
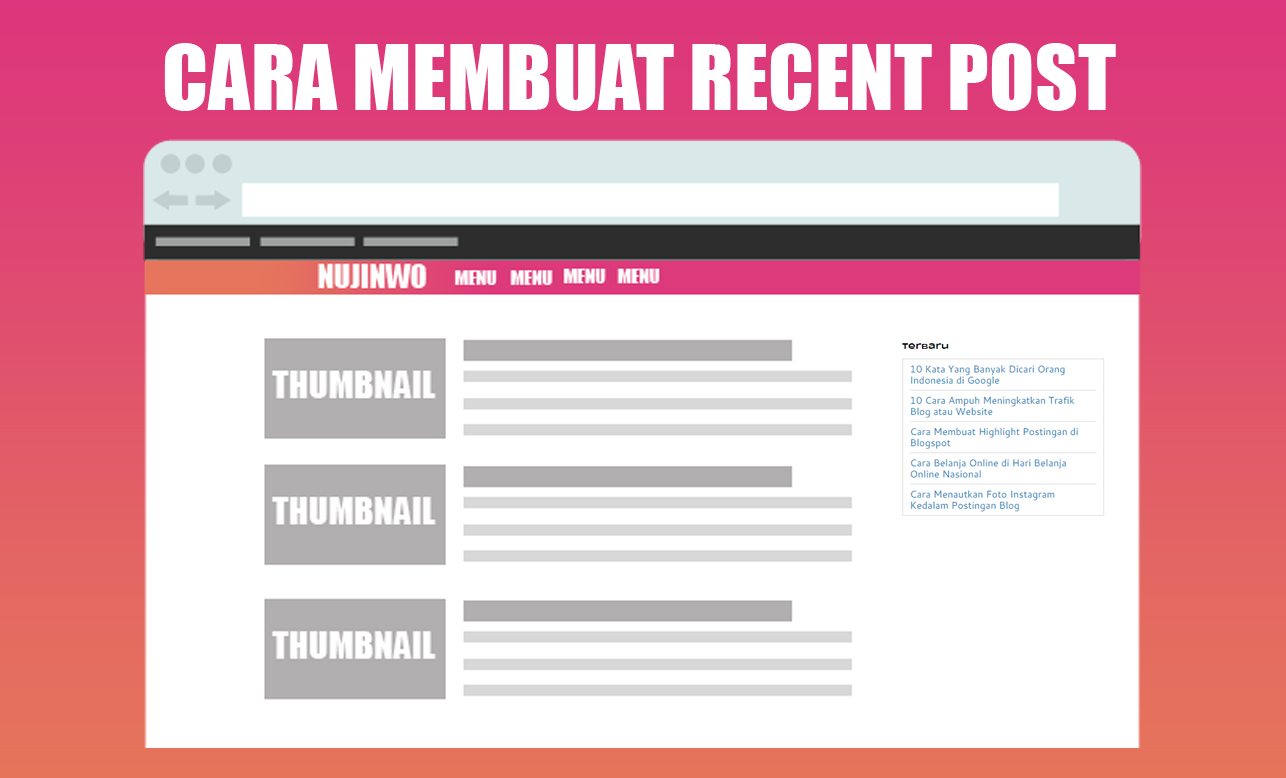
Cara membuat recent post widget dengan dan tanpa thumbnail di blog Emai
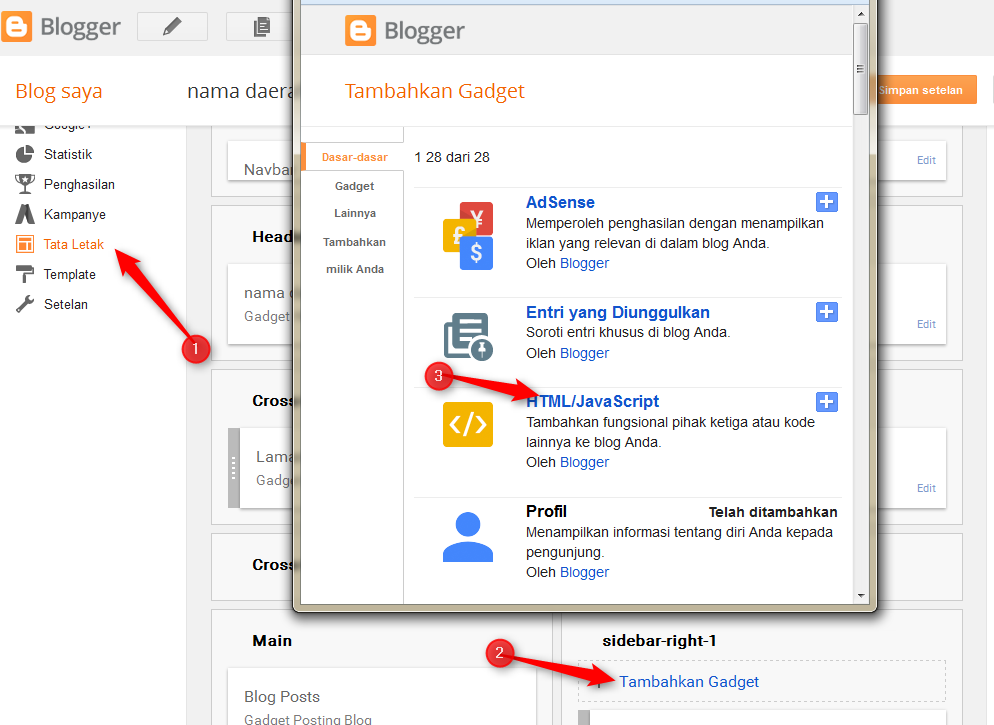
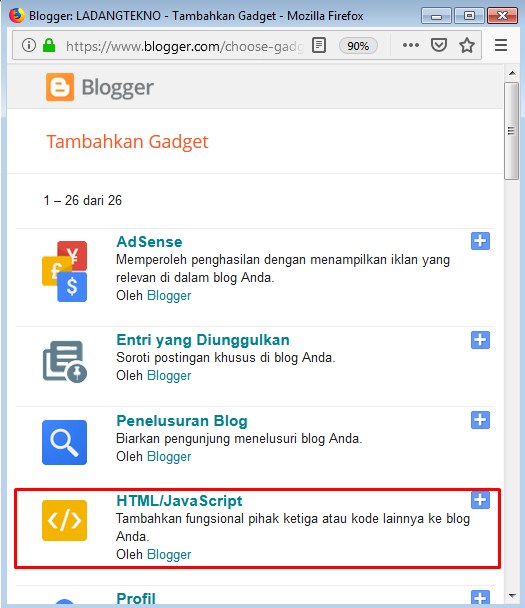
Buka halaman Tata Letak. Klik Tambahkan Gadget. Pilih gadget HTML/JavaScript. Masukkan script recent post by label pada bagian Konten / Conten. Setting sesuai keperluan. Dan terakhir jangan lupa klik Simpan / Save. Nah, itulah langkah - langkah yang harus sobat lakukan untuk membuat recent post by label di blogger, sangat mudah bukan :-) Adapun.

