
Cara Membuat Menu Navigasi Scroll Ke Samping Di Bawah Header Blog
Jadi pada saat halaman tersebut di scroll ke bawah, menu yang aktif juga akan langsung otomatis di update tergantung data apa yang sedang terlihat pada browser (home, tentang atau kontak). Baca juga tutorial bootstrap 4 sebelumnya tentang navbar bootstrap. Untuk membuat contoh scrollspy sederhana, silahkan teman-teman perhatikan contoh berikut.

√ Cara Membuat Menu Navigasi Slide dibawah Header Blog Dionzi
5. Gunakan sticky navigation. Agar user lebih mudah untuk mengakses konten di halaman yang lain. Anda dapat menyediakan sticky menu navigation. Sticky navigation merupakan format menu navigasi yang akan membuat menu tetap dapat terlihat meskipun user menggulir website ke bawah.

Cara Membuat Menu Navigasi Scroll ke Samping di Bawah Header Blog
Bab ini mempelajari cara mengubah ukuran menu navigasi saat di scroll dengan menggunakan CSS dan JavaScript. Menu Navigasi Mengecil saar di Scroll. Cara Membuat Menu Navigasi Mengecil saar di Scroll Reviewed by Sutiono S.Kom. bar navigasi saat pengguna mulai scroll halaman.
Scroll ke bawah frame ini untuk melihat efeknya!
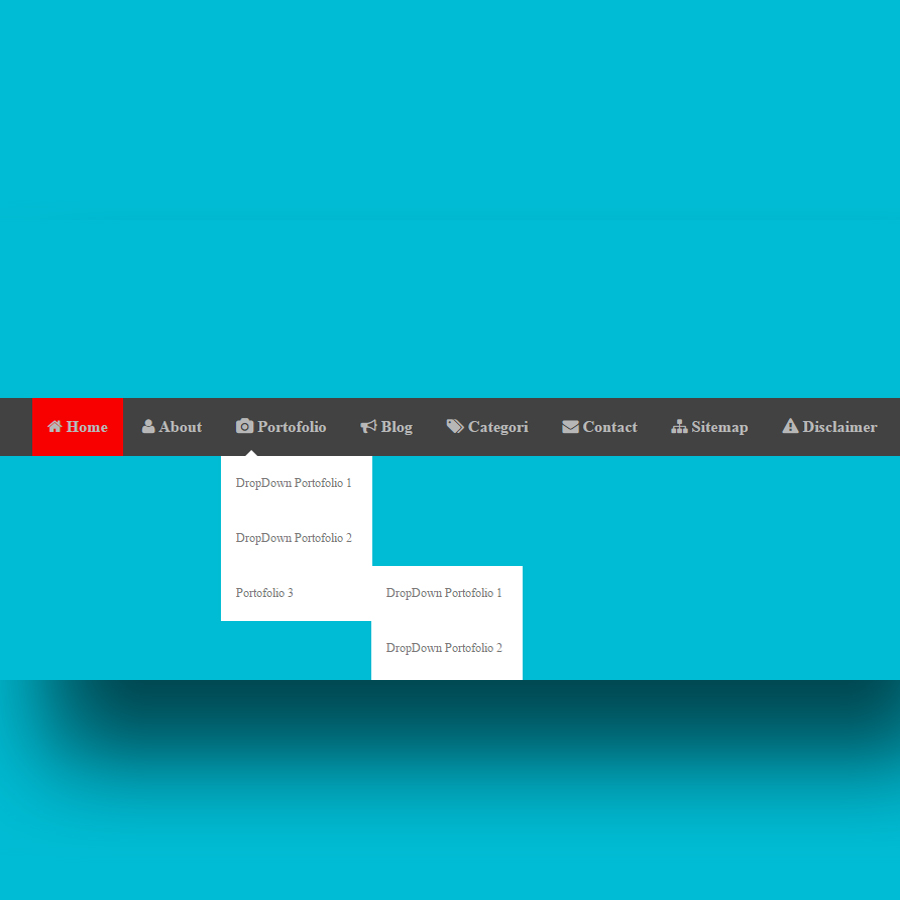
Cara Membuat Menu Navigasi dropdown Pada Blog Dengan Mudah STRUKTURPEDIA
Hari ini kita akan membuat menu navigasi bergerak yang sangat keren hanya dengan menggunakan CSS dan jQuery. Demo dan Source Code.. kita menginginkan menu navigasi muncul di bawah bayangan header. Kita bisa mencapai itu dengan memodifikasi header style kita. 1: #. Kotak putih akan bergerak ke bawah. Baik kotak putih dan menu navigasi akan.

