
Cara Membuat Gambar Header Judul Blog Dengan Model Tulisan Ato Menulis
Setelah anda ikuti Cara Membuat Elemen Outer Wrapper, sekarang mari kita lanjutkan bagaimana pula cara membuat elemen header pada template blog dari awal (jangan lupa pahami juga Fungsi Penting Header pada sebuah Blog). Bagaimana caranya? Sama seperti sebelumnya sekarang silahkan login dulu ke dasbor Blogger anda. Kemudian lanjutkan membuka form Edit HTML Template blog.

Cara Mudah membuat Header Image Blog sendiri dengan Aplikasi Canva YouTube
Jadi silahkan anda cari salah satu kode tersebut pada script template blog anda. Jika anda kesulitan mencari kode header tersebut diantara ribuan kode yang ada pada template blog anda, gunakan trik ini: Cara Cepat Mencari Kode pada Form Edit HTML Template. Contoh kode pengaturan header tersebut misalnya seperti ini: #header-wrapper: {.

Cara Membuat dan Memasang Gambar untuk Header Blog di Blogspot
2.158 Gambar-gambar gratis dari Header. Gambar-gambar bebas royalti. 1-100 dari 2,158 gambar-gambar. Laman Selanjutnya. Temukan gambar Header Bebas-royalti Tidak ada atribut yang di perlukan Gambar berkualitas tinggi.
Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Doubel Zero
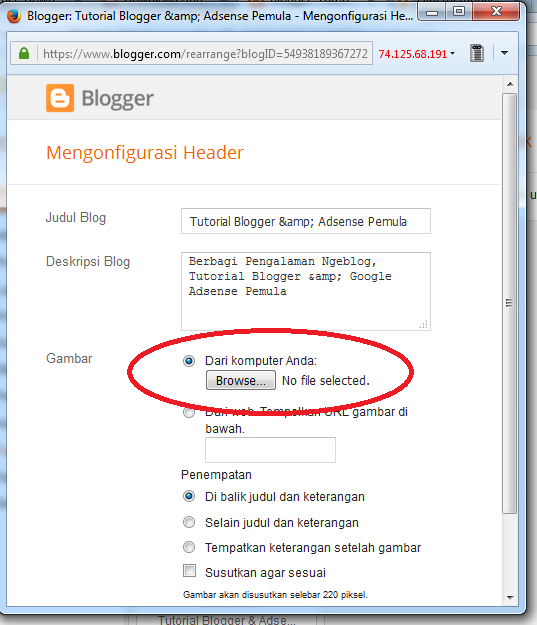
Di langkah ini kita akan mengunggah gambar header atau logo yang akan menggantikan judul teks. Jadi, pastikan Anda sudah memiliki gambar sebagai header-nya. Info Menarik: Cara Pindah Blog dari Blogspot (Blogger.com) ke WordPress. Pilih gambar yang akan jadi header blog Anda. Berhasil, gambar header baru sekarang sudah diunggah. Di bawah gambar.
Cara Menyulap Gambar Header Blog Berjalan Otomatis
Sebelum membahas cara membuat logo header blog yang menarik, penting untuk mengetahui kelebihan dan kekurangan dari cara yang akan diimplementasikan. Berikut adalah 7 kelebihan dan kekurangan cara membuat logo header blog: No. Kelebihan. Kekurangan. 1. Mudah dibuat dan diimplementasikan. Tidak memiliki keunikan tersendiri.