Cara Mudah Membuat Recent Post di Blogger
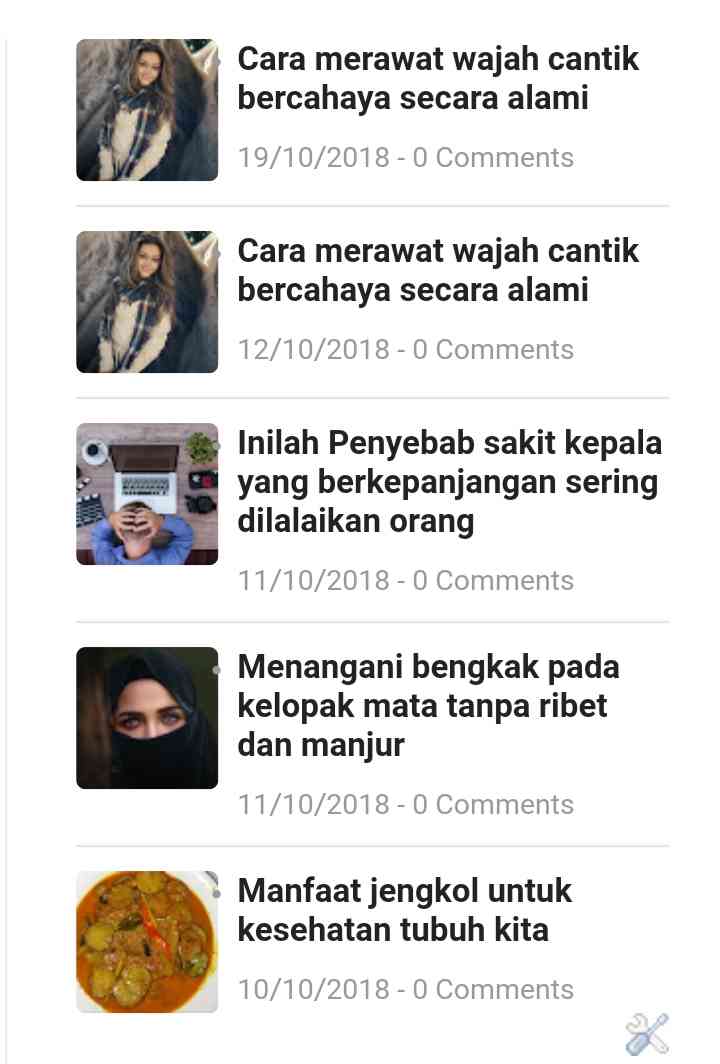
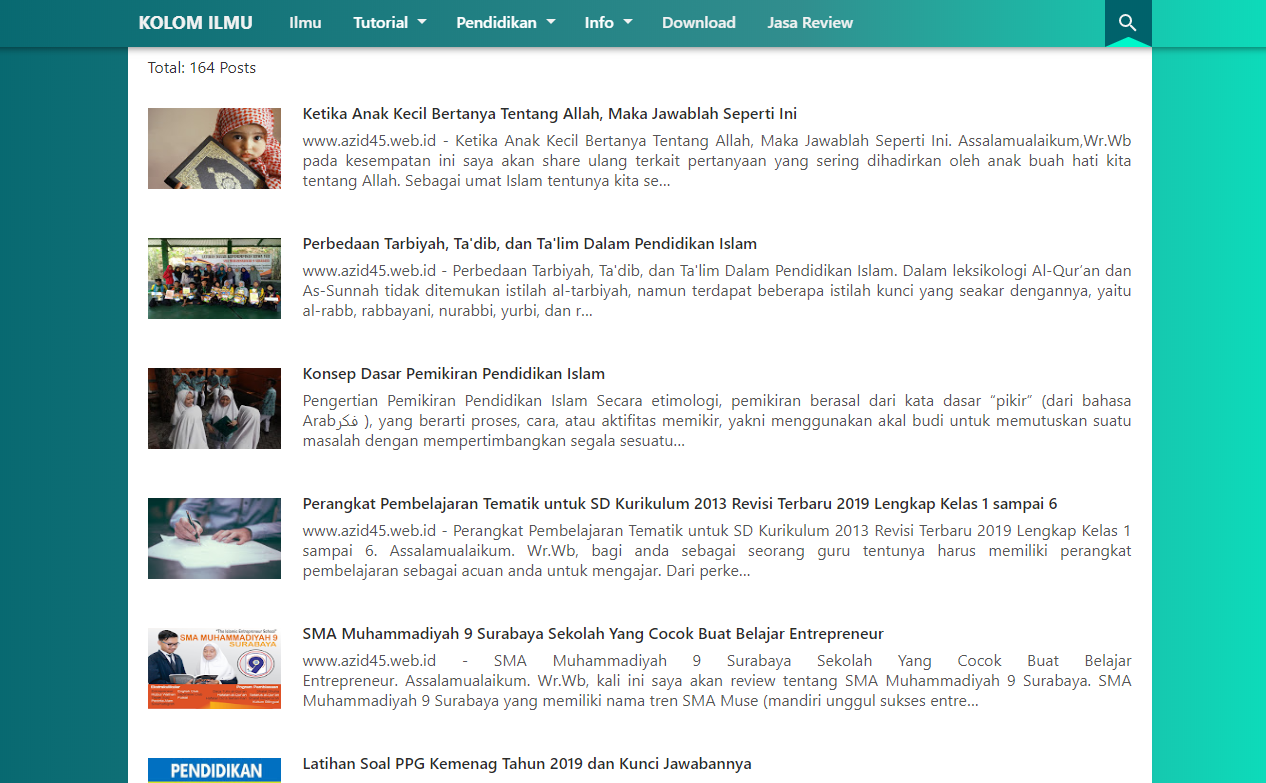
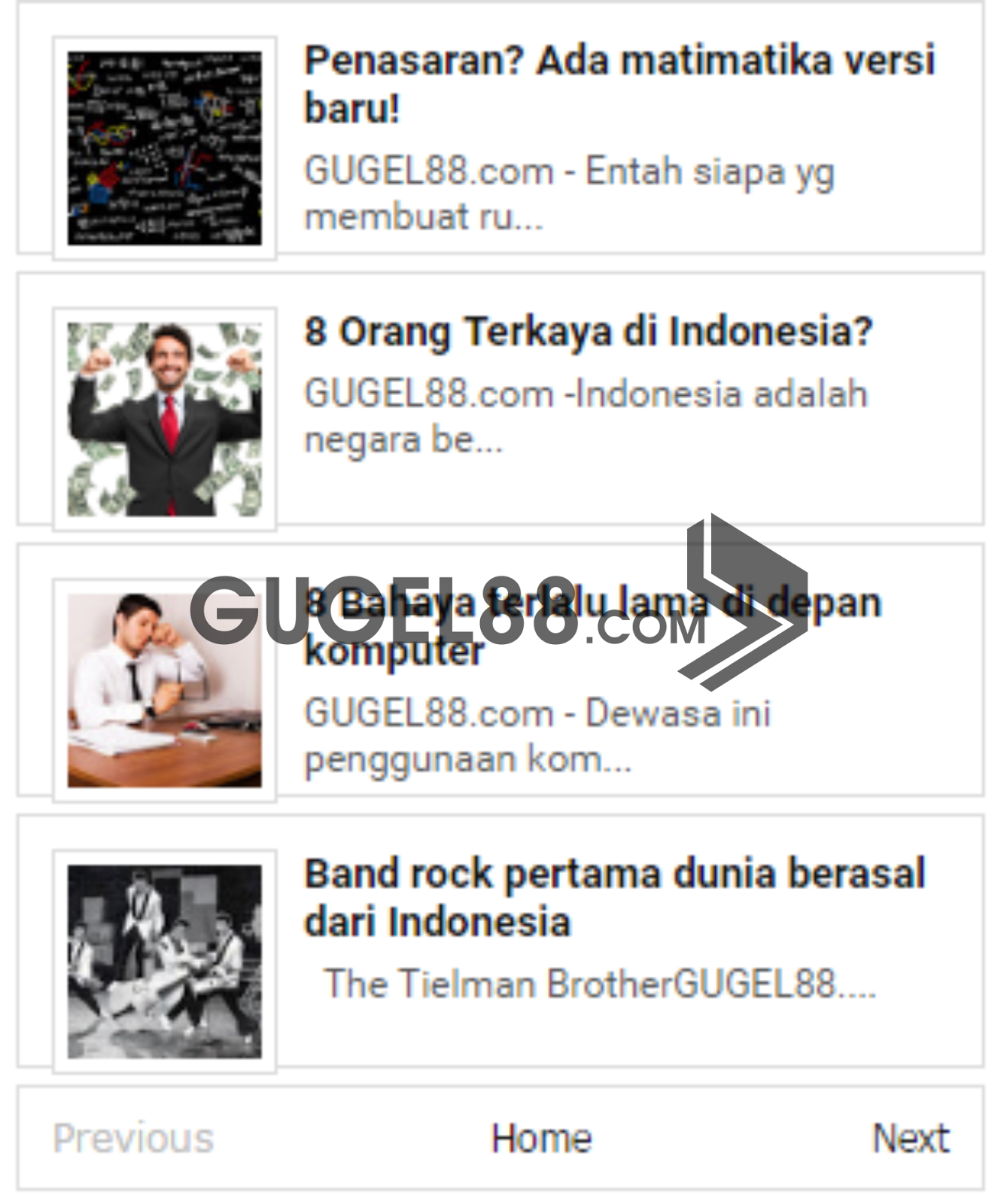
Recent post by lebel adalah sebuah halaman page blog yang berisikan kategori label tertentu yang menampilkan first image dan judul postingan blog. Tutorial Recent post by lebel pada halaman page blog yang saya berikan akan ditampilkan secara responsive dan tidak membutuhkan waktu lama untuk memuatnya

Cara Mudah Membuat Recent Post By Lebel Pada Halaman Blog
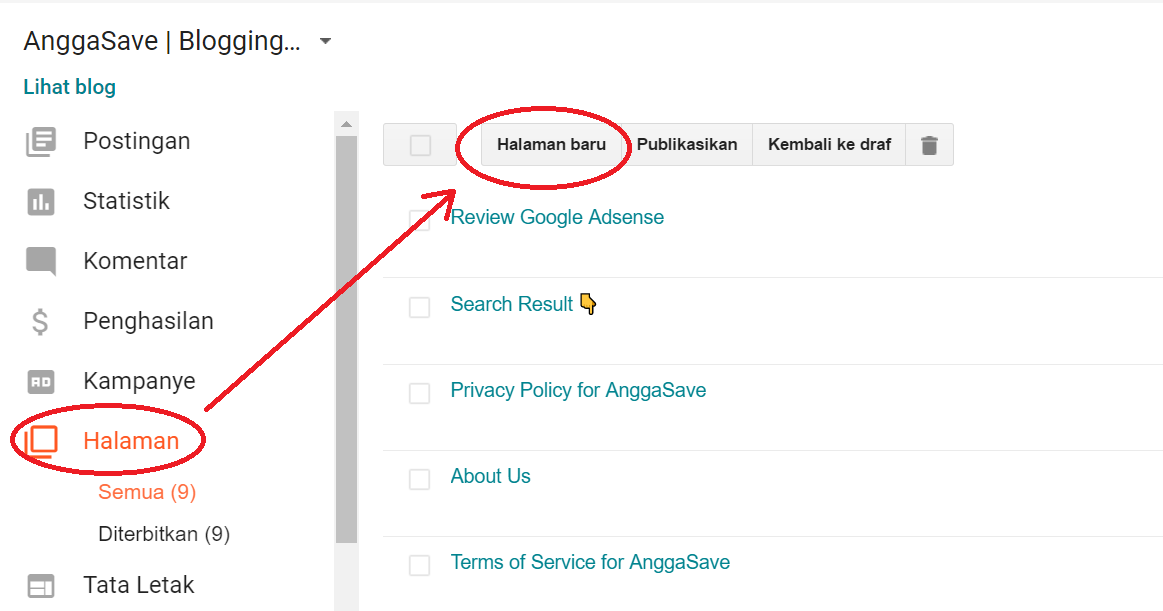
