
Cara Membuat Biodata Diri Di Html Dengan Background Gambar Di Notepad denah
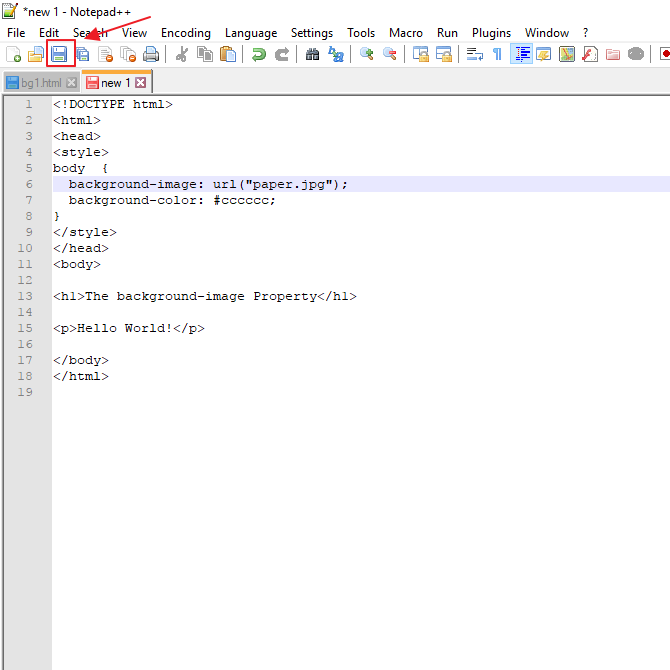
To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property: Example Add a background image on a HTML element:
Try it Yourself » You can also specify the background image in the