
Cara Membuat Gambar Bergerak Di Blog sorot
Gambar atau foto merupakan elemen penting yang wajib ditambahkan. Inilah cara menambahkan gambar ke dalam postingan blogger dengan mudah.

Cara Menambah Animasi Bergerak Di blog RTechS
Mengubah setelan seperti lebar kolom & latar belakang. Login ke Blogger. Di kiri atas, klik Panah bawah . Klik blog yang ingin diperbarui. Di menu sebelah kiri, klik Tema. Di bagian "Tema saya", klik Sesuaikan . Untuk menyesuaikan gambar latar atau setelan lainnya, gunakan menu di sebelah kiri. Di kanan bawah, klik Simpan .

Cara Menambahkan Animasi Bergerak di Blog
Maksud gurublogger adalah "Mari dibiasakan sampai ke hal paling rumit sekalian" biar tuntas 😀. Untuk menambahkan gambar di blogger langkah langkahnya adalah sebagai berikut: Login di Blogger. Buat sebuah artikel baik itu page atau post, pada menu editor pilih Insert Image, ada 4 pilihan yaitu : Upload From Computer. Photos.

Cara Menambah Animasi Bergerak Di blog RTechS
Kumpulan Efek - Efek Blog ( Lengkap ) - Memang selalu ada cara untuk mempercantik penampilan blog. Setelah sebelum memposting cara memasang animasi di blog, kali ini saya akan kasih sobat berbagai macam / jenis efek - efek blog yang bisa di pasang di blog. Sebelum kita masuk ke intinya, terlebih dahulu saya ingatkan pada sobat bahwa efek.