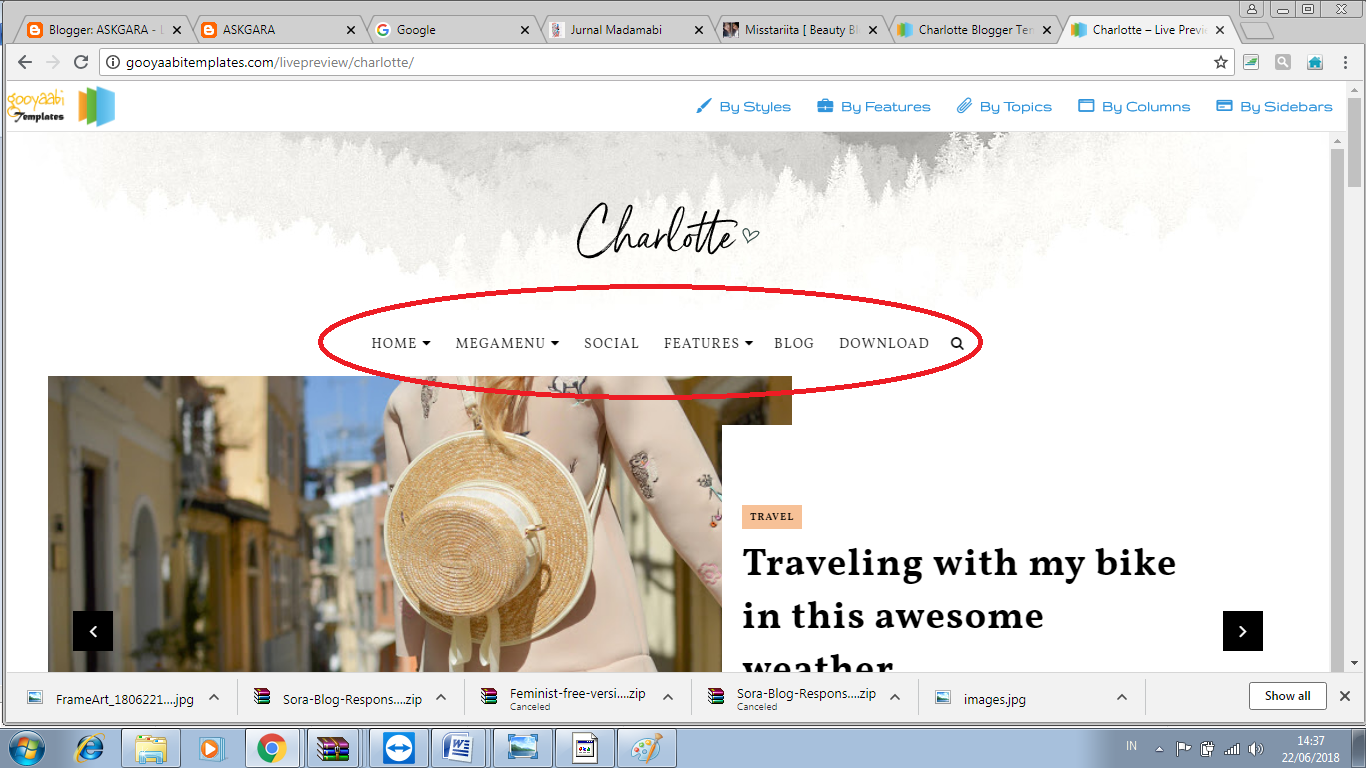
CARA MEMBUAT "MAIN MENU" NAVIGASI PADA BLOG ASKGARA
Untuk melihat hasilnya, bukalah file ini dengan web browser. Setelah itu, klik kanan->Inspect Element dan aktifkan Responsive Design Mode. Maka hasilnya: Perhatikan.. Pada kode di atas, kita memberikan class navbar-expand pada Navbar. Ini akan membuat menu di navbar diperluas ke samping pada semua ukuran device.

