
Cara Membuat Kotak Script Di Dalam Postingan Blog Terbaru agar rapih
Halo teman-teman jumpa lagi di seri "Belajar HTML" bersama kami sahabatcoding, di seri kali ini kita akan mempelajari "bagimana cara membuat textbox atau kotak teks di halaman web".

Font Dalam Kotak
1. Membuat Storyboard. Bila Anda memiliki karakter dan gagasan tentang apa yang ingin Anda katakan, mungkin tergoda untuk hanya menyelam dan mulai menggambar. Jika Anda lebih berhati-hati dalam merencanakan cerita dan struktur komik, Anda akan terhindar dari membuat diri Anda menemui jalan buntu.

Cara Membuat Kotak Script Di Dalam Postingan Blog Website My XXX Hot Girl
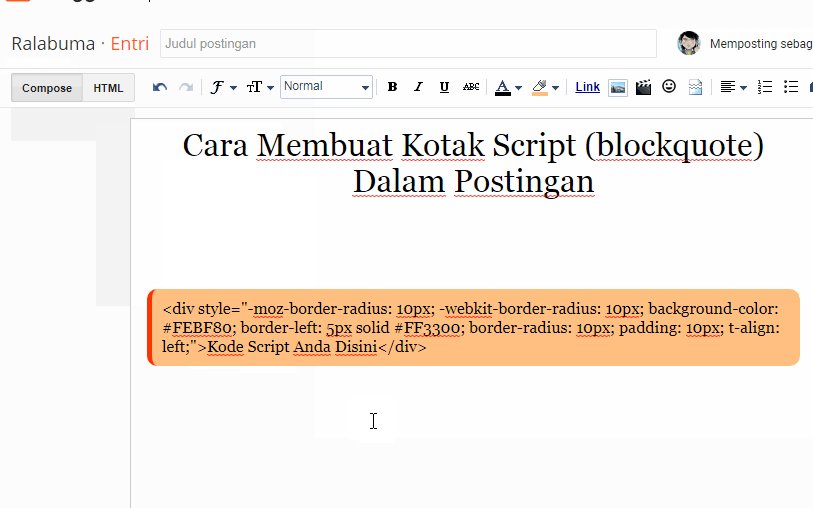
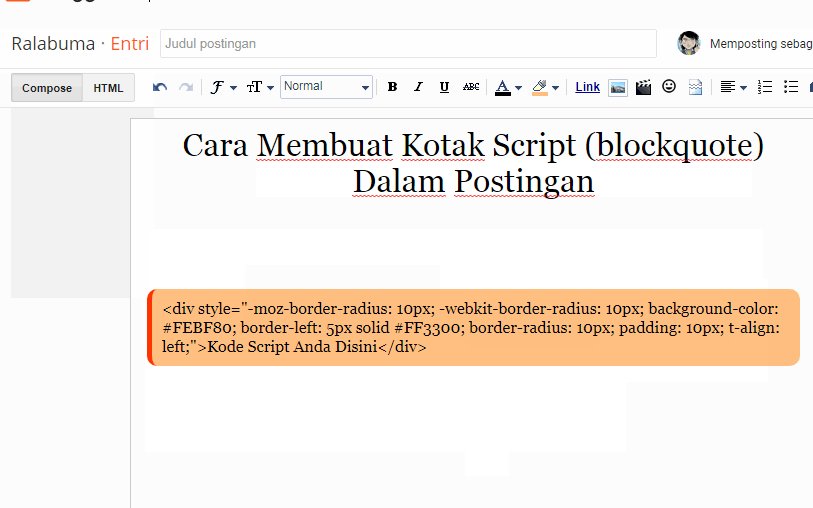
3. Setelah selesai, klik mode HTML. 4. Masukkan kode untuk kotak kode HTML (Replace tulisan "KODE HTML DI SINI" yang dibuat tadi). 5. Klik lagi mode Compose. 6. Masukkan kode HTML yang sudah disiapkan ke dalam kotak yang sudah jadi. Demikian Cara Membuat Kotak Kode Script HTML, CSS, atau Javascript di dalam Posting Blog.
