
Cara Menampilkan Detik Jam Di Windows 10 Riset
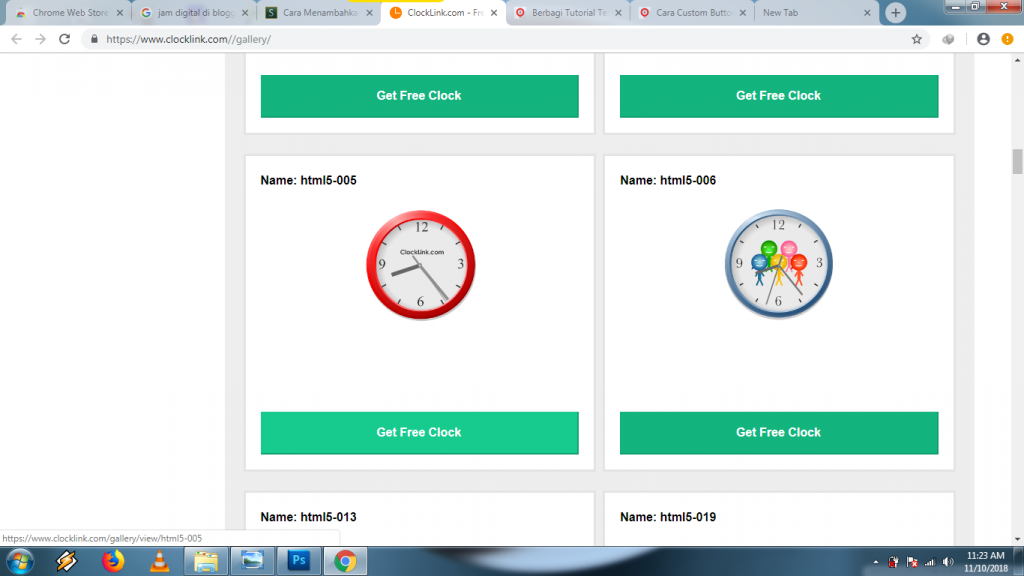
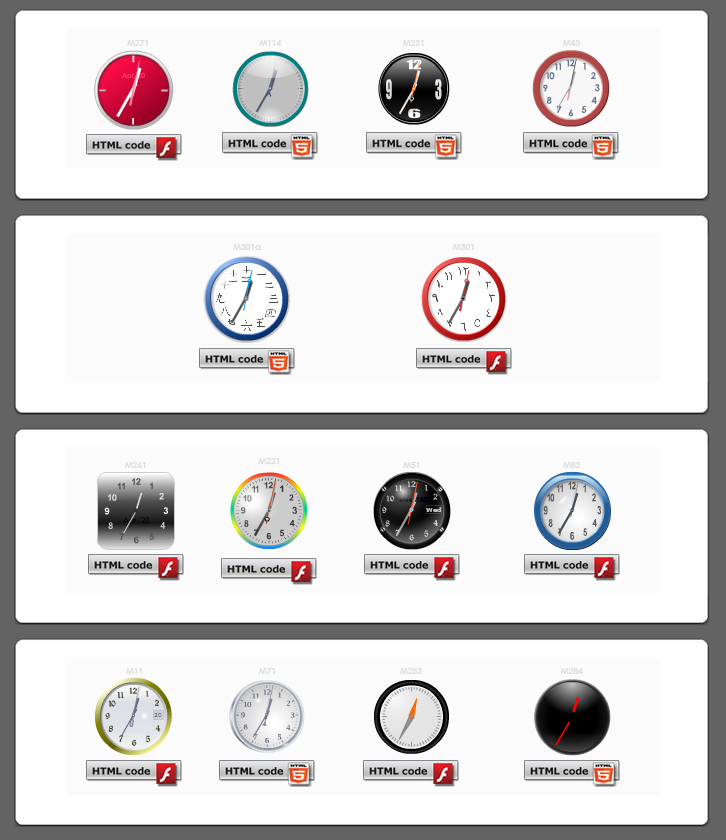
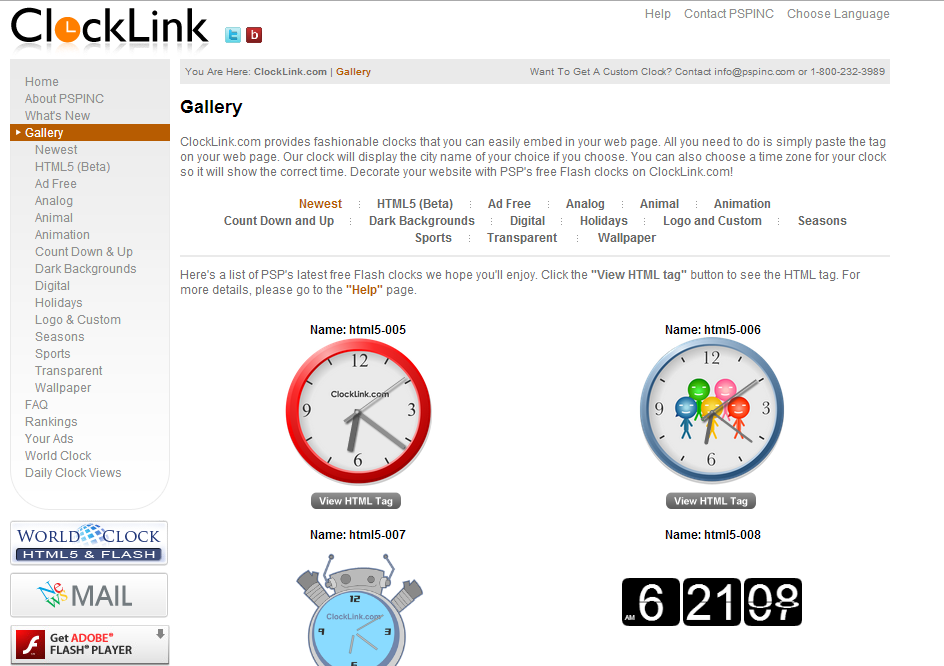
