
[CSS] Cara Menengahkan Element HTML Secara Vertical YouTube
Cara Mengganti Warna Teks di HTML. Meskipun Anda bisa mengubah warna teks menggunakan penanda pada HTML, metode ini tidak lagi didukung pada HTML5. Sebagai gantinya, Anda bisa menggunakan CSS dasar untuk menentukan tampilan warna teks pada.

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
Daftar isi tutup. Cara Memasukkan Gambar di HTML. Langkah 1: Memastikan Format Gambar Sudah Sesuai. Langkah 2: Memasukkan Atribut Sumber Gambar pada Tag HTML Images. Langkah 3: Memberikan Atribut Alt Text pada Tag HTML Images. Langkah 4: Mencantumkan Keterangan Gambar. Cara Mengatur Gambar di HTML.

Cara Membuat Tulisan Di Samping Gambar Html Kumpulan Tips
Tutorial Tabel HTML Part 8: Cara Mengatur dan Mengubah Lebar Tabel HTML (atribut width) Secara default bawaan HTML, setiap tabel akan diatur lebarnya secara otomatis dari besar data yang ada didalam tabel tersebut, namun jika kita ingin 'memaksakan' web browser untuk menampilkan tabel dengan lebar tertentu, kita bisa menambahkan sebuah atribut.

Cara Mengatur Posisi Text Pada HTML (Lengkap+Gambar)
Ketika membuat navbar, posisi text menu sangat mempengaruhi tamplian dari sebuah website. Kali ini kita akan mencoba mengatur posisi text pada navbar.

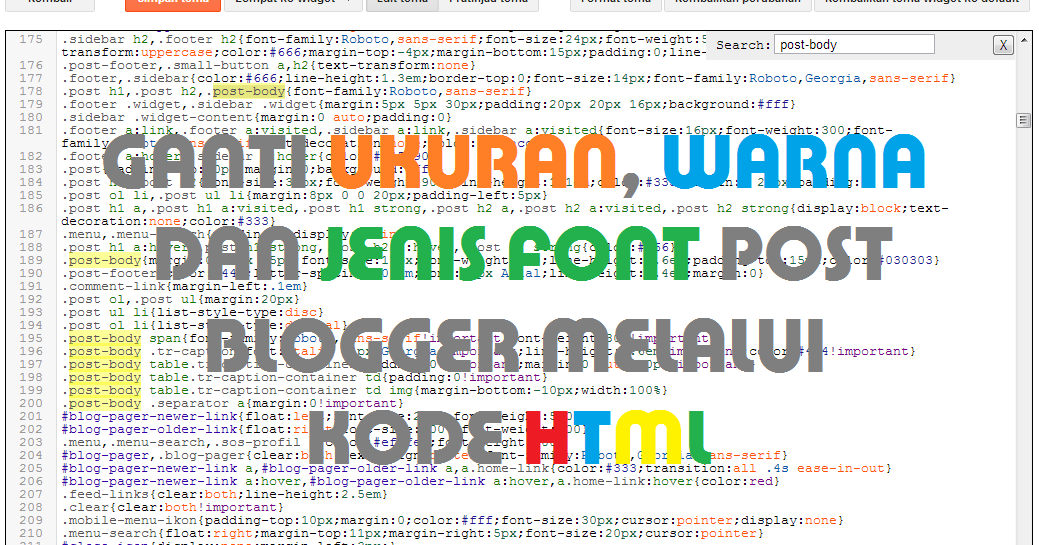
Tutorial Cara Mengubah Warna Teks Dan Jenis Font Di Html CLOUD HOT GIRL
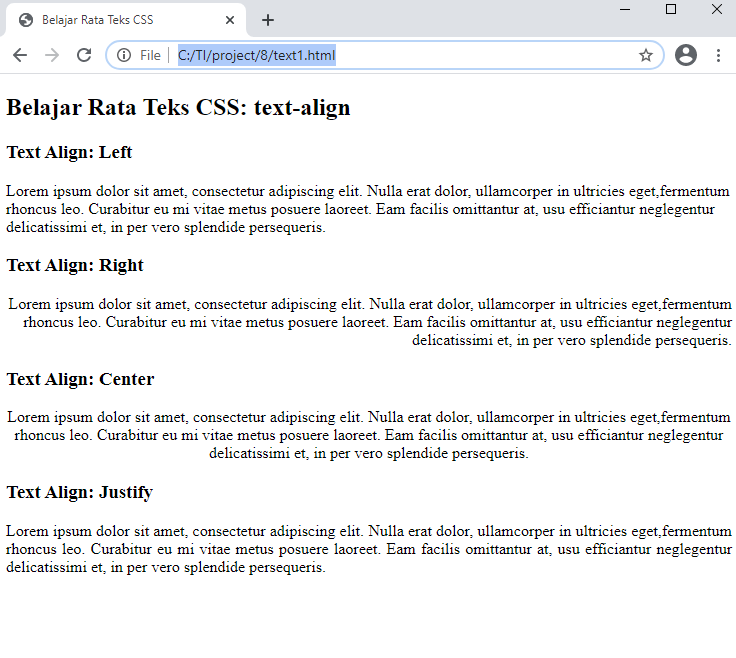
Dalam tutorial belajar CSS kali ini kita telah membahas Cara Mengatur Rata Teks HTML dengan CSS. Penggunaan fitur text-align ini bisa menjadi salah satu fitur untuk mempercantik hasil desain web. Jika anda ingin belajar cara mendesain web, CSS wajib dikuasai. Duniailkom telah menyusun eBook CSS Uncover yang membahas CSS dengan lebih detail dan.