Cara Membuat Gambar Bergerak Di Blogger
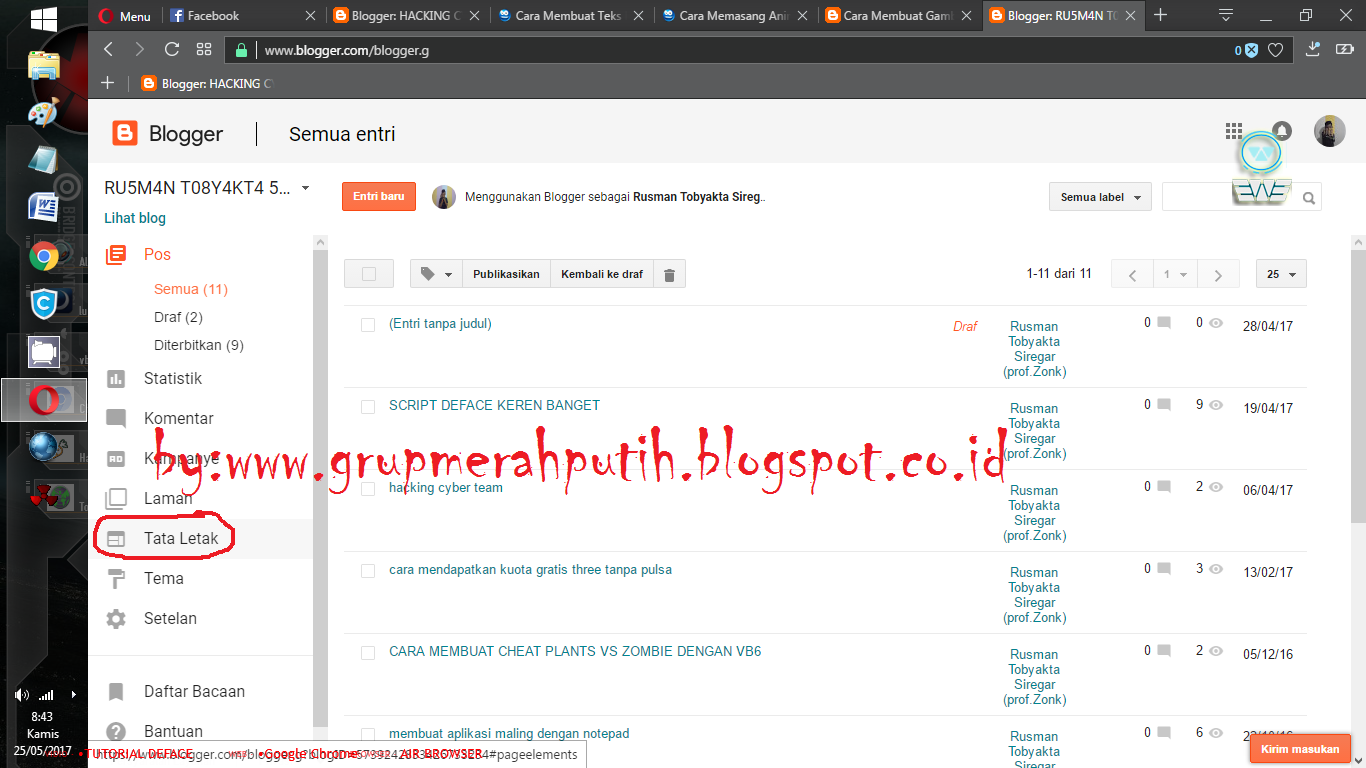
Cara Menambahkan Gambar di Blog. 1. Saya anggap anda sudah login di dashboard blogger anda, dan saat ini anda sedang membuat artikel. Jika anda ingin menambahkan gambar pada artikel anda, tinggal klik ikon image seperti yang ditunjuk tanda panah. 2. Klik tombol Pilih file. 3. Pilih gambar yang diinginkan (upload lebih dari 1 gambar juga.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
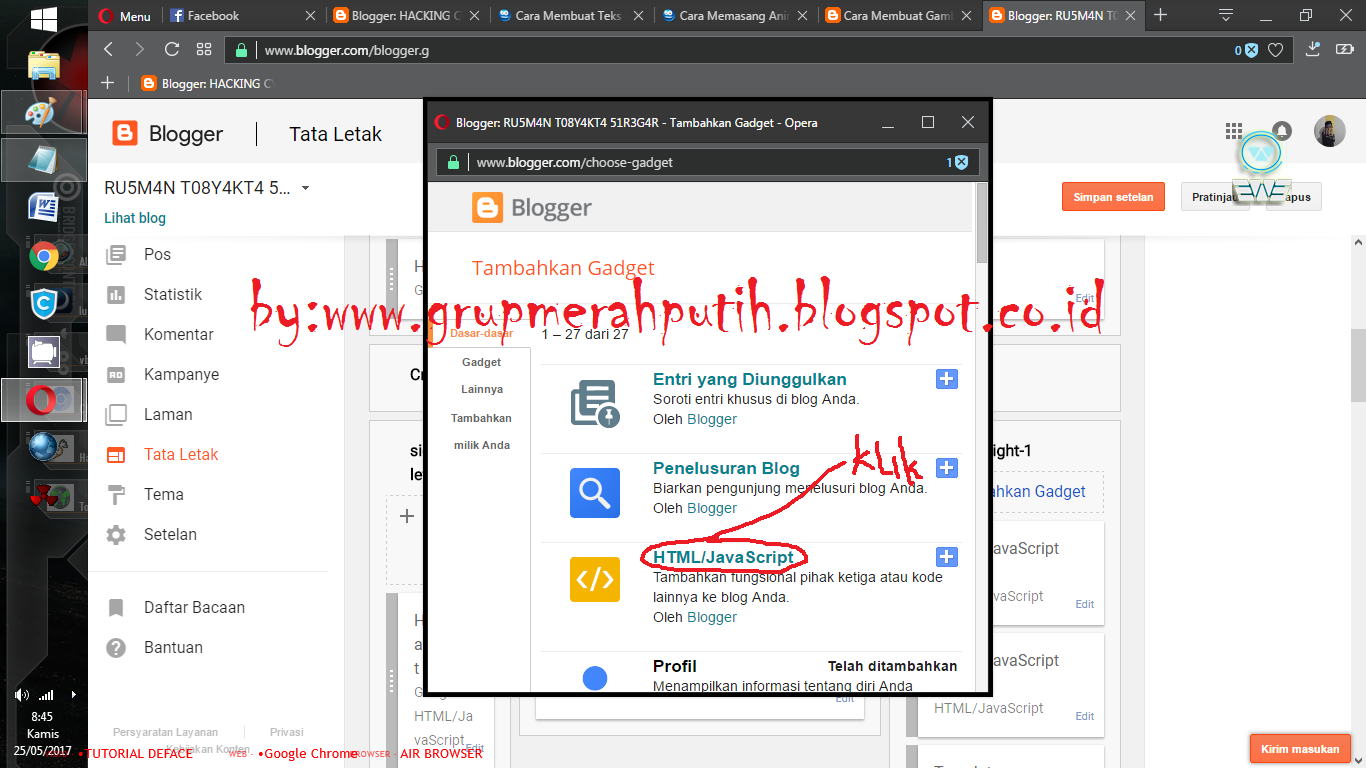
Tips: Untuk menambahkan elemen halaman seperti gambar dan blogroll, gunakan tag widget. Pelajari tag widget untuk tata letak lebih lanjut. Menggunakan CSS. Login ke Blogger. Pilih blog untuk diperbarui. Di menu sebelah kiri, klik Tema. Di bagian "Tema saya", klik Sesuaikan. Di menu sebelah kiri, klik Lanjutan.

