
Cata Membuat Biodata Pribadi Menggunakan HTML YouTube
Anda ingin membuat biodata diri yang menarik dan profesional dengan HTML dan CSS? Artikel ini akan menjelaskan cara membuat biodata diri dengan HTML dan CSS, mulai dari struktur, tampilan, hingga validasi. Anda juga akan belajar cara menggunakan input date untuk memasukkan tanggal lahir Anda. Ikuti langkah-langkahnya dan buat biodata diri Anda sekarang juga.

HTML Modul 2 Membuat Biodata Dengan Tabel Panduanilkom
Halo sobat, ditulisan kali ini saya akan membagikan cara gampang membuat biodata diri menggunakan HTML. Saya yakin teman-teman yang masuk jurusan TKJ/RPL semasa SMKnya akan bertemu dengan mata pelajaran ini. Membuat biodata adalah langkah awal untuk membuat web-web dinamis berikutnya. Kalo gitu gak usah berlama-lama lagi, saya akan bagikan.
Belajar Dasar Html Membuat Biodata !! Blog Belajar
Membuat biodata di HTML menjadi cara yang bagus untuk menampilkannya secara online atau dalam format yang mudah dibagikan secara elektronik. Membuat biodata yang menarik dan informatif dapat meningkatkan peluang untuk berhasil dalam berbagai bidang. Dalam artikel ini, MinDi akan membahas 10 cara membuat biodata dengan menggunakan HTML..

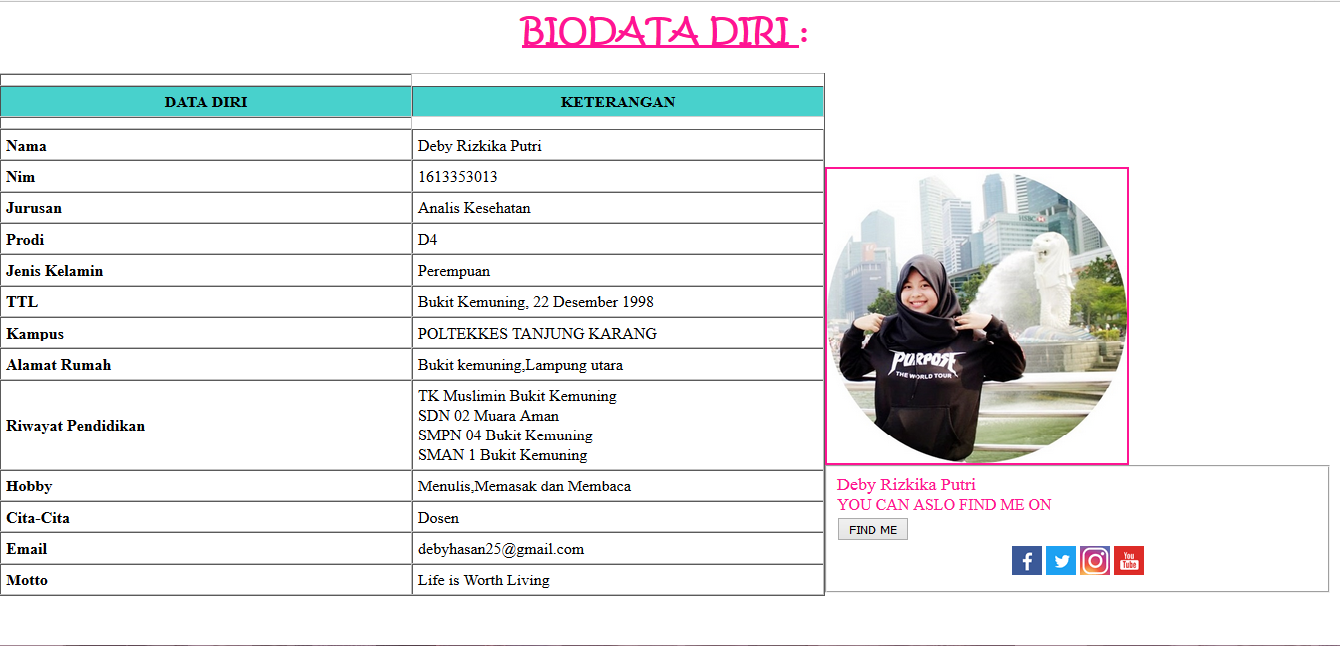
CARA MEMBUAT BIODATA DIRI HTML YANG KEREN SISTEM INFORMASI LABORATORIUM SAHABAT SIPUT
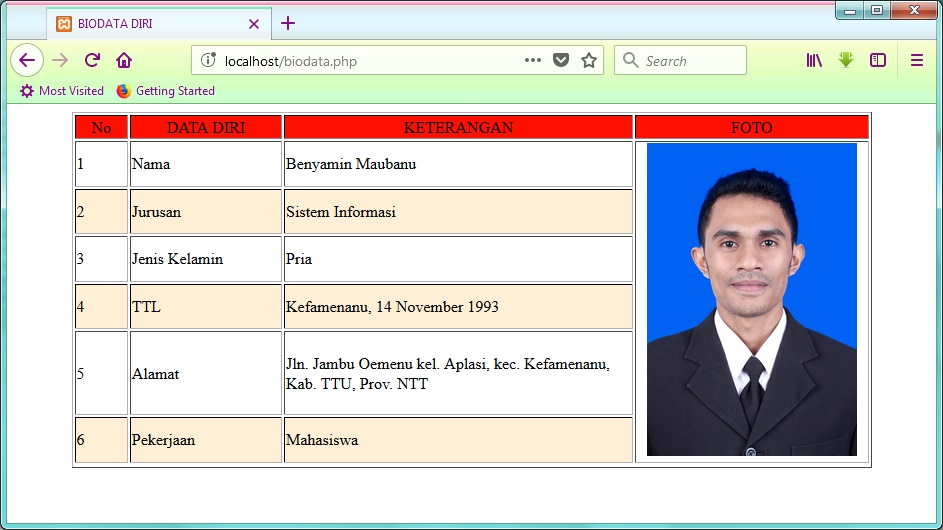
DATA DIRI"," KETERANGAN"," FOTO","",""," Nama"," Rafli Al Fajar","","",""," Tempat/Tanggal Lahir"," Lumajang, 08 November 2001","",""," Alamat"," Jatiroto, Lumajang