Cara Membuat Kotak Script Di Dalam Postingan Blog Terbaru Manglada Tech
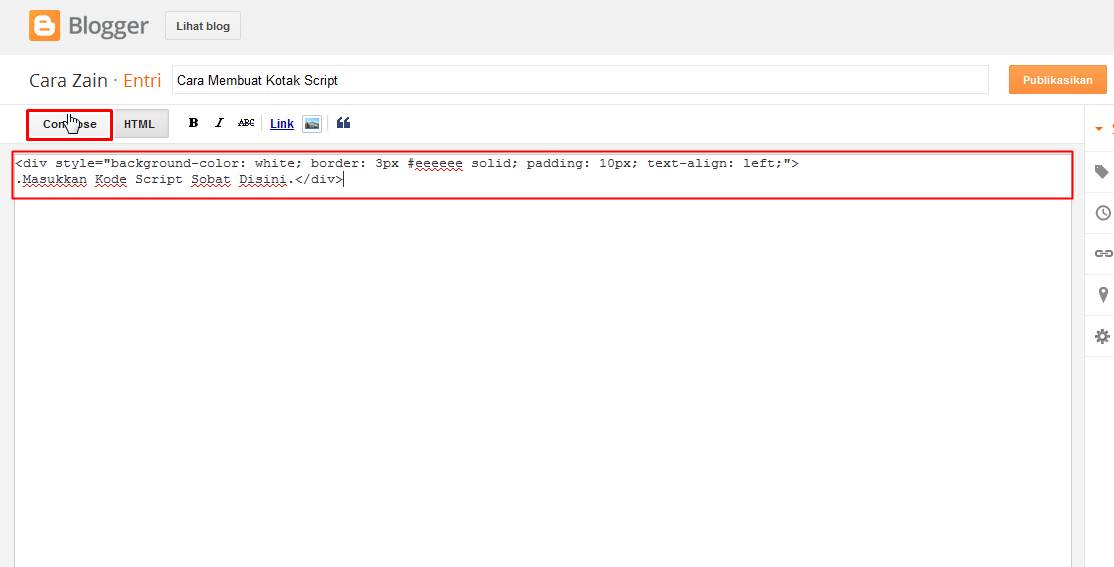
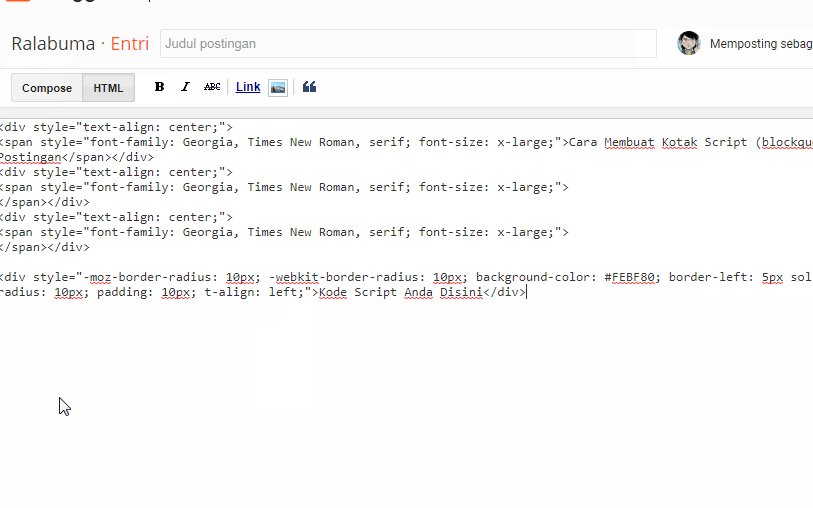
Cara membuat kotak script agar menjadi suatu tulisan terpisah diantara artikel maka metode yang digunakan jangan menggunakan metode compose namun melalui HTML, jika anda membuat suatu halaman statis seperti sitemap atau about biasanya menggunakan metode HTML pada postingan. Setelah anda menaruh kode kotak script tersebut maka kembali pada menu.

Panduan Cara Membuat Kotak Script Ke Dalam Postingan Blog Segaris
Di dalam file HTML, Anda perlu membuat input pencarian untuk memulai.. Tutorial ini adalah belajar tentang cara memperindah kotak pencarian. Dalam contoh pertama ini saya akan menjelaskan apa yang terjadi secara lebih rinci; Saya ingin memastikan Anda tahu persis apa yang sedang terjadi. Dalam tiga contoh yang tersisa, saya hanya akan.