Cara Mudah Membuat Menu Navigasi Multilevel Responsive di Blog Rizki
Metode 1: Tambahkan Sticky Floating Navigation Anda Menggunakan Plugin. Ini adalah metode termudah. Kami merekomendasikannya untuk semua pengguna Website, terutama untuk pemula. Jika Anda belum mengatur menu navigasi Anda, lanjutkan dan lakukan itu menggunakan instruksi kami tentang cara menambahkan menu navigasi di Website.

Cara Membuat Menu Navigasi keren Dengan Kode CSS di Blog Share Pengalaman
Membuat Header HTML keren dengan navbar auto scroll di layar smartphone. Responsive horizontal menu navigation scroll berada di samping kanan logo. Ada beberapa header web yang pernah saya buat, kali ini header HTML paling keren yang berhasil saya buat, setidaknya menurut selera pribadi. Desain header HTML ini termasuk yang sangat saya idam.

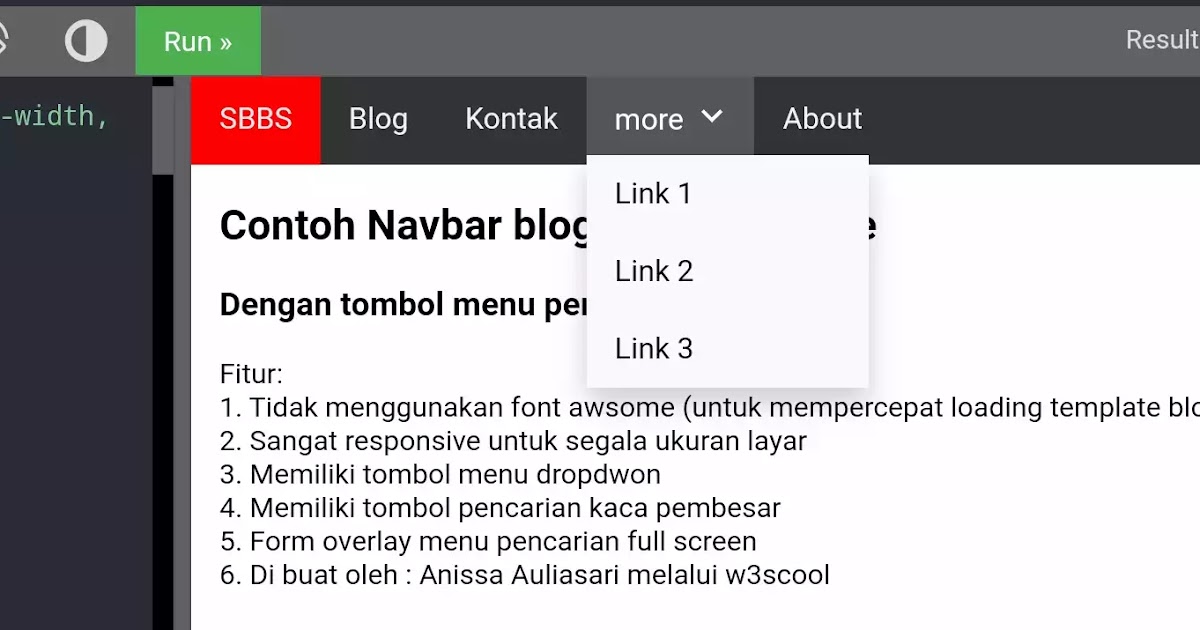
CARA MEMBUAT NAVBAR BLOG DENGAN MENU DROPDOWN PLUS TOMBOL MENU PENCARIAN
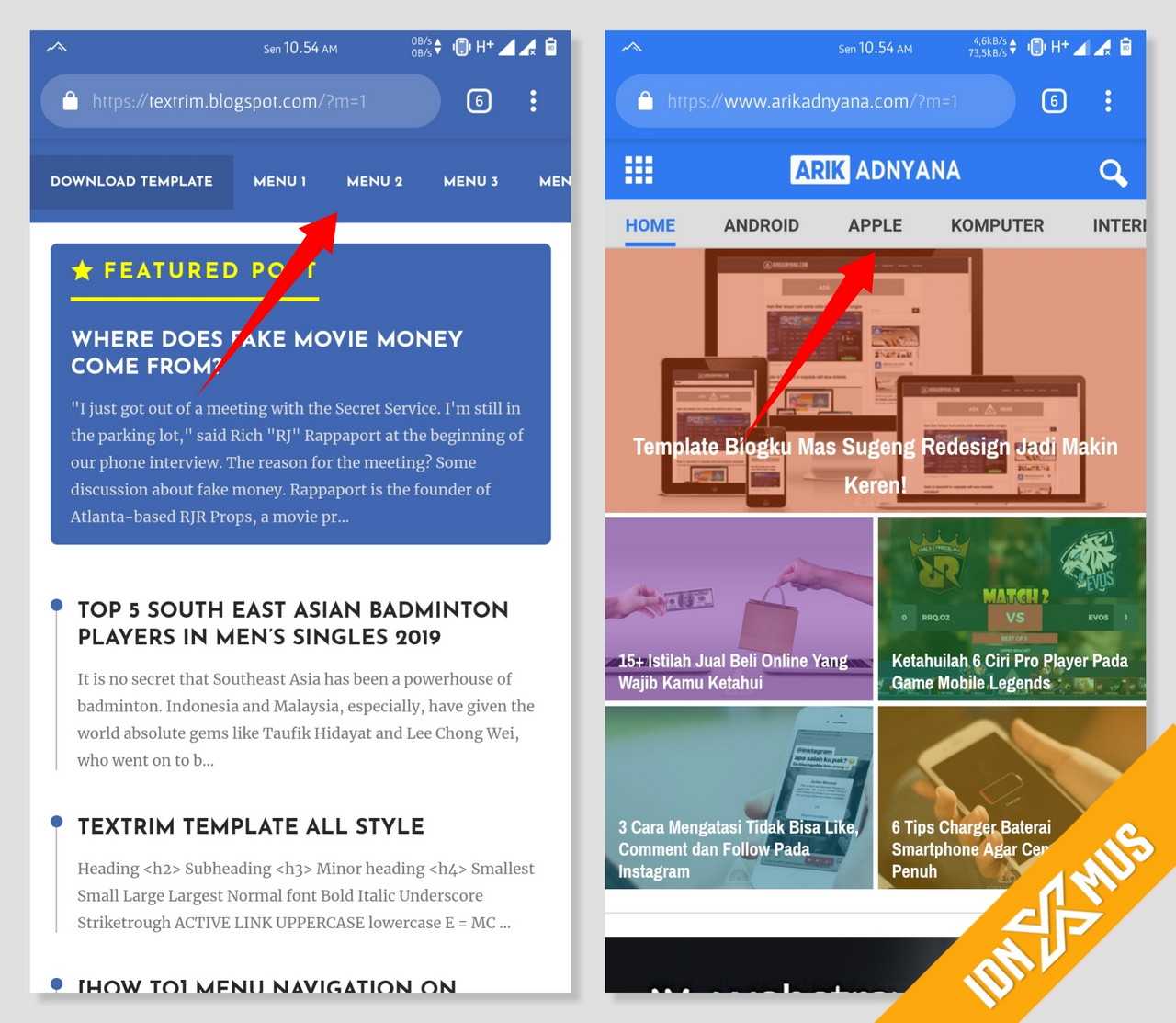
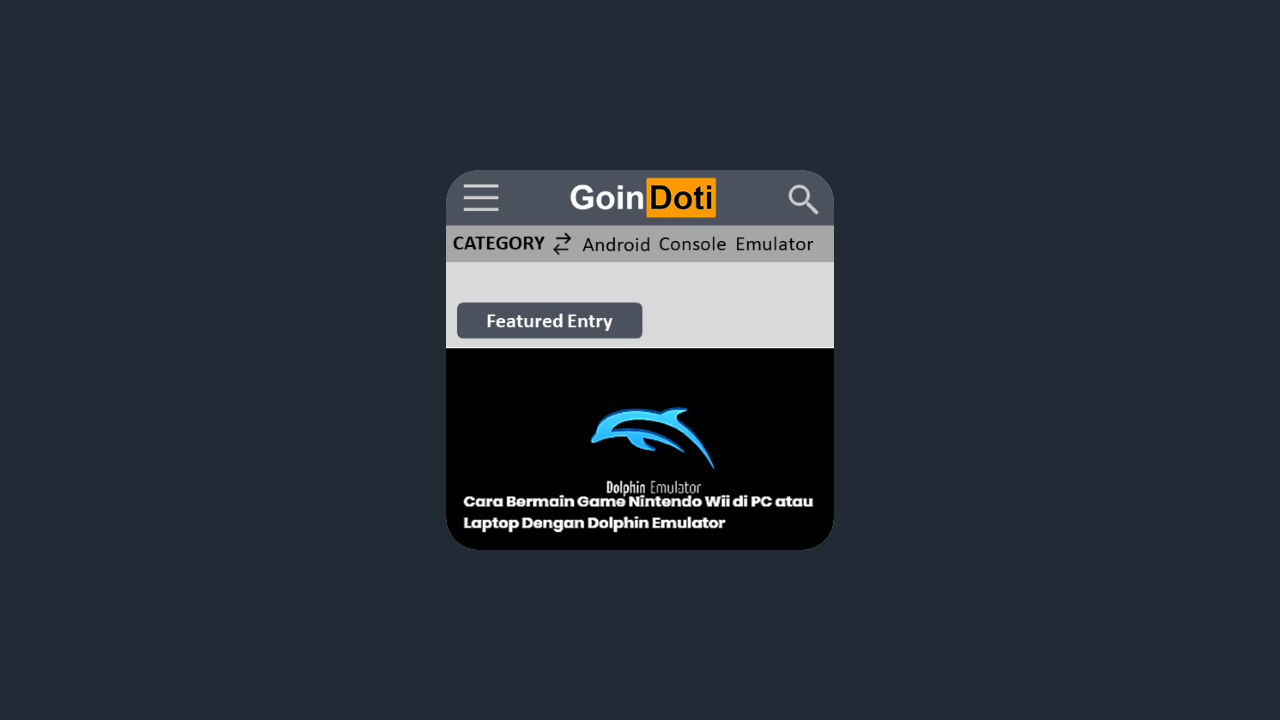
Cara kerja menu adalah agar dapat mengakses keseluruhan menu di haruskan menggeser menu menu ke kiri dan ke kanan halaman. Lihat saat navigasi scroll horisontal ini kami terapkan ke template contempo:

Cara Membuat Menu Navigasi Scroll Horizontal Kesamping di Blogger
Untuk membuat menu muncul tanpa animasi slide, cukup hanya membuat perubahan properti CSS transition, seperti ditunjukkan pada formulir singkat di bawah ini: 1. .sidenav {. 2. transition: 0s; 3. } 4. 5.

Cara membuat Menu Melayang Saat Di Scroll {Sticky Menu} BlogKangBagier
Apakah kamu ingin membuat navbar yang sederhana dan elegan pada HTML dan CSS? Ikuti tutorial ini untuk mempelajari langkah-langkahnya dengan mudah dan cepat. Kamu juga bisa belajar konsep dasar HTML dan CSS dari artikel-artikel lain di Codepolitan, situs yang menyediakan berbagai materi dan kursus pemrograman untuk pemula hingga mahir.