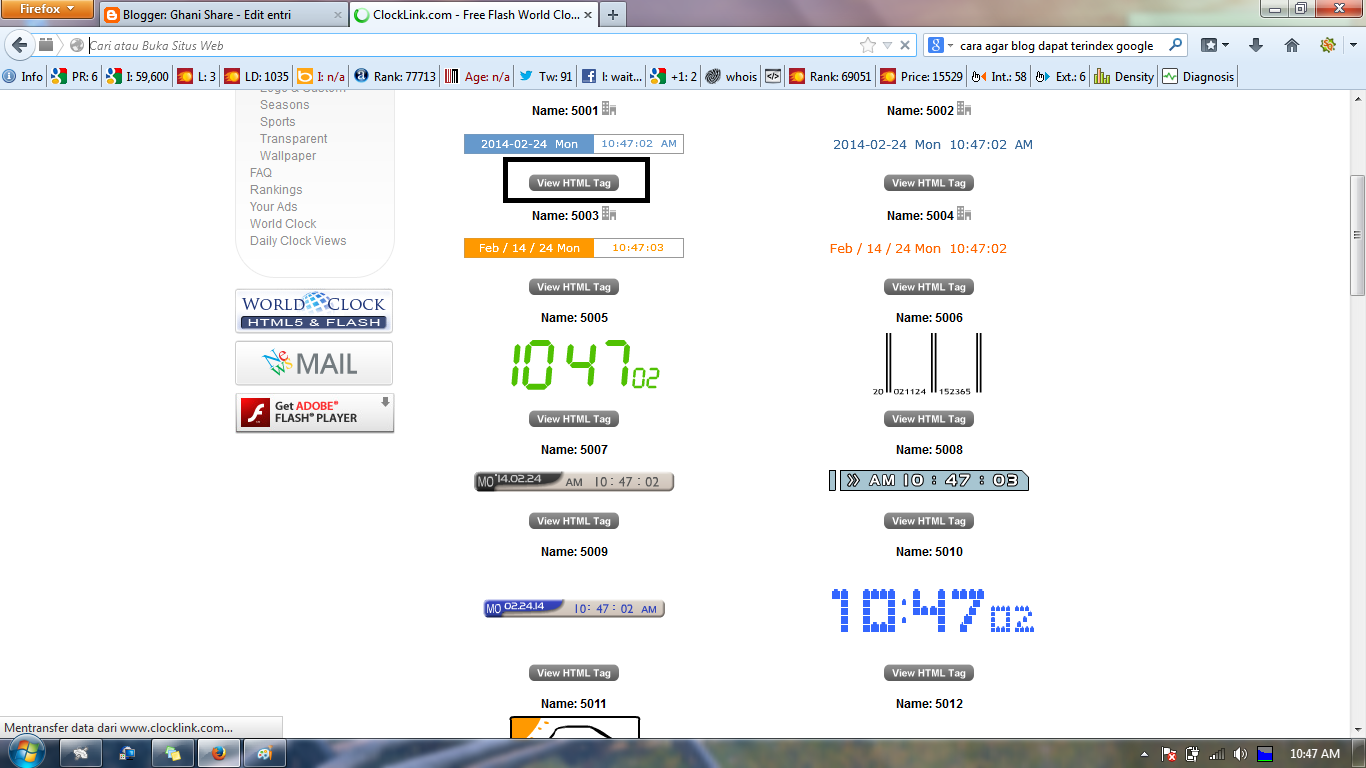
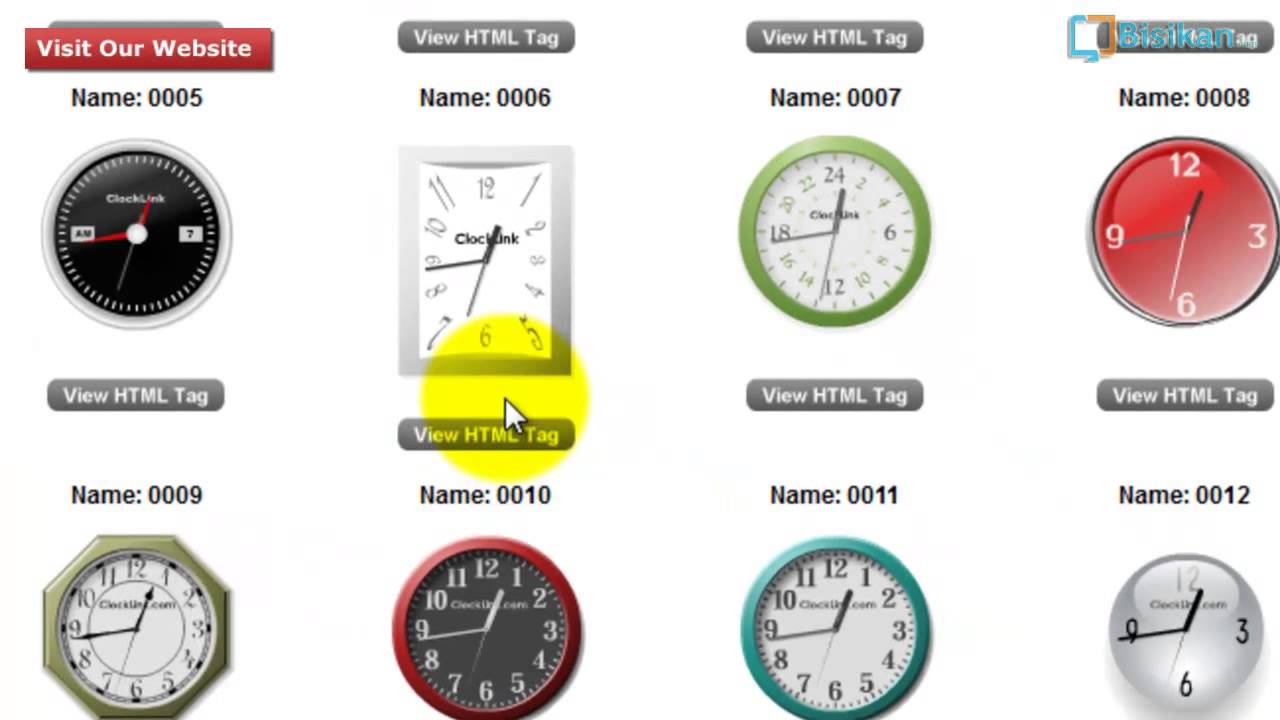
Penulis akan berikan tutorial cara memasang widget jam analog atau digital di Blogger. Jadi, kamu bisa menambahkan widget jam analog atau digital ke dalam Blog kamu. Langkah: 1. Buka web browser di komputer atau laptop kamu. 2. Kunjungi situs Clocklink.com . Disana banyak pilihan model jam analog ataupun digital. 3.

