Cara Membuat Background 2 Warna Di Html Kreatifitas Terkini
Pada artikel kali ini saya akan membahas tentang background dan bagaimana cara mengubahnya pada file html. Untuk dapat mengganti background dari sebuah dokumen html maka anda bisa melakukannya dengan berbagai cara misalnya dengan mengubah warna ataupun menabahkan gambar. Table Of Contents #1 Mengubah Background dengan Warna

Cara Membuat Gambar Berputar Di Html serat
Cara menggunakan CSS Gradient pada Website. Adi Purdila. Nov 13, 2017 • 5 min read. Bahasa Indonesia. HTML/CSS CSS. Indonesian (Bahasa Indonesia) translation by Lukman Nulhakim (you can also view the original English article) Dalam tutorial ini Anda akan belajar tentang menggunakan gradien pada website. Saya akan memberikan beberapa contoh.

Cara Memberi Background Warna Pada Html Ide Perpaduan Warna
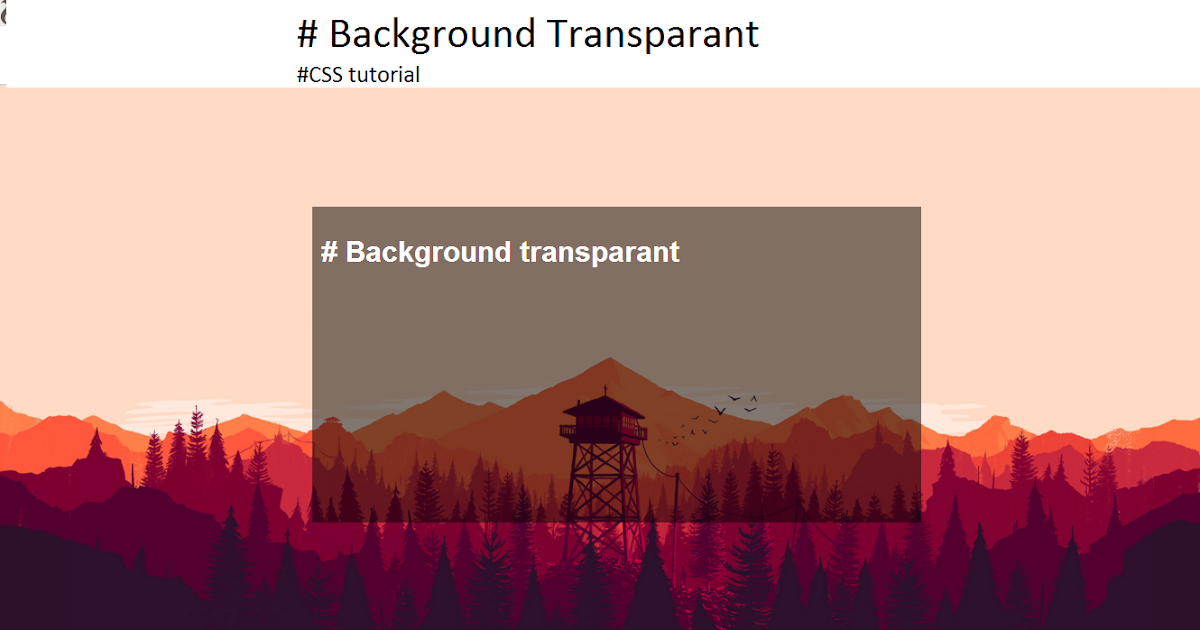
What I was hoping to do was take my 'content.html' and all of my other html files and make the background-color transparent, and then put a background image behind everything so the page would look more like 1 page, instead of 5 put together. Here is the top of my content page:

Membuat Background Gambar Di Html Cara Membuat Background Image Mengikuti Lebar Resolusi Monitor
If the Pictures folder is located in the same path as your html file is, then it should work. Could you double check that the Pictures folder and your saved html file are in the same path? I don't think you want to use the absolute path to the image unless you are going to view the html file only on your own computer.