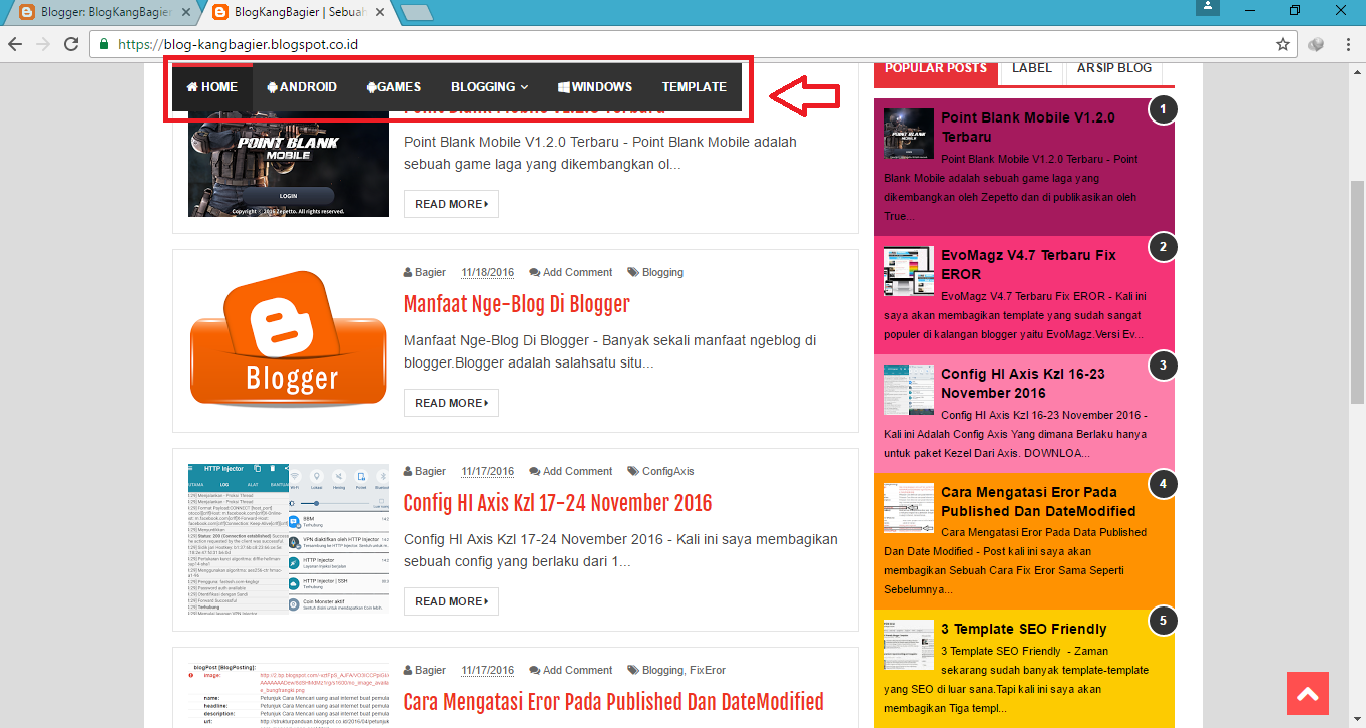
CARA BUAT MENU NAVIGASI BLOG BUAT PEMULA TUTORIAL BLOG YouTube
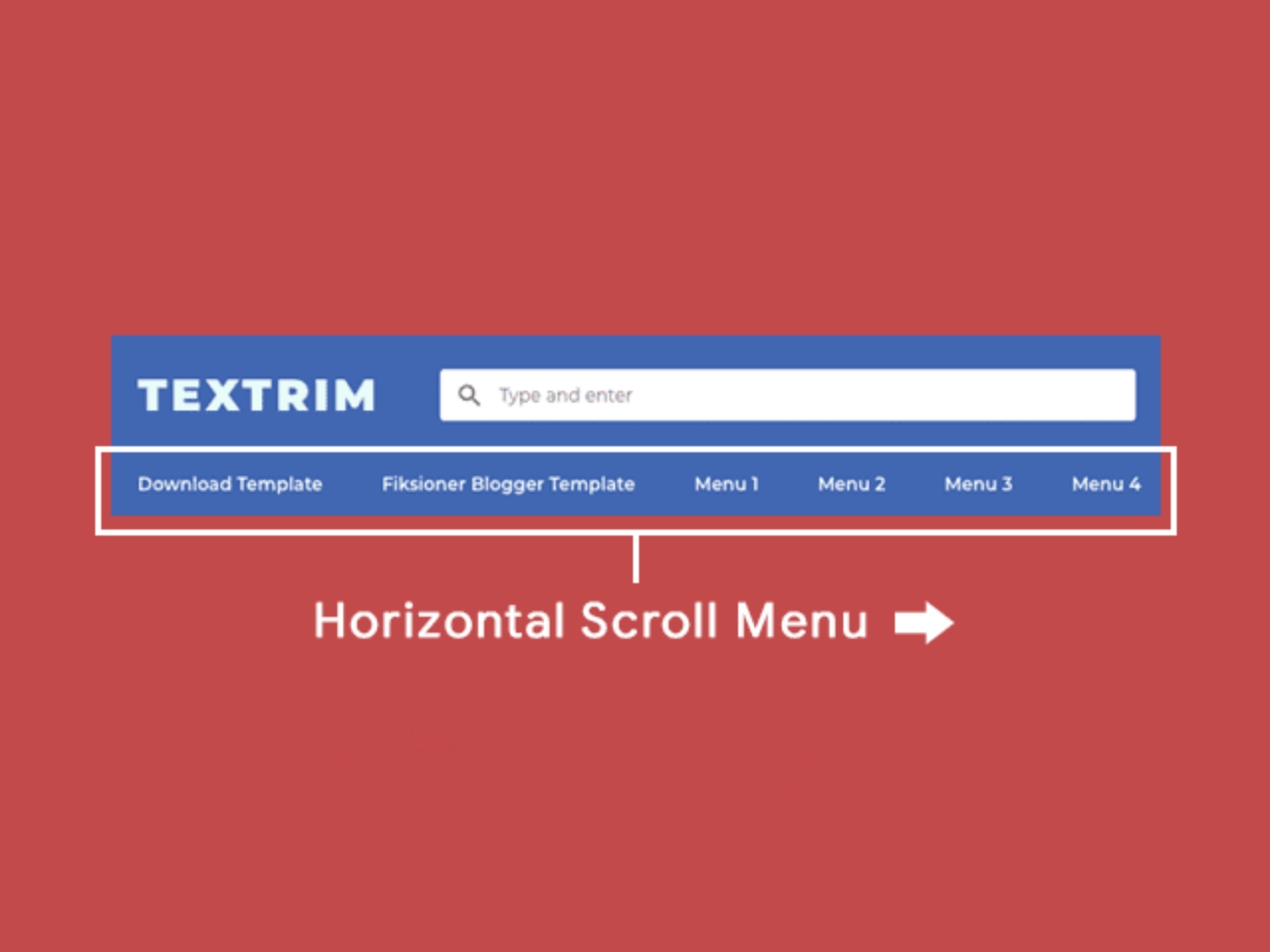
Halo sobat blogger semua, ketemu lagi dengan albabbarrosa. Kali ini saya akan memberikan tutorial lagi yah, lagi hobi banget bikin tutorial. Kemarin kemarin saya sudah memberikan tutorial tentang Sticky Nav sama Meni navigasi Sidebar.Kali ini saya akan memberikan tutorial tentang menu lagi, yaitu cara membuat menu scroll ke samping atau horizontal's Scroll Menu.

Cara Mudah Membuat Menu Navigasi Scroll Ke Samping Di Bawah Header Blogger