Cara Memasang Widget Jam di Blogger Inwepo
1. var waktu = new Date (); kemudian menjalankan lagi function waktu () setelah 1 detik. ini untuk membuat perintah agar fungsi ini di jalankan setiap detik. sesuai dengan jam digital yang menampikan perubahan detiknya setiap 1 detik sekali. dan terakhir, data waktu atau tanggal yang terlah tersimpan dalam variabel waktu tadi kita pecah-pecah.

Cara Menampilkan Detik pada Jam di Windows 10 YouTube
Panduan ini menjelaskan cara mengubah pengaturan tanggal dan waktu situs Anda. Ubah Zona WaktuUbah Format Tanggal dan Waktu Ubah Zona Waktu Anda bisa memperbarui zona waktu ke yang sesuai untuk situs, tetapi secara umum akan lebih baik jika pengaturan zona waktu diselaraskan dengan pengaturan pada komputer/telepon Anda. Anda bisa melihat pilihan ini di Pengaturan →…

tutorial cara menambahkan jam tayang dengan mudah menggunakan multiplier YouTube
cara menampilkan inputan ini tergantung pada dukungan browser. input tanggal dan waktu akan muncul dilayar ketika klik ikon kalender di inputannya. Inputan ini tidak ada informasi tentang zona waktu yang disertakan, tanggal dan waktu dianggap berada dalam zona waktu lokal pengguna. Code language: HTML, XML (xml)

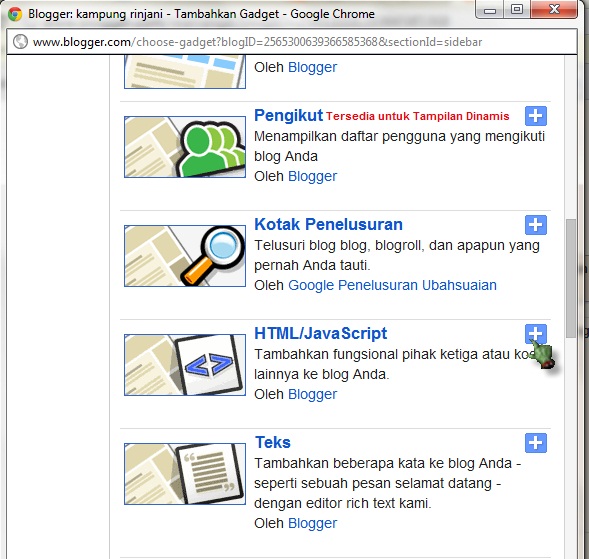
CARA MENAMBAHKAN JAM DIGITAL PADA BLOG kampung rinjani
Panduan Singkat untuk Hosting Situs Web. Yang pertama dulu - ada beberapa cara untuk melakukan hosting situs web. Di antaranya: Memanfaatkan layanan hosting web - Di sini Anda membayar perusahaan hosting untuk menampung situs Anda pada salah satu server mereka. Metode ini adalah yang paling umum, cocok untuk para pemula dan pengembang berpengalaman.

Cara Menambahkan Jam Dan Kalender Di Blog
Langkah 3 : Cara Membuat Jam Digital Menggunakan Javascript dan CSS. Selanjutnya kita akan butuh CSS, seperti yang kita ketahui bahwa CSS berfungsi untuk mempercantik tampilan web, maka dari itu kita tambahkan kode CSS berikut untuk mempercatik tampilan jam digital nya. Setelah semua kode diatas telah diketikan, simpan filenya kemudian kalian.

