
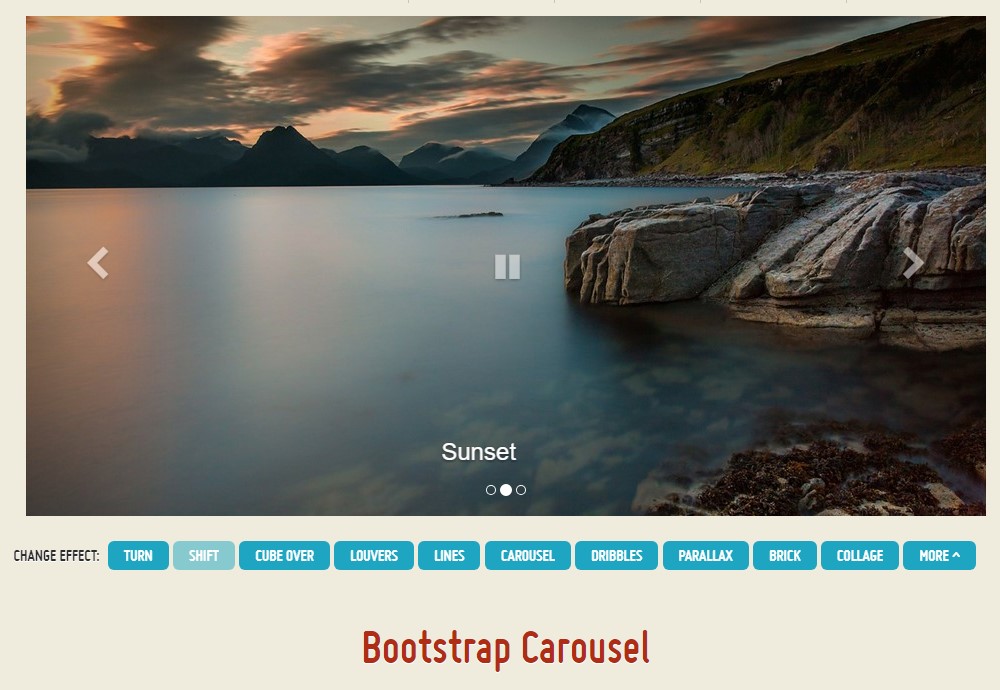
Bootstrap Carousel Example
Carousel Bootstrap 4 - Jika teman-teman juga membaca tutorial bootstrap versi 3 yang pernah dibahas juga di www.malasngoding.com, pasti teman-teman tidak asing lagi dengan yang namanya carousel.. Baca : Cara Membuat Caousel Dengan Bootstrap; Tentu ada perbedaan dari carousel yang dibuat dengan bootstrap versi sebelumnya dengan bootstrap terbaru yaitu bootstrap 4.

Tutorial Bootstrap 4 17 Carousel Bootstrap 4 Malas Ngoding
21 Comments. Cara Membuat Corousel/Slider Image Responsive Menggunakan Bootstrap 4 - Hai ketemu lagi dengan saya dewan komputer dan pada kesempatan kali ini saya akan membahas lagi tentang bootstrap yaitu tentang membuat corousel. Corousel sendiri adalah slider image atau gambar yang berjalan yang berfungsi sebagai hero banner pada suatu website.