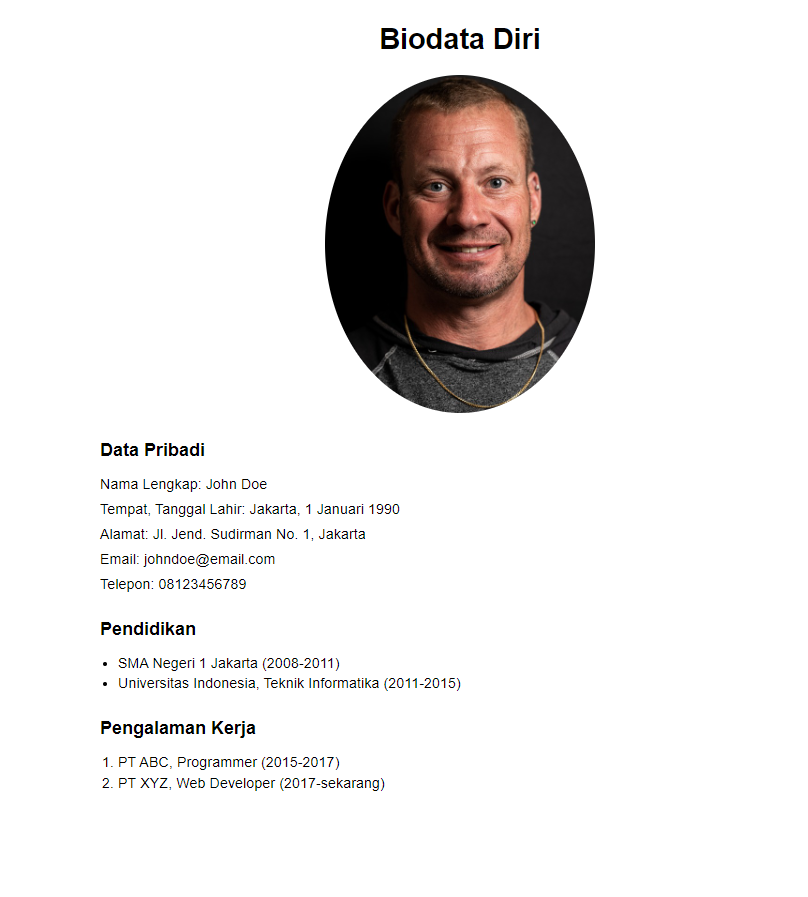
Cara Membuat Biodata Diri dengan HTML dan CSS Indra Wirawan
Membuat Biodata Diri dengan HTML dan CSS. Langkah 1: Membuat Struktur HTML. Langkah 2: Mengatur Tampilan dengan CSS. Langkah 3: Menyimpan Style CSS di File Terpisah. Kesimpulan. Biodata diri merupakan informasi penting untuk memperkenalkan diri kita kepada orang lain. Dalam era digital seperti sekarang, membuat biodata diri dengan menggunakan.