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
Example. This example shows a bad combination of text and background image. The text is hardly readable: body {. background-image: url ("bgdesert.jpg"); } Try it Yourself ». Note: When using a background image, use an image that does not disturb the text. The background image can also be set for specific elements, like the
element:

Cara Membuat Background Image di HTML (Lengkap+Gambar)
Cara membuat background dengan image atau gambar dengan html dan css. Oke sebelumnya, kalau kamu ingin mencari gambar-gambar berkualitas untuk background HTML, kamu bisa mencarinya disitus-situs yang ada diartikel ini. Untuk contoh yang ini saya akan coba menggunakan gambar yang berasal dari Unsplash. Dan untuk HTML nya, saya pergunakan kode.

Membuat Background Gambar Di Html Terbaru
Membuat Website Gratis. Secara OTODIDAK? PART 2 :TUTORIAL CARA GANTI BACKGROUND FULL SCREEN PADA HTML DENGAN CSS. Jangan Lupa di Komentar, Like dan Subscribe.

Cara Membuat Gambar Di Html Cara Menambahkan Gambar Pada Html Terbaru Udin Blog
background-repeat untuk mengatur pengulangan background, jika kita tidak ingin gambarnya di ulang maka isikan nilai no-repeat pada properti tersebut.; background-size untuk mengatur ukuran background yang tampil. Agar dapat ditampilkan secara full screen maka gunakan nilai cover pada properti tersebut.; Artikel lainnya: Cara menampilkan gambar di html Jadi untuk sintaknya kurang lebih seperti ini:

Menambahkan Background Image Di Css Cara Membuat Background Image Mengikuti Lebar Resolusi
Dengan properti background di CSS, kamu bisa membuat latar belakang halaman web lebih menarik dengan warna atau gambar. Tutorial ini akan mengajarkan kamu cara menggunakan background di CSS dengan mudah dan praktis. Kamu juga bisa belajar cara mewarnai teks dengan CSS di tutorial lainnya.

Cara Membuat Background Di Html Hal Properti Menangani Perlu Udin Blog
Membuat Gambar Background. Sebenarnya ini sudah masuk ke dalam pembahasan tentang CSS, tapi tidak apa-apa kita bahas di sini.. Membuat Heading di HTML; Belajar HTML #05: Cara Membuat Komentar; Belajar HTML #06: Text Formatting di HTML; Belajar HTML #07: Membuat Link pada HTML;

Cara Membuat Background Web Membuat Background Gambar Di Html Terbaru Udin Blog
background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height (tinggi) atau 100% width (lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
0896-0676-7404. Email. [email protected]. Belajar CSS Mengubah Background Dengan CSS Background atau latar belakang pada sebuah halaman website merupakan salah satu bagian yang wajib di design.

Membuat Warna Dan Background Tulisan Pada CSS HTML YouTube
Mengubah Background Gambar HTML CSS. Properti background-image menyetel satu atau beberapa gambar latar belakang untuk sebuah elemen. Secara default, gambar latar ditempatkan di sudut kiri atas elemen, dan diulang baik secara vertikal maupun horizontal. Tip: Latar belakang elemen adalah ukuran total elemen, termasuk padding dan border (tetapi.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Background Image HTML adalah salah satu cara untuk mempercantik tampilan halaman web dengan menambahkan gambar latar belakang. Artikel ini akan menjelaskan cara membuat background image HTML dengan contoh kode yang mudah dipahami. Anda juga bisa belajar tentang topik lain yang berkaitan dengan HTML, seperti CodeIgniter, UDP, Flowchart, dan Looping di PHP.