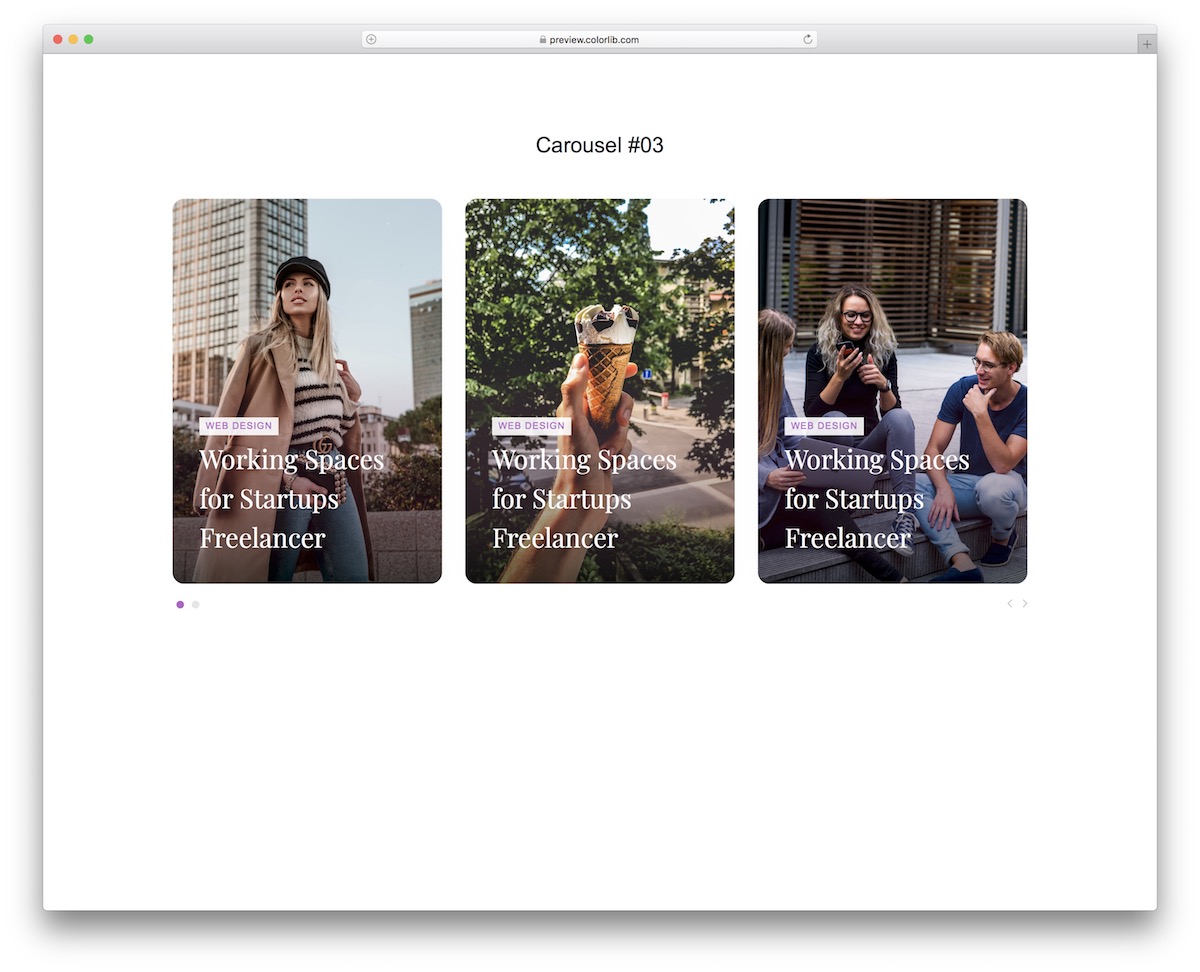
20 Best Bootstrap Carousel Examples 2023 Colorlib
Itulah bagaimana cara membuat carousel di bootstrap 4 dengan beberapa jenis carousel yang bisa kamu gunakan untuk membuat website company profile, blog ataupun website penjualan. semoga dengan tutorial ini dapat membantu kita semua. jangan lupa untuk membaca semua seri tutorial bootstrap 4 untuk pemula lainnya ya. happy coding.

Bootstrap Carousel Example
Ini adalah video KEEMPAT dari seri tutorial web design dengan menggunakan Framework Bootstrap.Pada video keempat ini kita akan membahas cara membuat slider a.

20 Best Bootstrap Carousel Examples 2023 Colorlib
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. In browsers where the Page Visibility API is supported, the carousel will avoid sliding when the.

Cara Membuat Carousel Dengan Bootstrap Kelas Programmer
Kalau kita di carousel with controls, sudah bisa slide kanan atau kiri kan.. nah pada carousel with indicator ini kita juga tetap bisa slide kiri atau kanan juga, bahkan dengan with indicator ini kita akan diberikan indicator kita berada di slide keberapa. Berikut contoh tampilan carousel with indicator yang ada di website Bootstrap.