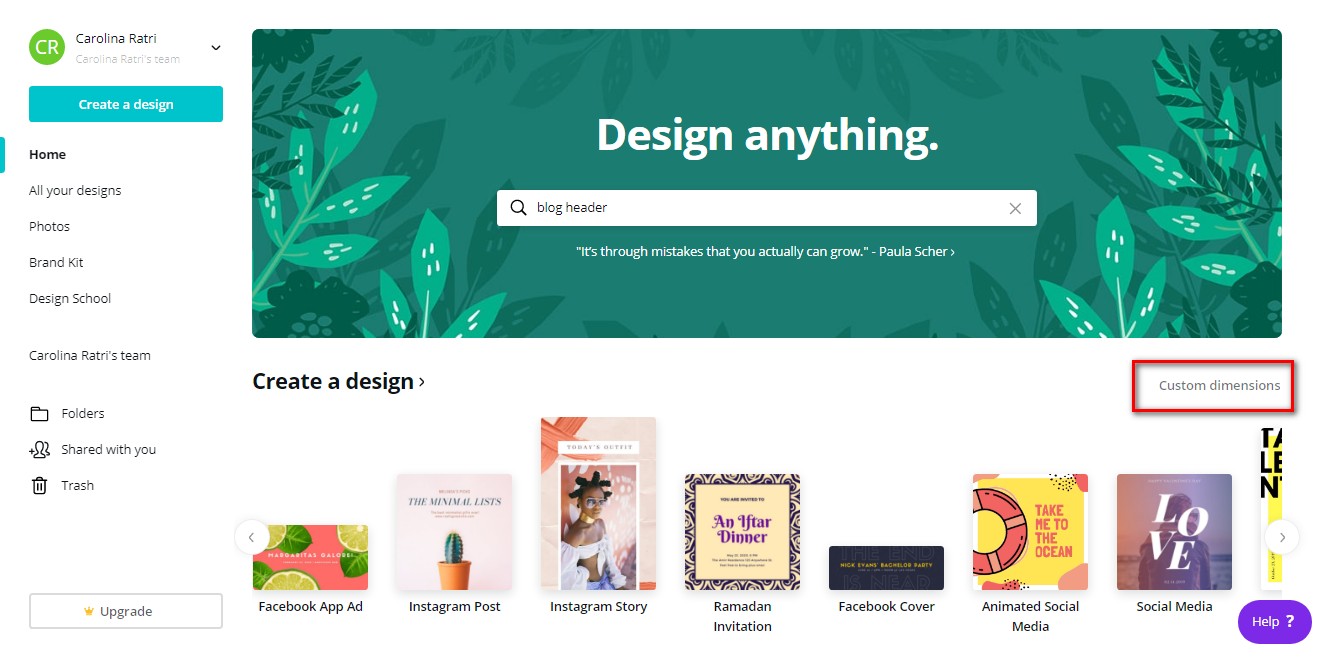
Cara Membuat Banner dan Header untuk Blog dengan Canva yang Oke Carolina Ratri
Jenis header yang pertama adalah hero image header. Hero image identik dengan gambar dengan ukuran besar yang ditampilkan pada header, bisa berupa gambar produk, ilustrasi, atau yang lain. Konon, gambar atau ilustrasi adalah salah satu cara ampuh dalam menarik perhatian pengunjung. Sehingga mereka bisa menyelami lebih jauh situs kamu.