Cara Membuat Biodata Diri dengan HTML dan CSS Pemburu Kode
cara membuat form biodata dengan html & csscara membuat form biodata dengan html & cssvidio ini berisi cara membuat form biodata dengan html & css dan semoga.

Cara Membuat Tabel Biodata Diri dengan HTML YouTube
Apa Itu Cara Membuat Biodata di HTML? HTML, singkatan dari HyperText Markup Language, adalah bahasa markah standar yang digunakan untuk membuat dan mendesain halaman web. Salah satu bagian yang penting dalam pembuatan halaman web adalah biodata, yang memberikan informasi tentang diri seseorang atau organisasi. 1. Membuat File HTML Baru

Cara Membuat Form Input Biodata Dan Menampilkannya Dengan Html Dan Php Theme Loader Riset
Tabel Data Diri Eka Adnyana. Tabel Data Diri Eka Adnyana. Baiklah, kalau begitu, kita mulai saja, kalau basa-basi mlulu, nanti tutorial ini jadi basi. hehe 😀. 1) Langkah pertama, buka dulu program Notepad++ / Adobe dreamweaver. Jika belum punya, silakan download terlebih dahulu. 2) Kalau sudah, dibuka programnya dan ketikkan kode dibawah ini. 1.

Cara Buat Biodata Diri Di Html Berkas Belajar
Apakah kamu ingin membuat website biodata dengan HTML? Jika iya, kamu bisa belajar dari contoh coding HTML website biodata yang kami berikan di sini. Kamu juga akan mendapatkan panduan lengkap dan mudah dipahami tentang cara membuatnya dari awal. Website biodata adalah salah satu website sederhana yang cocok untuk pemula yang ingin belajar HTML.

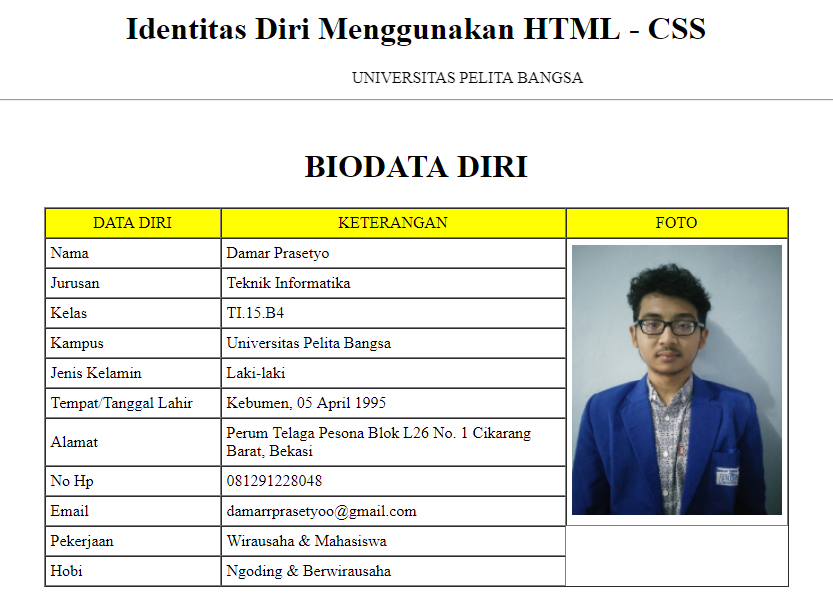
Cara Mudah Membuat Biodata Diri HTML Sederhana
Daftar Isi. Langkah-langkah Membuat Biodata Diri dengan HTML dan CSS. Langkah 1: Membuat Struktur HTML. Langkah 2: Membuat Tampilan dengan CSS. Langkah 3: Menambahkan Detail Biodata Diri. Pertanyaan yang Sering Diajukan. Kesimpulan.
Membuat Website Biodata Pribadi Menggunakan HTML Dan CSS Part 4 JavaSC Developer
Sebelum mempelajari bagaimana cara membuat biodata di HTML, pertama-tama anda harus mempersiapkan beberapa hal terlebih dahulu. Berikut ini merupakan beberapa hal yang wajib harus anda persiapkan jika ingin membuat halaman website yang berisi biodata anda: Foto ; Hal pertama yang wajib anda siapkan untuk membuat sebuah halaman website biodata.