Cara Menampilkan Jam dengan PHP dan AJAX
Menyematkan kalender ke situs. Di komputer, buka Google Kalender. Anda hanya bisa mendapatkan kode untuk disematkan di situs dari komputer, bukan aplikasi Google Kalender. Di kanan atas, klik Setelan Setelan. Di sebelah kiri layar, klik nama kalender yang ingin disematkan. Di bagian "Integrasikan kalender", salin kode iframe yang ditampilkan.

️ Cara Mengatur Jam Digital Layar Sentuh
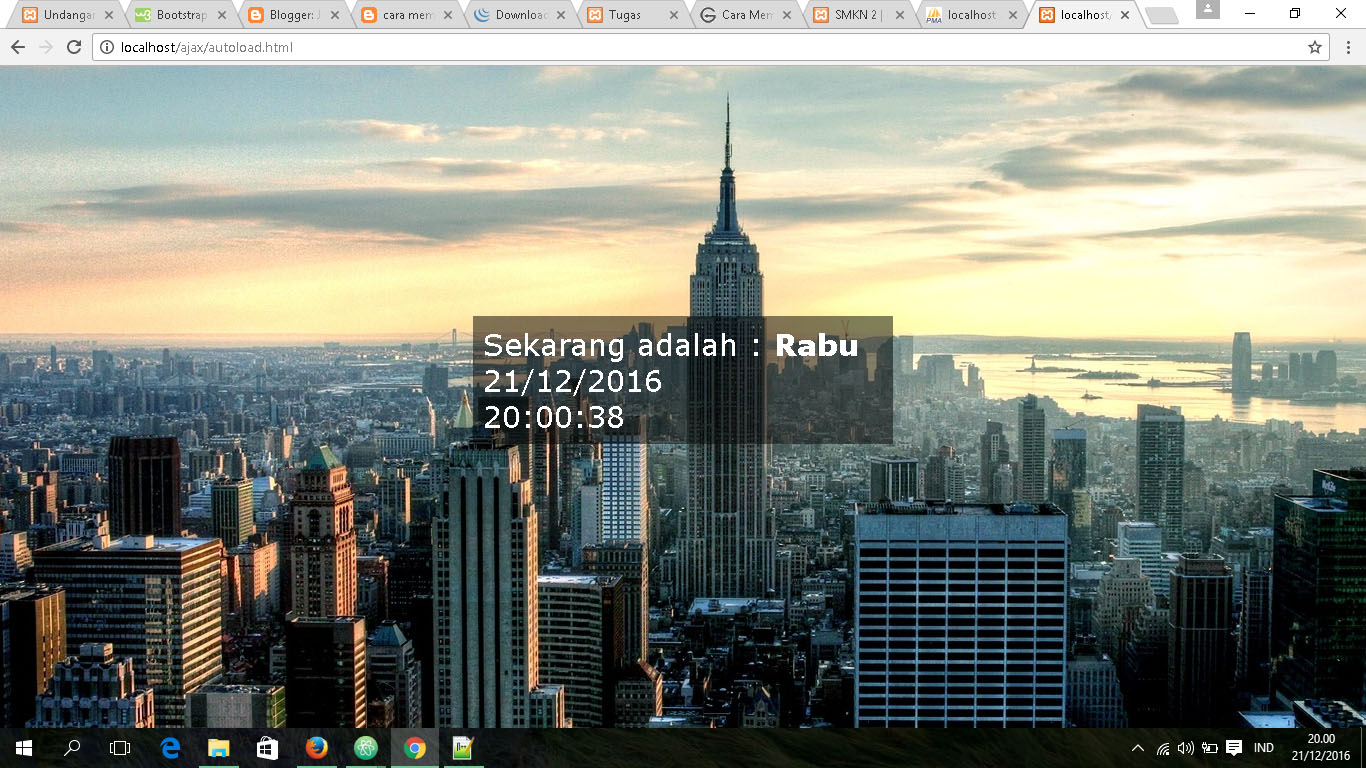
Hasil : Tanggal/Waktu: Rabu, 19 Februari 2020 Jam 14:44 W.I.B. 2. Menampilkan Tanggal Dan Waktu Menggunakan PHP (Server-side) Penting: Kode ini untuk menampilkan Tanggal/Waktu sesuai tanggal dan waktu di server Anda. Jika Anda ingin menampilkan tanggal dan waktu dari sisi klien, gunakan kode JavaScript di atas.