Cara Menambahkan Gambar Di Blog Cara Menambahkan Gambar, Teks Dan Link Di Sidebar Blog Udin Blog
Langkah #1: Upload Gambar yang Anda Inginkan ke Galeri WordPress. Langkah #2: Menambahkan Gambar ke Galeri WordPress. Langkah #3: Menambahkan Galeri WordPress ke Website. 7 Plugin Gallery WordPress untuk Membuat Gallery di WordPress. 1. Photo Gallery by 10web. 2. Gallery by Robo. 3.

CARA MENAMBAH GAMBAR PADA POSTINGAN DI BLOG YouTube
Ingat, gambar adalah salah satu komponen yang paling banyak menarik minat para pembaca. Oleh karena itu, gunakanlah gambar yang memang terbaik sesuai dengan topik yang sedang dibahas. Cara Membuat Efek Gambar Bergerak atau Bergoyang di Blog, Untuk menggunakan efek tersebut, setidaknya dibutuhkan script CSS pada bagian HTML template.

Cara Membuat Gambar bergerak Di Sudut Blog SAFRIL
Tidak sembarang upload atau asal pasang dalam postingan. Sebelum memasukkan gambar ke postingan blog, perhatikan hal-hal berikut ini untuk pengoptimalan SEO-nya: 1. Nama File Gambar. Pastikan gambar yang akan diupload memiliki nama file yang benar dan dimengerti (deskriptif). Contohnya: ilustrasi-gambar-blog.jpg.

