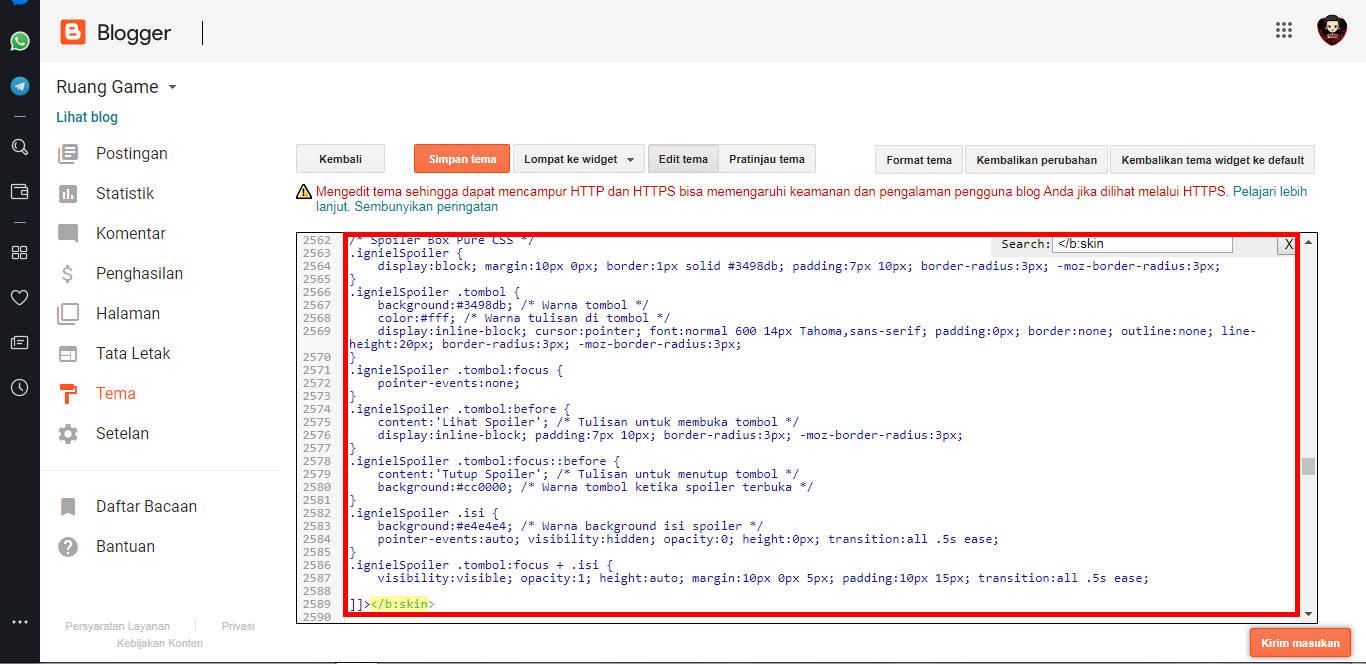
CARA MEMASANG SPOILER DI POSTINGAN BLOG .Jika Anda ingin menggunakan tehnik spoiler di dalam artikel Anda maka berikut ini langkah-langkahnya. 1. Masuk ke Entri postingan yang ingin di pasang spoiler 2. Pada menu postingan, Klik Tab HTML ( jangan compose ) 3. Tentukan posisi spoiler yang ingin ditampilkan 4. Copy dan Paste kan script di bawah 5.