Pada class .aktif ini kita beri perintah display:inline-block;, dengan tujuan menampilkan menu dalam bentuk panjang ke samping. Sehingga tampilan menu yang awal nya berbaris ke samping, menjadi ke bawah karena memiliki lebar maksimal. Perhatikan video berikut untuk melihat hasil dan cara kerjanya. Membuat navbar responsive dengan html dan css

Cara Membuat Menu Navigasi Blog Lengkap Satu Persatu Dunia Freak
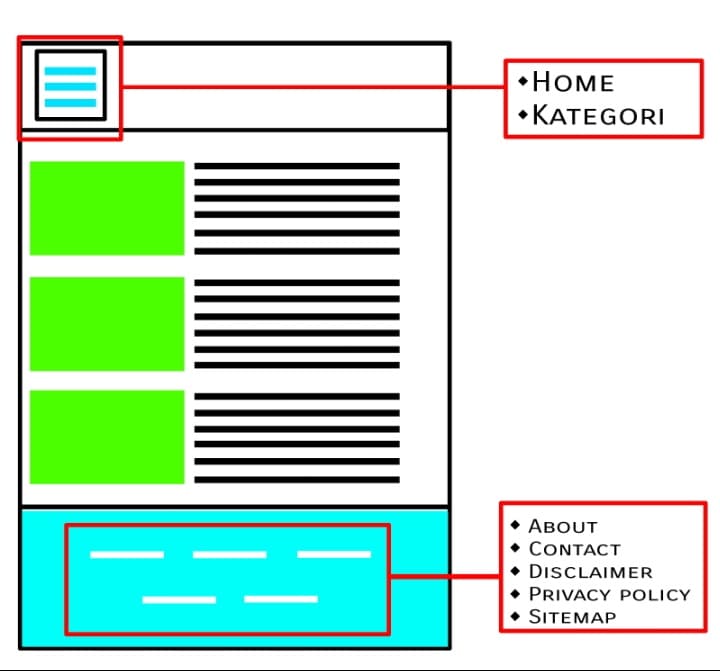
Yang sudah paham dasar web design, silahkan scroll down ke cara membuat header navigation bar yang responsive. Untuk lebih mudah memahami konsep web design programming. tutorial ini, InsertApps mencoba pendekatan konsep desain grafis. Desainer biasanya menggunakan beberapa alat bantu untuk memvisualisasi bentuk desain.