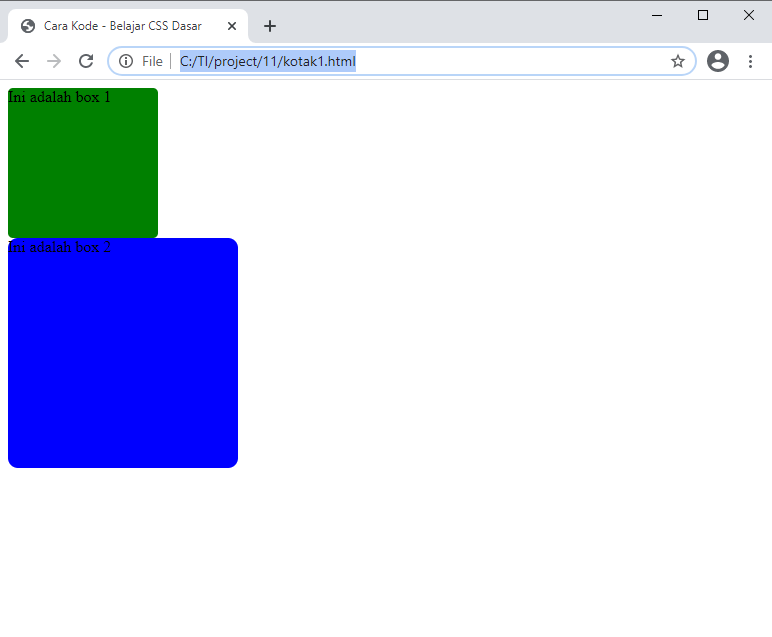
Cara membuat kotak di css
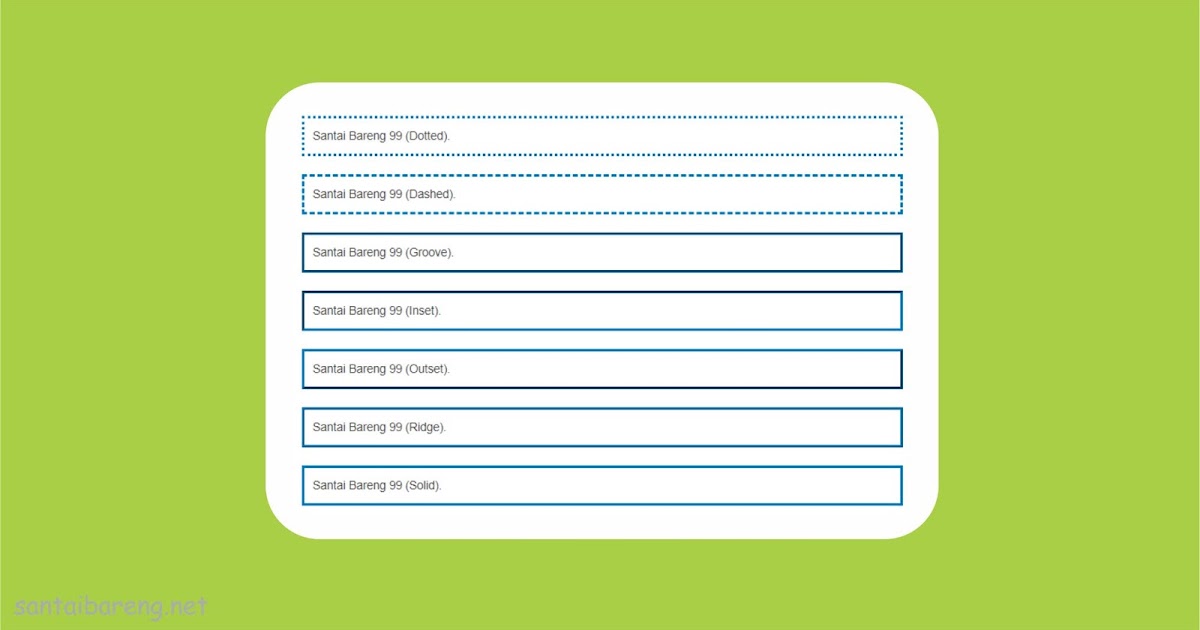
Cara Membuat Script Box Keren di Postingan Blog. 4 menit. Cara Membuat Kotak Scroll di HTML Blog - Dalam dunia blogging, script box atau kotak skrip menjadi salah satu komponen yang sangat sering dibutuhkan dalam penulisan artikel blog. Terlebih lagi bagi mereka yang menerapkan niche atau topik seputar teknologi dan coding.