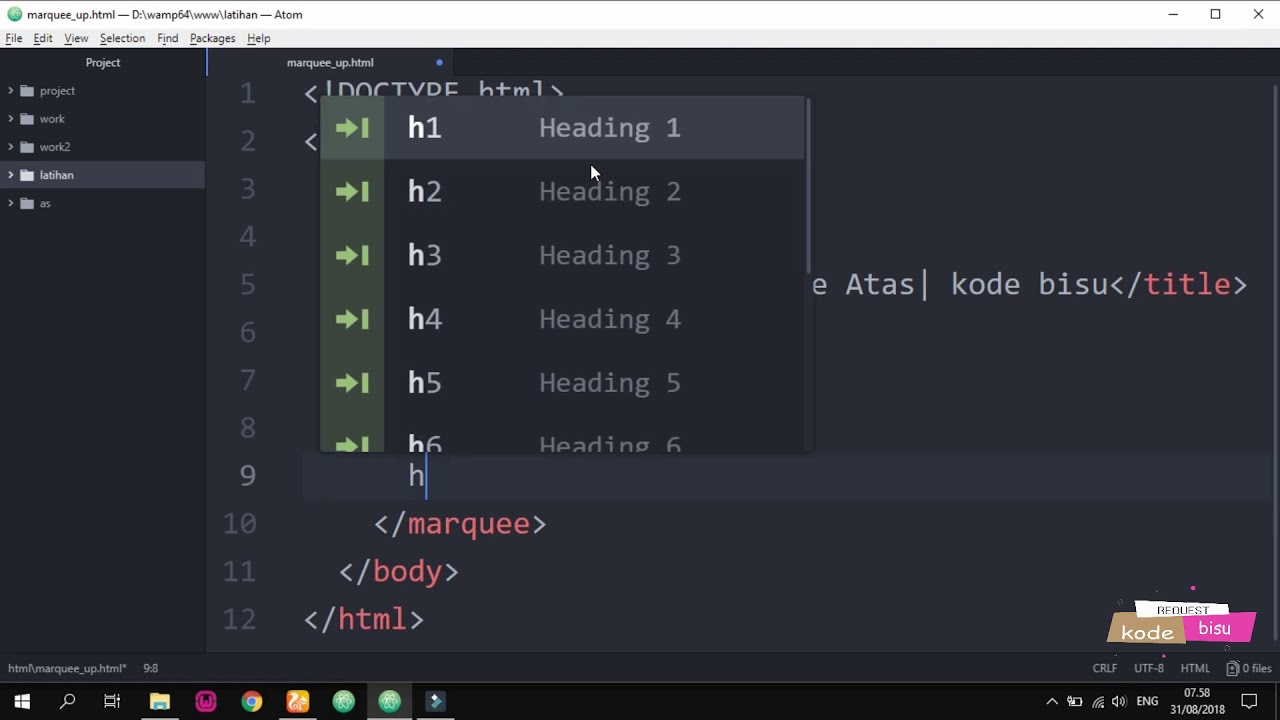
Cara Membuat Tulisan Berjalan ke Atas di HTML YouTube
Unduh PDF. 1. Jangan gunakan kata "center" pada penanda. Dalam pengodean HTML, Anda bisa meratakan teks ke tengah halaman menggunakan kata tersebut. Namun, Anda perlu mengidentifikasi penjajaran gambar menggunakan kata " middle ". Gambar bukan merupakan elemen baris teks sehingga diidentifikasi sebagai elemen selain teks. 2. Buat baris.

Cara Membuat Agar Text Tulisan Di HTML Rata Kiri,Rata Kanan,Rata Tengah,Dan Justify RENDA43
Zimsalabim, elemen box kalian akan berada di tengah-tengah halaman. 5. Menggunakan Flexbox. Cara kelima ini juga akan membuat elemen menjadi berada di tengah baik secara horizontal maupun vertikal. Hampir sama dengan cara pertama, kita butuh dua kelas div untuk mewujudkan ini. Buat kelas div container dan box.
Cara Membuat Tulisan Berjalan Di Html Seputar Jalan
Cara Membuat Text Di Tengah Dengan HTML dan CSS - Sebenarnya cara membuat text berada di tengah sudah pernah kita jelaskan di tutorial CSS dasar di www.malasngoding.com.. Tapi masih ada teman-teman yang bertanya kepada saya tentang cara membuat text di tengah dengan HTML dan CSS.Oke gak masalah sih. pada tutorial Cara Membuat Text Di Tengah Dengan HTML dan CSS ini akan kita coba bahas lagi.

Cara Mengatur Posisi Gambar Di Html retorika
Tutorial Cara Mengatur Rata Teks dengan CSS. Dalam tutorial kali ini saya akan membuat teks HTML sederhana, yang terdiri dari 4 paragraf menggunakan tag
. Masing-masing paragraf ini memiliki kode CSS text-align yang 'ditempelkan' menggunakan class selector. Berikut adalah contoh penggunaan property text-align:

Cara Menampilkan Gambar Di Html Notepad Cara Memasukkan Gambar Pada Html Belajar Koding Yuk
Anda ingin belajar cara mengatur tampilan gambar dalam HTML? Tutorial HTML lanjutan ini akan menjelaskan dua atribut penting yang bisa Anda gunakan, yaitu align dan border. Dengan atribut ini, Anda bisa menentukan posisi dan ukuran gambar sesuai dengan keinginan Anda. Ikuti langkah-langkah mudah dan contoh kode yang disajikan di tutorial ini.

Cara Membuat Judul atau Heading di HTML (tag h1) Struktur Web
Buka berkas yang memuat kode gaya CSS. Meskipun penanda