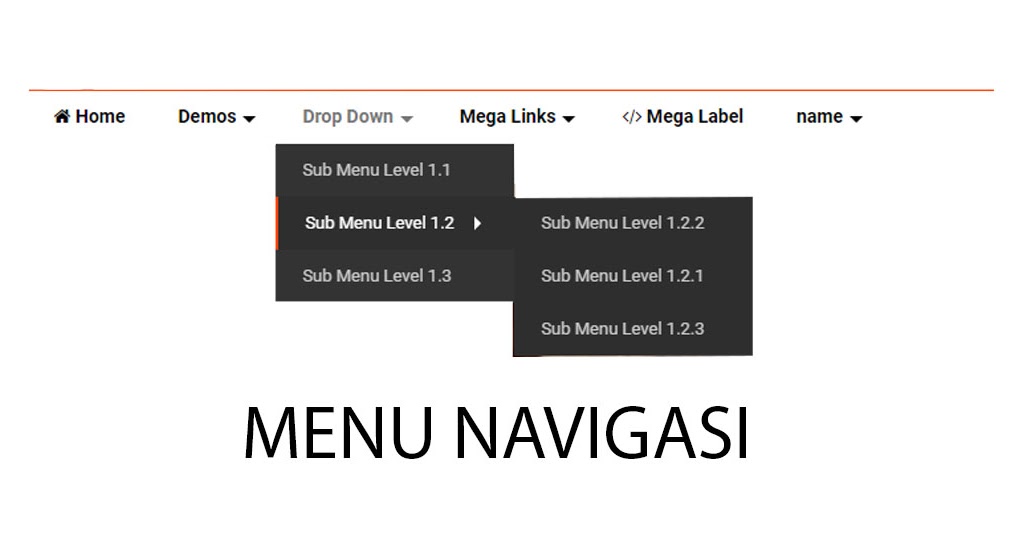
Cara membuat menu navigasi di blog CARA WOLES
Agustus 14, 2022. Candilkuya.com - Cara membuat menu navigasi scroll ke samping bisa di bilang cukup mudah, hanya menambahkan beberapa code html dan css saja. Apalagi jika penerapannya pada template viomagz. ikuti tutorial berikut ini. Navigasi scroll ke samping mungkin hanya dapat kalian temukan di beberapa blog, karena memang penerapannya.

Cara Membuat header Menu di Blogspot tanpa Edit HTML YouTube
Cara Membuat Menu Navigasi di Blog Anda. Untuk membuat menu navigasi, silahkan masuk ke halaman dashboard blog Anda, kemudian pilih menu Appearance >> Menus. Pertama, beri nama untuk menu yang akan Anda buat, sebagai contoh saya tulis " Menu Utama ", kemudian klik tombol Create Menu. Setelah itu, Anda akan diminta untuk memasukkan halaman.

Cara Membuat Menu Navigasi Scroll Horizontal Kesamping di Blogger
Pada kesempatan kali ini saya akan memberikan tutorial bagaimana Cara Mudah Membuat Menu Navigasi Scroll Ke Samping Di Bawah Header Blogger.Fungsi dari menu navigasi scroll ke samping di bawah header blogger untuk mempermudah pengunjung blog untuk mencari categori label yang mereka cari.