Tutorial cara membuat spoiler dalam postingan blog praktis + gambar
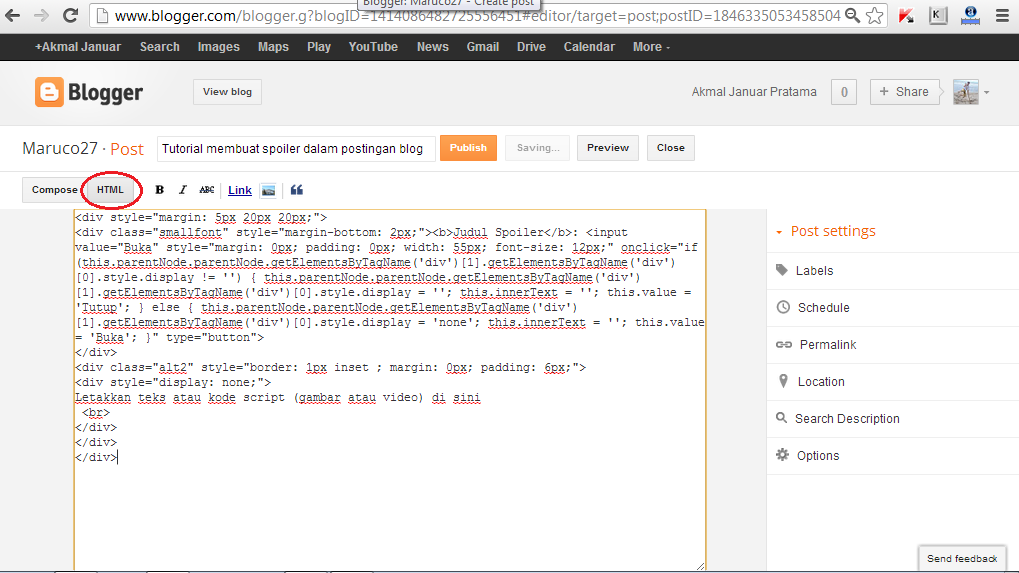
Spoiler akan membuat posting Anda menarik dan memperpendek panjang pos. spoiler biasanya digunakan untuk menyembunyikan kode html, foto atau pun kalimat. cara untuk membuatnya juga mudah. Anda hanya menambahkan kode pada "edit HTML" pos ting untuk menyembunyikan kode /foto/kalimat . lihat langkah-langkah di bawah ini:

Begini Cara Buat Spoiler di Blog WordPress dengan Mudah
Buat blog dengan cara Anda sendiri. Situs gratis Anda menggunakan subdomain: namasitus.wordpress.com. Anda dapat mendaftarkan nama domain kustom baru atau mentransfer yang sudah ada ke situs gratis Anda, tetapi Anda membutuhkan paket berbayar WordPress.com untuk menggunakannya sebagai alamat situs utama Anda.
TO MY BLOG. Cara membuat Spoiler di Blog
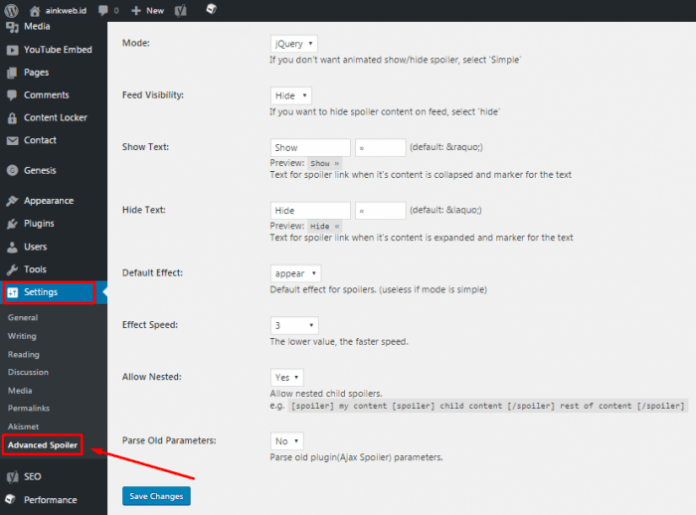
Cara buat spoiler di blog juga bisa dilakukan dengan plugin WP UI, caranya: 1. Download plugin WP UI, kemudian Install lalu aktifkan. Setting plugin di menu Settings lalu pilih WP UI. [Foto: Aink.web.id] Sesuai dengan titlenya, plugin ini mempunyai sebuah fitur yang cukup lengkap. Kalau bisa dibilang, plugin ini sangat kaya fitur.