Cara Menambahkan Background Image Di Css Cara Membuat Background Di Html Udin Blog
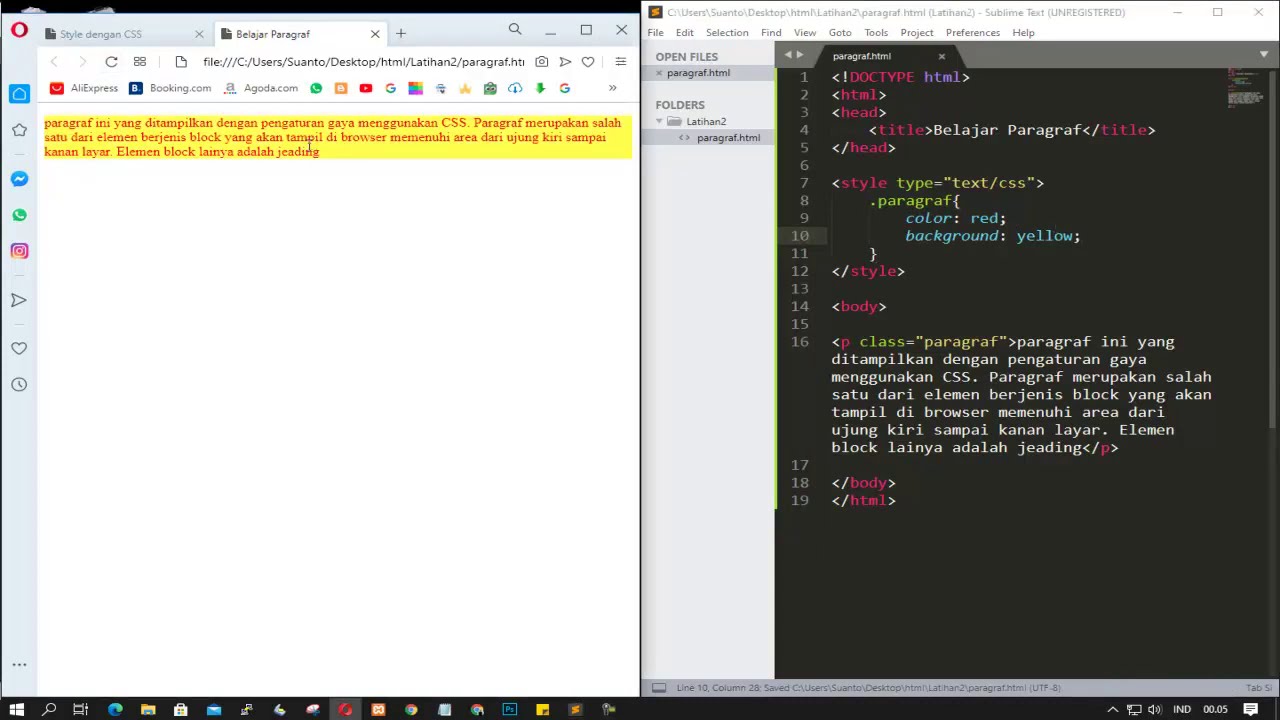
Itu lah sedikit penjelasan mengenai properti dari background image, dan dibawah ini adalah beebrapa cara membuat background Image menggunakan HTML. 1. Cara Pertama. Cara yang pertama yaitu Anda dapat membuat background image langsung dimasukkan ke dalam tag head dan di labeli dengan tag style juga. Script yang dituliskan yaitu seperti berikut ini :

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
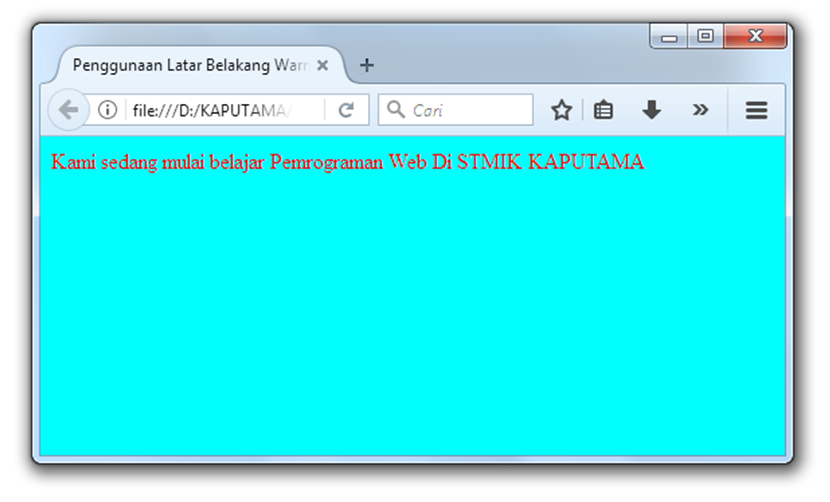
Dalam contoh di atas, properti 'background-color' digunakan untuk memberi warna latar belakang pada elemen '.kontainer-teks'. Beberapa properti lain juga ditambahkan seperti 'padding' untuk memberikan ruang di sekitar teks, 'border-radius' untuk memberi elemen sudut yang lebih lembut, serta 'color' untuk mengubah warna teks menjadi putih.