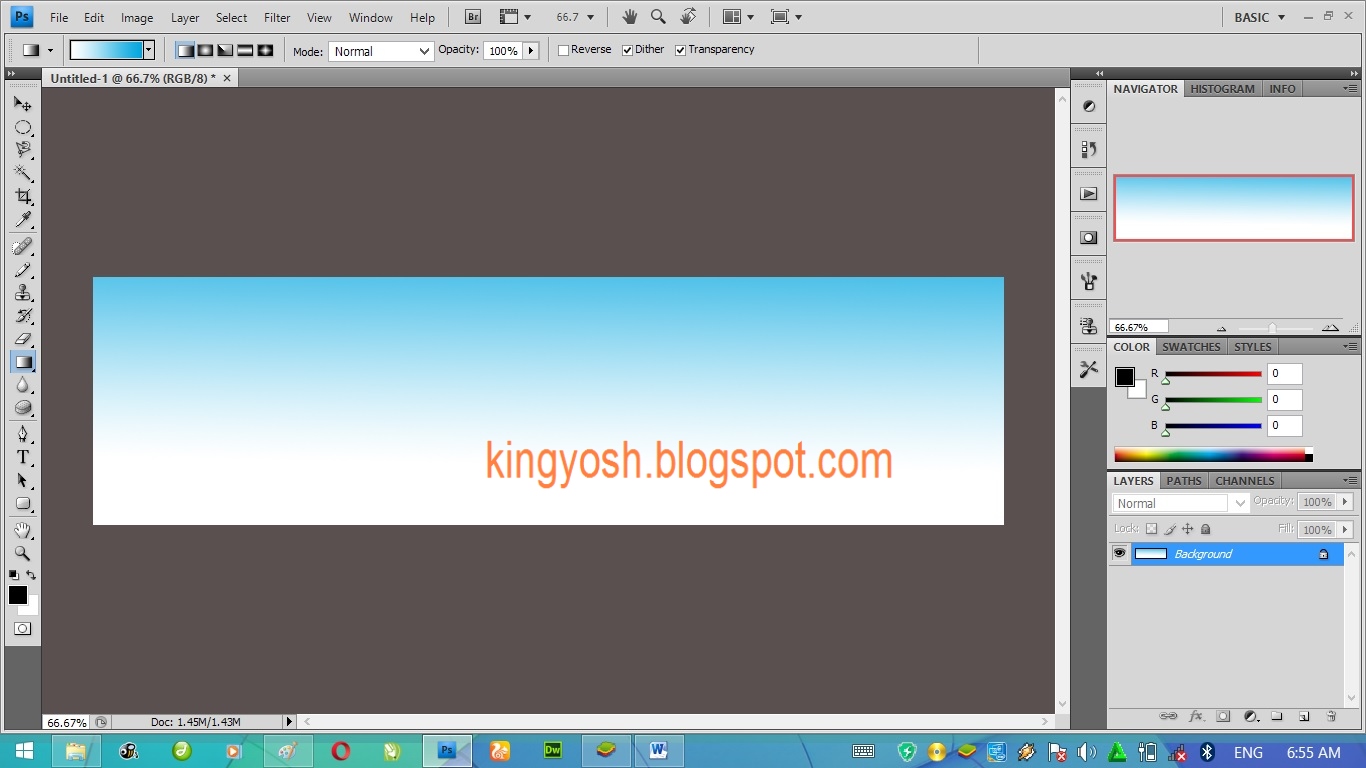
Cara Mudah membuat Header Website dengan KINGYOSH
1. Trik CSS. Trik CSS adalah yang paling sederhana dan ringan, ya CSS generasi ke 3, namun jika Anda telah menguasai trik SVG, tentu saja itu lebih baik secara estitika. Untuk membuat pengaturan CSS kita hanya perlu mengejas pengaturan nilai nilai (angka) nya agar setiap sisi pembatas tampak rapi.

Cara membuat Gambar Header Blog sendiri
1. Masuk ke dashboard Blogger, kemudian pilih menu Tata Letak > Nama Blog (Header), lalu pilih Edit. 2. Pada bagian gambar, terdapat dua opsi yang dapat kamu gunakan untuk mencari gambar yang akan kamu jadikan logo pada bagian header blog yang kamu miliki. Jika kamu ingin menggunakan metode upload gambar, klik Pilih File, lalu cari gambar yang.