Membuat Kotak Script Dalam Postingan Blog Codepelajar
16. Gunakan Pivots untuk menganalisis Data dengan mudah. Jika Anda adalah pengguna kuat Microsoft Excel, tips Google Spreadsheet ini benar-benar akan membantu Anda melakukan peralihan. Saya suka Pivot Tables karena kemampuan mereka untuk mengambil tabel data yang besar dan membantu Anda menemukan makna di dalamnya.

Cara Membuat Kotak Kode Script HTML di Blog dengan Mudah KincirBima
Halo teman-teman jumpa lagi di seri "Belajar HTML" bersama kami sahabatcoding, di seri kali ini kita akan mempelajari "bagimana cara membuat bidang kotak atau fieldbox di halama web".

Cara Membuat Kotak Script di Dalam Postingan Blog Gadget Kepo
Kotak Pertama. Desain yang pertama ini simple dan kodenya sangat singkat, cocok bagi Anda yang tidak suka hal rumit. untuk menerapkan di blog, tempel kode dibawah ini di Mode HTML, bukan Compose. . Penjelasan: Angka 50 adalah kotak kearah kanan. Angka 6 adalah panjang kotak ke.

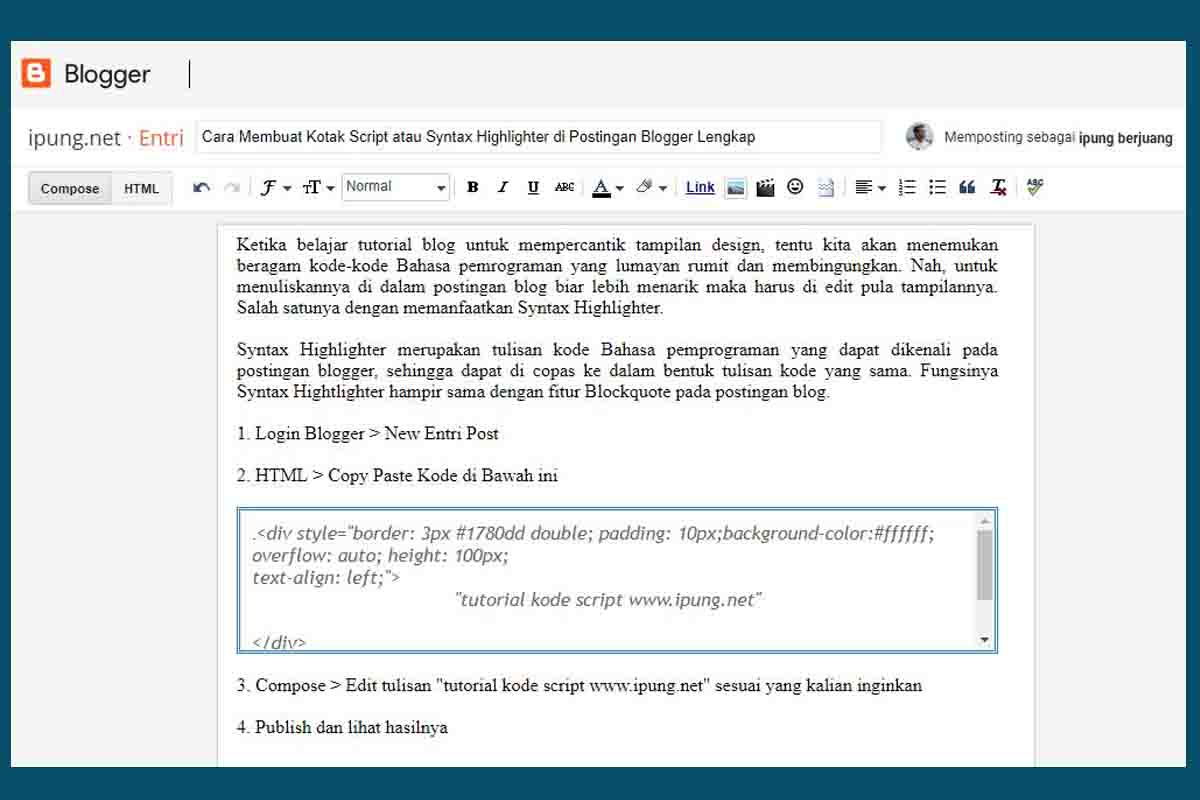
Cara Membuat Kotak Script atau Syntax Highlighter di Postingan Blogger
Pilih karakter yang ingin Anda format sebagai superskrip atau subskrip. Pada tab Beranda , dalam grup Font , pilih Peluncur Kotak Dialog Font. Pada tab Font, di bawah Efek, pilih kotak centang Superskrip atau Subskrip. Tips: Anda bisa membuat teks menjadi superskrip atau subskrip tanpa mengubah ukuran font. Untuk superskrip, masukkan persentase.