Cara membuat Biodata Diri menggunakan Html di Website YouTube
Langsung saja, berikut ini langkah-langkah buat biodata diri HTML sederhana: Tekan Tombol Start (Windows) + E untuk buka File Explorer. Pilih This PC buka drive Data D kemudian buat folder baru. Klik kanan di dalam folder baru kemudian klik New pilih Text Document .
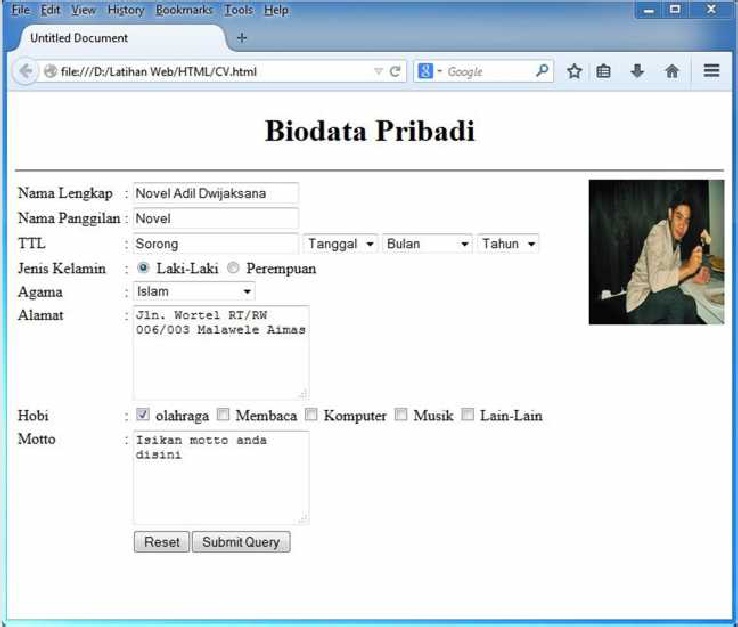
Cara Membuat Html Biodata Diri Pdf Master 2021
Cara membuat website biodata diri dengan HTML dan CSS, Part 1Video tutorial ini menerangkan tahapan tahapan membuat website atau aplikasi front end biodata d.
Cara membuat biodata sederhana di html Belajar Komputer
Berikut ini adalah cara membuat biodata diri dengan HTML 1. Buat file HTML kosong. Pertama-tama, buat file HTML kosong dengan menggunakan text editor seperti Notepad atau Sublime Text.. Simpan dan buka file HTML di browser. Simpan file HTML dan CSS, lalu buka file HTML di browser untuk melihat tampilan biodata diri. Baca Juga : Pengertian.

Cara membuat form biodata dengan bootstrap php bluelasopa
Cara Membuat Biodata di HTML dan CSS. Di video kali ini kita akan bikin biodata di HTML dan CSS yang mudah. Pakai table juga. Teman - teman bisa praktekin me.

Membuat Biodata Di Html Cara Membuat Tabel Biodata Diri Keren Dengan Html Udin Blog
Membuat Biodata di HTML dengan sederhana ini berfungsi untuk mengenalkan diri Kamu atau menginformasikan mengenai diri Kamu sendiri, biasanya untuk membuat html biodata di butuhkan untuk membuat suatu halaman web pada HTML ( untuk saya pribadi sih begitu tugas sekolah biasanya ). Kamu juga bisa membuat biodata HTML melalui notepad dan biodata.