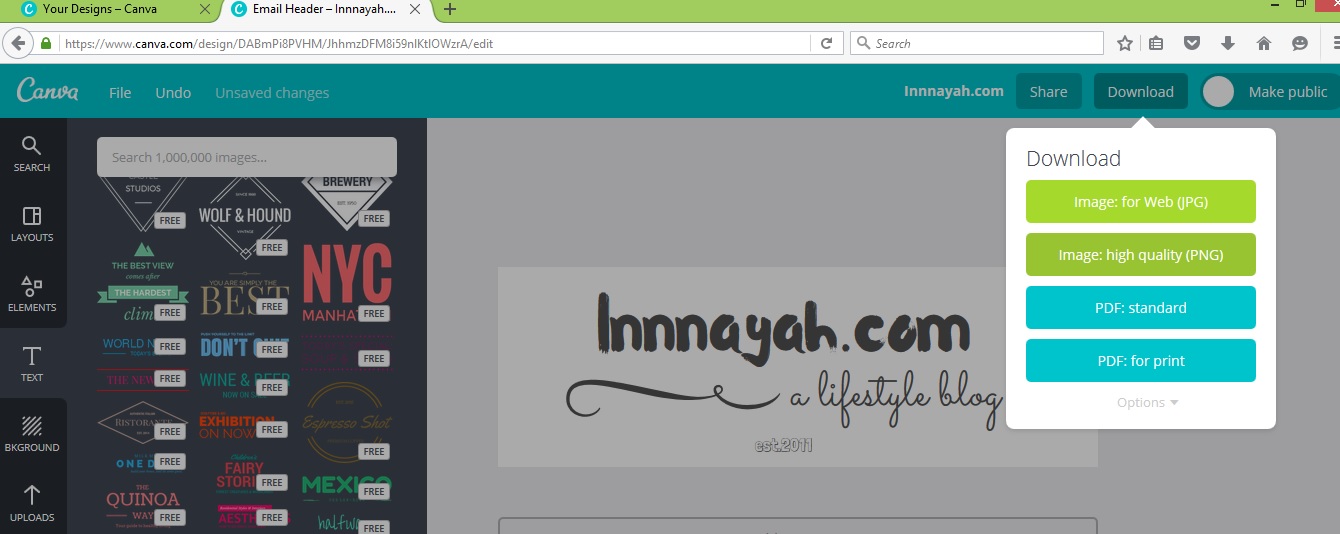
Cara membuat header blog dengan Canva INNNAYAH
Dari warna, font, struktur konten, sidebar, footer, header blog, menu, sampai bar navigasi. Warna tombol menu di home harus sama dengan warna tombol menu di laman lain. Begitu juga dengan font dan komponen desain blog lainnya. Konsistensi desain blog akan membuat pembaca semakin merasa familiar dengan blog Anda. 14. Desain Blog Mobile Friendly

Cara Membuat Header Blog dengan Photoscape — Heni Puspita
3. Desain header blog sesuai dengan keinginanmu, lalu download. 4. Pasang header yang kamu buat. Buka dashboard blogmu. Buka layot atau tata letak. Kemudian klik edit pada bagian header hingga muncul tampilan seperti ini. Selanjutnya, masukkan header yang tadu sudah kita buat menggunakan Canva dengan cara klik Choose File lalu pilih gambar.

[Tutorial] Membuat Header untuk Blog Menggunakan CS4 tettytanoyo's Travel and Daily
Pada Video dijelaskan tentang Tutorial bagaimana cara untuk membuat gambar atau logo pada header blog agar terlihat lebih menarik.Untuk membuat gambar header.
.png)
Blog Tutorial Cara Mengubah Gambar Header Pada Blog
Baca Juga: Cara Membuat Blog. 6. Alternating Header. Fokus: Memperkuat inti penjelasan. Kekurangan: Penggunaan media visual dapat memperlambat page load website. Bingung mau memakai header dengan fokus media teks atau gambar? Solusinya, pakai saja keduanya! Yap, alternating header adalah header yang memadukan teks dengan media visual.