Tutorial Bootstrap 4 Membuat CAROUSEL atau SLIDER pada Bootstrap YouTube
Nantinya, Carousel atau Slider ini sudah bisa digunakan untuk halaman responsive, sehingga dapat menyesuaikan tampilan dari device apa website tersebut diakses. Baca Juga: Aplikasi Website Portal Berita dengan PHP dan MySql. Berikut adalah contoh penggunaan Carousel yang terdapat pada Bootstrap. 1. Carousel Dengan Caption Text : .

Membuat Slider atau Carousel dengan Bootstrap 4 Kodekreasi
Final code of this example: https://github.com/ByteGrad/bootstrap-5-carousel-sliderHi, I'm Wesley. I'm a brand ambassador for Kinde. I'll help you master the.

20 Best Bootstrap Carousel Examples 2023 Colorlib
Kali ini kita akan mempelajari cara membuat carousel dengan bootstrap. Framework bootstrap telah menyediakan fitur carousel yang dapat kita gunakan dengan mudah, kita hanya perlu memahami penggunaan setiap class yang akan membentuk elemen carousel. Berikut ini adalah beberapa class untuk membuat carousel di bootstrap.

Fun Professional Carousel Slider Bootstrap Demos
Bootstrap 4 crousel - Kembali lagi di kodekreasi.com, pada artikel kali ini kita akan membahas tentang cara membuat slider dengan framework css yang cukup populer yaitu bootstrap.Untuk versi bootstrap yang akan kita gunakan pada tutorial ini adalah bootstrap versi 4 dimana bootstrap versi ini merupakan versi terbaru pada saat admin menuliskan artikel ini.

Bootstrap Part 14 Membuat Carousel Dengan Bootstrap
Bootstrap Part 12 : Membuat Navigation Bar Bootstrap. Bootstrap Part 13 : Membuat Form dengan Bootstrap. Bootstrap Part 14 : Membuat Carousel dengan Bootstrap. Bootstrap Part 15 : Membuat Modal dengan Bootstrap. Bootstrap Part 16 : Mengenal System Grid Bootstrap. Diki Alfarabi Hadi. Coding enthusiast.

Cara Membuat Slider & Carousel Responsive Dengan Bootstrap Part 8/10 YouTube
Tutorial Belajar Bootstrap 4 Part 20 - Membuat Carousel dengan Bootstrap. Selamat pagi teman - teman selamat datang lagi di tutorial warung belajar, masih dalam seri tutorial bootstrap 4, dalam tutorial kali ini kita akan membahas mengenai cara membuat Carousel dengan bootstrap, Carousel atau biasanya kita mengenal dengan istilah slideshow.

Cara Membuat Carousel Dengan Bootstrap Kelas Programmer
Koding hasil tampilan corousel/slideshow yang kita buat ini sekaligus dengan boostrapnya dan javascript librari teman-teman bisa Download file. Terimakasih telah membaca sampai akhir tulisan, sekian tutorial Cara Membuat Carousel/Slideshow dengan Bootstrap, semoga bermanfaat, salam sukses penuh keberkahan.

Membuat Carousel / Image Slider dengan Bootstrap 5 HALTEV
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Bootstrap Carousel Guide Examples and Tutorials Designmodo
Tutorial Mudah, Bagaimana Cara Membuat Website HTML CSS 100% Responsive Dengan Bootstrap Part 8/10.Video part 8 ini menjelaskan cara membuat slider Bootstrap.

Tutorial Bootstrap 4 17 Carousel Bootstrap 4 Malas Ngoding
Untuk keperluan tutorial ini, di luar file owl carousel, saya juga memasukkan Babel dan Bootstrap 4. Dengan memperhatikan hal itu,. Ada dua cara untuk memperbaiki perilaku yang tidak diinginkan ini.. kami berhasil membuat animasi slider carousel layar penuh dengan owl.js. Semoga anda telah mendapatkan keterampilan baru yang dapat anda.