Cara Membuat Gambar Foto Bergerak mastercyber’s blog
Fitur gambar bergerak ini biasa dikenal dengan slider, slideshow atau bisa juga disebut carousel. Jika Anda belum pernah membuat slider, di WordPress saat ini tersedia banyak plugin slider yang bisa Anda install. Kami sudah membahas pada artikel sebelumnya tentang 10 plugin slider WordPress gratis terbaik.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
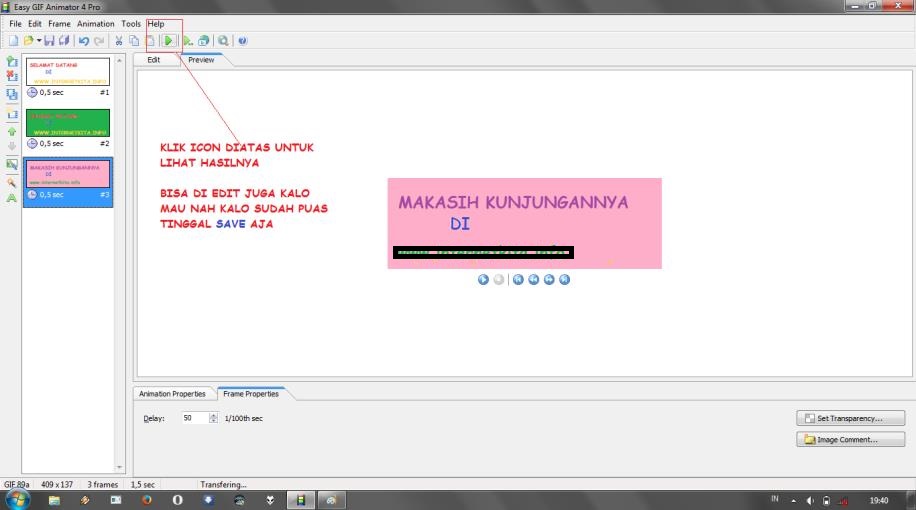
Gambar memegang peranan penting dalam menambah nilai konten kita di blog, termasuk dalam SEO.. Yuk simak lima cara agar foto dan gambar di Blog Emak jadi lebih ramah SEO! 1. Sesuaikan Ukuran Gambar. Nah biasanya format GIF digunakan untuk foto yang bergerak atau memiliki animasi sehingga ukuran filenya lebih besar.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara Membuat Animasi Bergerak
Cara mencari gambar bebas hak cipta di Google; Cara memilih gambar yang cocok untuk postingan blog ; Kesimpulan Hal utama yang diperlukan untuk menampilkan gambar di blog adalah alamat url gambar yang sudah disusun kedalam tag html. Selain itu tempat penyimpanan gambar secara online (host) juga menjadi hal penting lainnya.

Cara Membuat Gambar Bergerak Di Blogger retorika
Kedua, bisa dengan cara mengedit kode css yang digunakan di bagian Template > Edit HTML. Jika Anda langsung mengeditnya di bagian css template blog, Anda bisa mengganti gambar background blog sesuai dengan keinginan Anda. Tapi jika dengan cara ini Anda harus memperhatikan poin-poin yang sudah saya sebutkan di atas.

Cara Membuat Gambar Bergerak Di Html Bergerak Cara Teknoride Udin Blog
Langkah 1: Membuat slider di WordPress dan Menambahkan Media yang Hendak Digunakan. Anda pertama kali harus menginstall master slider melalui menu plugin yang ada di dashboard WordPress, melalui "Dashboard » Plugin » Add New". Setelah plugin ini terinstall dan diaktifkan, cari tab Master Slider di dashboard.

Cara Membuat Gambar Animasi Bergerak Di Powerpoint Templates IMAGESEE
Kembali Ke Tampilan Menulis, dari paragraf pertama tekan enter. Klik sisipkan gambar >> Pilih upload dari komputer kemudian pilih gambarnya. Teks alternatif tulis menambahkan-gambar-di-blog. Teks judul tulis Menambahkan Gambar di Blog. Ke tampilan html >> Klik Format untuk merapikan kode html.

Cara Membuat Gambar Animasi Bergerak Di Powerpoint Slides IMAGESEE
selvicoltura.org - Cara Menambah Gambar Bergerak di Blog Hai Guys, saat ini blog telah menjadi salah satu platform yang populer untuk berbagi informasi dan konten kreatif. Salah satu cara untuk membuat blog Anda lebih menarik adalah dengan menambahkan gambar bergerak. Gambar bergerak, juga dikenal sebagai GIF, dapat memberikan efek visual yang menarik dan menghibur bagi pembaca Anda.