Cara Membuat Kotak Spoiler dengan CSS di Blogger Inwepo
Berikut ini langkah-langkah membuat spoiler di blog : Masuk ke menu postingan (seperti biasa ketika mau buat artikel) Tentukan posisi yang ingin diletakkan menu spoiler. Klik Tab HTML ( sebelah compose ) baca juga artikel : cara membuat tulisan berjalan. Copy dan Letakkan script di bawah ini pada bidang yang diinginkan.

Cara Membuat Kotak Spoiler Keren di Blogger Dengan CSS FaishalKC
Cara Membuat Spoiler di Blog sebenarnya tidak sulit dan pada kesempatan kali ini kami ingin berbagi bagaimana cara membuatnya dengan mudah. Sebelumnya kita bahas dulu apa itu Spoiler. Pengertian Tentang Spoiler. Spoiler di blog artinya bukan bercerita tentang jalan cerita film yang sudah kamu tonton kepada teman. Spoiler adalah sebuah tombol.

Cara Membuat Kotak Spoiler dengan CSS di Blogger Inwepo
Apa itu Spoiler? Sebelum kita membahas cara membuat spoiler di blog WordPress, mari kita bahas terlebih dahulu apa itu spoiler. Spoiler adalah informasi yang merusak kejutan atau kejutan dalam sebuah karya, seperti film atau buku. Dalam konteks blog, spoiler dapat digunakan untuk menyembunyikan bagian dari konten agar pembaca dapat memilih untuk membaca atau tidak. Spoiler […]

Membuat Show Hide Spoiler Pure CSS Simpel Keren di Blog Dengan Beberapa Style Reboza Sambirejo
Cara membuat spoiler di blog | membantu anda dalam memanfaatkan ruang posting atau space posting, membuat spoiler di blog follow https://twitter.com/CIOdisco.

Tutorial cara membuat spoiler dalam postingan blog praktis + gambar
Kali ini kita akan membahas bagaimana cara membuat spoiler di blogger dan wordpress. Close . Background Color Theme Setting; Hiden Menu Mobile. Cara Membuat Tombol Telepon Melayang di Blogger atau Blog. Blogger CSS. Juni 16, 2022. 0. Cara Membatasi Karakter Tertentu saat Input dengan JavaScript. html JavaScript.

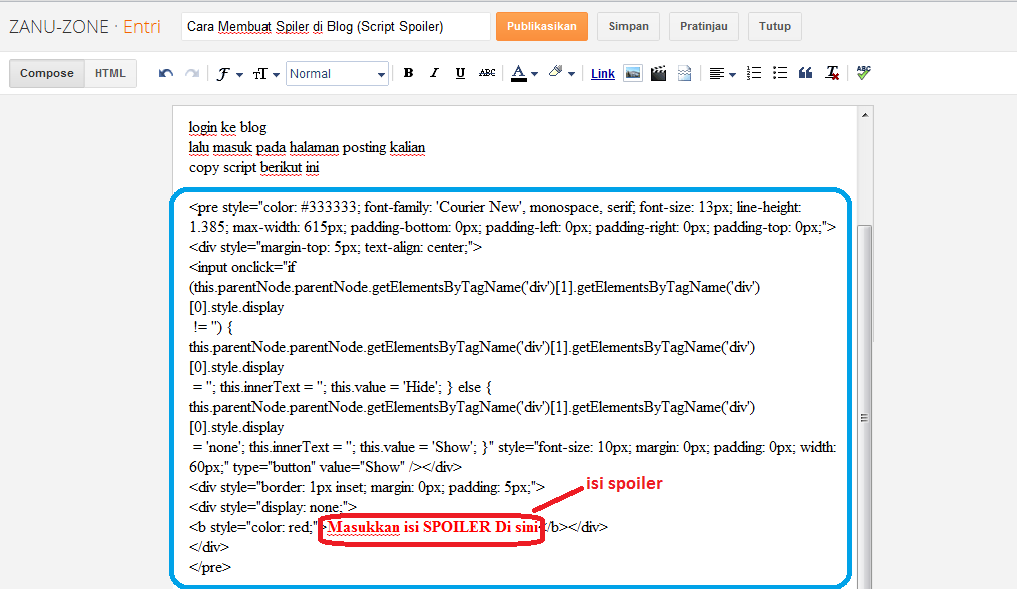
Cara Membuat Spoiler di Blog (Script Spoiler)
Auto Themer. Jika diaktifkan secara otomatis. Warna berganti setiap 35 detik.