cara menambahkan gambar di header blog tips panduan lengkap
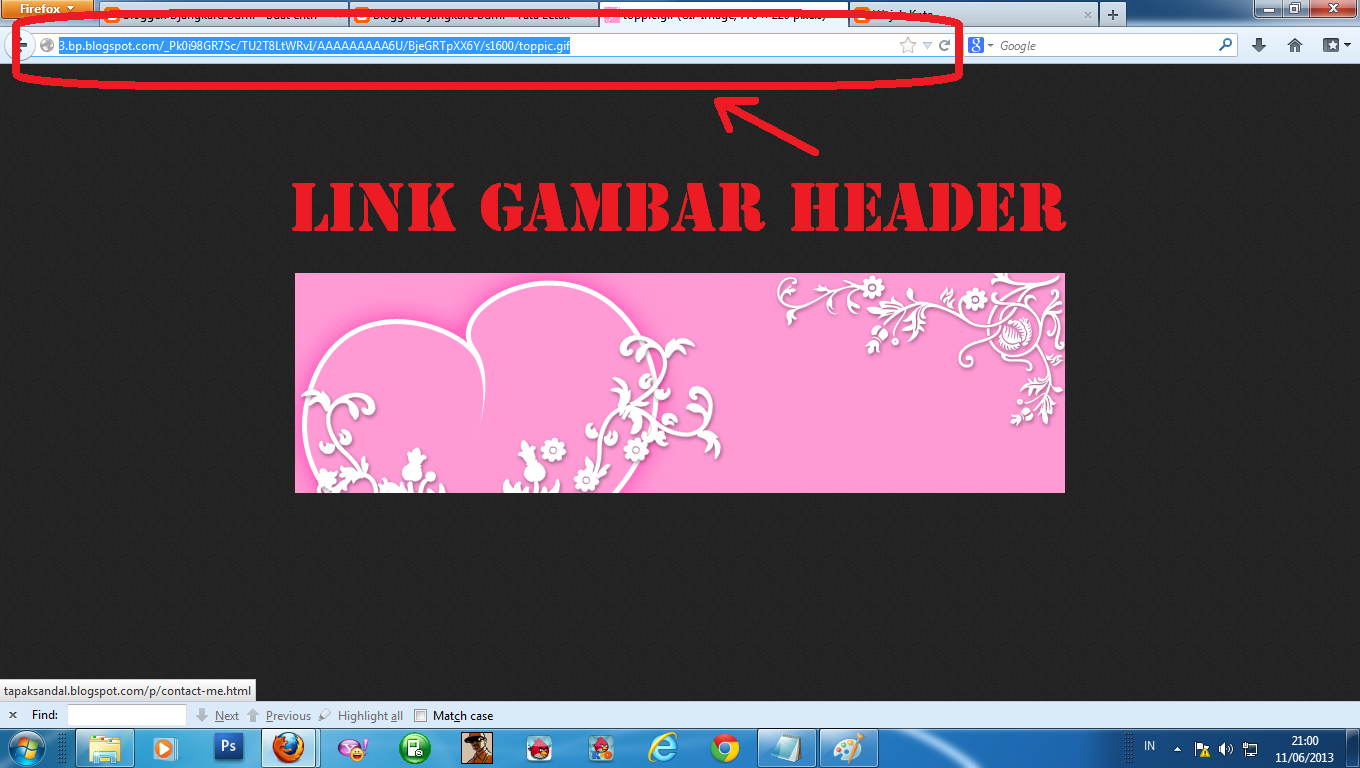
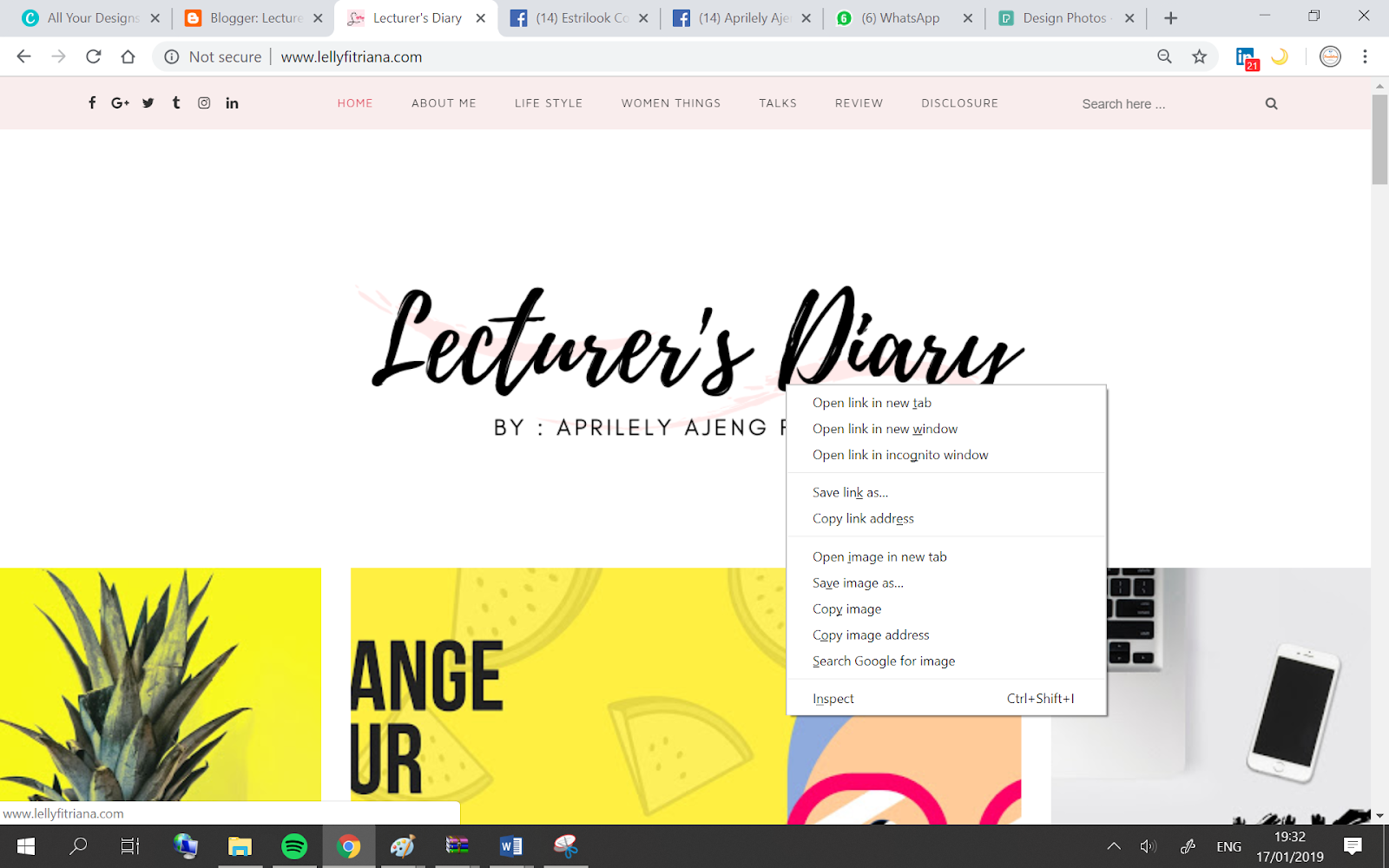
Cara Mengganti Header (Judul Blog) dengan Logo atau Gambar - Tidak perlu pusing untuk memperbaiki kesalahan sepele ini yang menyebabkan judul blog salah ketik typo saat menulis.. Untuk mengganti Judul tersebut cukup mudah. Selain huruf, header blog juga bisa di modifikasi dengan logo atau gambar agar blog lebih keren dan profesional tentunya.

Cara Membuat Slider Gambar Pada Header Blog Artadhitive Daily Art Creator
Pada bagian header, isi dengan nama blog atau judul yang dilengkapi dengan deskripsi singkat. Selain itu,menu navigasi dan tombol pencarian juga bisa kamu letakkan pada bagian header.. Menambahkan Gambar. Cara membuat tampilan blog keren berikutnya adalah dengan menambahkan gambar. Tujuannya tentu saja supaya blog atau website kamu tidak.