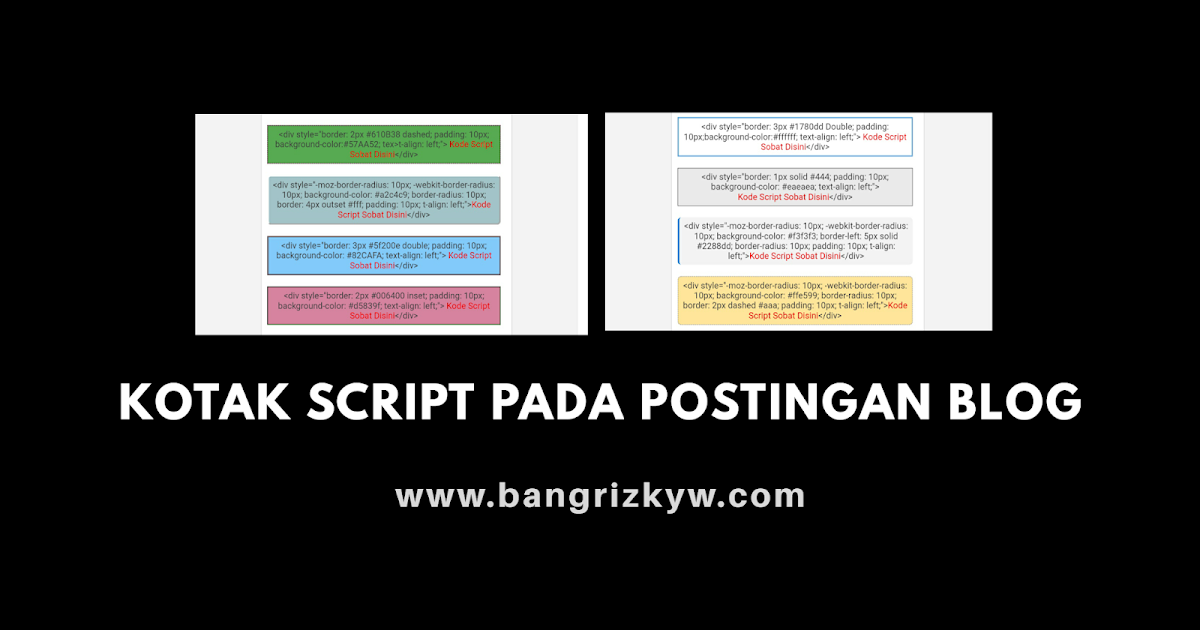
Cara Membuat Kotak Script Pada Postingan Blog versi
Apakah kamu ingin belajar Javascript dan HTML? Jika iya, kamu perlu mengetahui 4 cara menulis kode Javascript pada HTML yang berbeda-beda. Artikel ini akan menjelaskan cara-cara tersebut dengan contoh dan penjelasan yang mudah dipahami. Kamu juga akan belajar kapan dan bagaimana menggunakan tag