Menambahkan Jam Pada Blog Fathoni16
Anda dapat melihat waktu di layar Utama dengan menambahkan widget dari aplikasi Jam. Menambahkan jam. Sentuh dan tahan bagian kosong mana pun pada layar Utama. Di bagian bawah layar, tap Widget. Sentuh dan tahan widget jam. Anda akan melihat gambar layar Utama. Geser jam ke layar Utama. Mengubah ukuran jam

Cara menambahkan jam pada blog Hosteko Blog
12+ Cara Meningkatkan Keamanan Website. Sebelum sampai ke artikel ini, mungkin Anda sudah cek keamanan website terlebih dahulu. Tapi, cek keamanan website saja masih belum cukup. Anda harus tahu cara mengamankan website. Tak harus punya skill teknis, cara meningkatkan keamanan website bisa dilakukan oleh siapapun.

Seaman Indonesian Cara Menambahkan Jam di Blog
Wix menyediakan banyak cara untuk menambahkan gambar ke situs web Anda Cara menambahkan halaman ke situs web Anda. Pertimbangkan untuk Membelanjakan $5 pada Pengembang Web dan Menghemat Waktu dan rasa Frustrasi. Kami memeriksa semua komentar pengguna dalam 48 jam guna memastikan komentar berasal dari orang yang nyata seperti Anda. Kami.

Cara Memasang Atau Menambahkan Jam Di Blog Keren ILMU ONLINE
Jika anda ingin menambahkan jam di website anda, salah satu cara alternatif untuk menampilkannya adalah dengan menggunakan Javascript. Anda dapat mengikuti source berikut ini untuk menampilkan jam pada blog atau website anda. Caranya, anda tinggal menyisipkan script di tempat yang anda inginkan untuk muncul jam. Membuat Jam dengan Javascript

Cara Menampilkan Jam Di Website Menggunakan Javascript Mobile Legends
Pada panduan ini kami akan berbagi cara mengelola website untuk pemula. Panduan ini bisa dipelajari bagi anda yang baru membuat website melalui CMS atau mengelola script website melalui cPanel. Daftar Isi hide. 1 Cara mengelola website dan database dari cPanel. 2 Cara mengelola website berbasis CMS.

Cara Menambahkan Jam pada Blog YouTube
Tutorial Membuat Jam Digital Dengan HTML, CSS, Javascript. Zidniryi December 04, 2022. Pada tutorial Konsep Koding kategori Web HTML, Konsep Koding akan berbagi tutorial membuat sebuah Jam Digital berbasis web menggunakan HTML, CSS dan Javascript. Di tutorial kali ini kita memepelajari mengenai logika untuk waktu dengan membuat sebuah jam digital.
Cara Menambahkan Widget Jam Pada Blog Noelicious
Nah, untuk hal ini, ada satu hal yang perlu Anda pelajari, yaitu cara meningkatkan traffic website. Kalau traffic meningkat, semakin banyak juga penghasilan yang akan Anda peroleh. Yuk, lanjutkan membaca artikel ini, karena kami akan menjelaskan 20 cara terbaik gratis dan berbayar untuk meningkatkan traffic website Anda. Selamat membaca! 1.

2 Cara Menampilkan Widget Jam Windows 10 Kupas Habis
Jam akan ditampilkan pada element html yang memiliki id DisplayClock. OK sobat, demikian tutorial singkat untuk Cara Membuat Tanggal dan Jam Real Time Menggunakan Javascript dan HTML. Semoga tutorial kali ini membantu dan apabila ada pertanyaan mengenai tutorial ini silahkan sobat ketikkan pada kolom komentar di bawah.