Cara Mudah Mendesain Header Blog dengan Menggunakan Canva Doubel Zero
Selain konten website, header website menjadi elemen yang harus ada dalam setiap website. Begini tips membuat header terbaik dan contoh kerennya.. Tentang Kami, Produk atau Layanan, Blog, Kontak, dan lain-lain. Menu ini memungkinkan pengunjung untuk dengan mudah menjelajahi berbagai bagian situs.. Cara agar tampilan gambar header lebih.

Cara Membuat header Menu di Blogspot tanpa Edit HTML YouTube
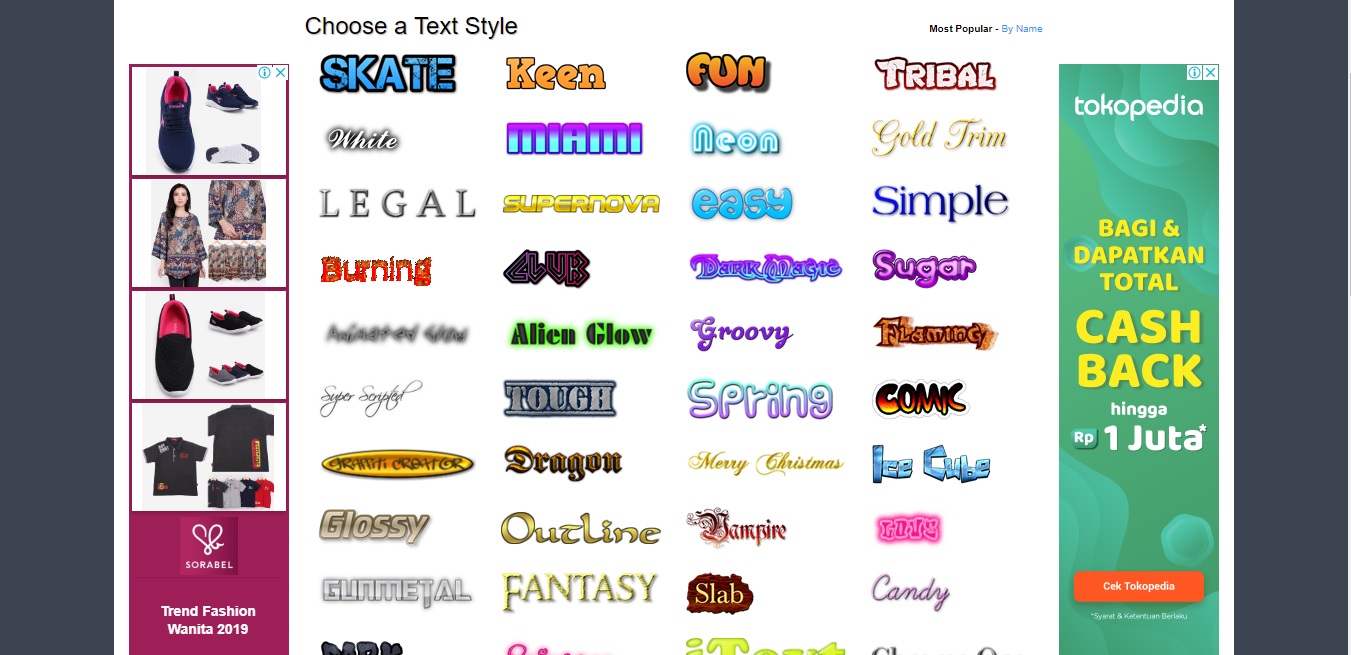
Pertama-tama, buka laptop kemudian buka halaman website, flamingtext.com. Kemudian, ketikkan nama atau singkatan atau apapun yang ingin dijadikan logo header, lalu klik Get Started. Berikutnya akan muncul deretan model desain, warna dan bentuk yang bisa dipilih. Jika di halam ini tidak ada yang menarik menurut Anda, klik halaman berikutnya.