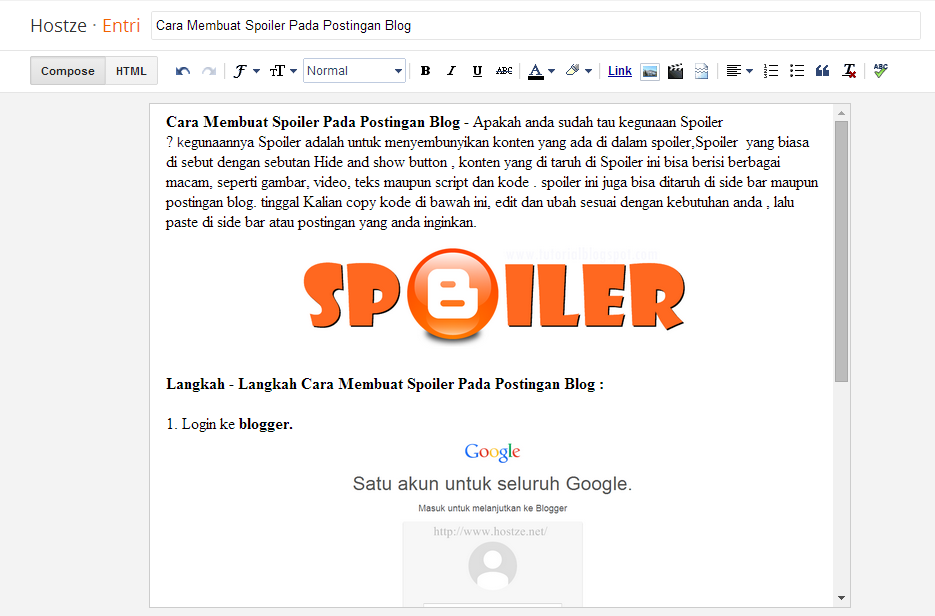
Cara Membuat Spoiler Pada Postingan Blog Hostze Blogger Tips dan Trik
Di artikel kali ini, penulis akan share sedikit tutorial singkat Cara Membuat Kotak Spoiler Keren dengan CSS di Blogger. Jika kamu tertarik untuk memasang Spoiler Box di dalam blog atau website kamu, kamu bisa langsung simak dalam tutorial di bawah ini. Cara Membuat Kotak Spoiler Keren dengan CSS di Blogger. 1.

Cara Membuat Kotak Spoiler dengan CSS di Blogger Inwepo
Cara membuat spoiler box dengan tombol buka tutup (show / hide) pure CSS untuk menyembunyikan konten di blog tanpa Javascript / jQuery. Cara membuat fungsi onclick hanya dengan CSS. Spoiler box adalah sebuah kotak yang berfungsi menyembunyikan konten dan baru dimunculkan ketika user melakukan klik pada tombol.

Cara Mudah Membuat Spoiler Keren Di Blog Valid AMP
C ara Membuat Multi Spoiler di Blogspot - Tutorial ini adalah untuk blog yang isi artikelnya panjang atau banyak gambar, spoiler ini sangat dibutuhkan. nah apakah spoiler itu?, dan bagaimana cara memasangnya spoiler di blogspot?, Bagi ente yang sering ngaskus , bukan ngakus yah., nah kaskus itu adalah situs forum yang ada di internet, sudah pasti mengenal ini, nah apa fungsinya ?, fungsi nya.

Cara Membuat Spoiler Pada Blog Seperti Kaskus Blogger Indonesia
Cara memasangnya; 1. Upload gambar di entry baru seperti biasanya. 2. Setelah gambar terupload, buka HTML di entry baru (bukan Compose) 3. Kemudian letakkan kode spoiler di tempat yang anda kehendaki, lalu pindahkan script gambar yang telah anda upload tadi ke tengah spoiler. Contohnya bisa anda lihat dibawah ini; 4.