Cara Mudah Membuat Dan memasang Widget recent post berdasarkan label pada halaman statis / Laman Page Blogspot ini sangat lah mudah sekali. sebenarnya fungsi dari widget ini sama seperti pada umumnya adalah untuk sekedar menampilkan sebuah artikel terbaru namun kali ini berbeda , kita akan coba meletakannya didalam sebuah halaman blogger, bukan pada sidebar ataupun […]

Cara Membuat Recent Post Blog Keren Dan Simple
Kita hanya perlu 1 laman saja, semua sudah masuk kedalamnya. Nah kali ini saya Bang Jarwo akan membagikan cara membuatnya. Berikut beberapa fitur dari widget recent by label di laman ini. Bila anda tertarik untuk membuatnya, silahkan ikuti langkah-langkah berikut ini. Lalu, masuk ke mode HTML dan masukkan kode ini didalamnya.

Cara Membuat Recent Post di Blog (Blogger) AneIqbal
Baca Juga : Widget Recent Post dengan Tab Next dan Gambar. Langkah 1 : Silahkan kalian masuk ke Daskboard Blogger kalian lalu pilih Tema >> Edit HTML >> Letakkan kode CSS dibawah ini tepat dimana Kode CSS lainnya diletakkan. Cari saja Kode " Blogger CSS " dan letakkan kode dibawah ini tepat dibawah CSS Tersebut.

Cara Membuat Post Berdasarkan Label Keren di Halaman Static Blog
Pada tutorial membuat slider recent post dengan tampilan responsiv dan keren ini saya mempraktekkanya pada template Evomagz nya Om Sugeng , langsung saja simak caranya membuat widget slider bergerak recent post pada blogspot dengan mudah : 1. Silahkan buka blogger - tataletak - addwidget - pilih HTML/Javascript. untuk peletakanya.

Cara Membuat Recent Post Di Blogger Cilacap Klik
Selain itu dapat menentukan ukuran gambar secara manual. 3. Menggunakan blok Recent Posts di editor Gutenberg. Setelah editor Gutenberg diperkenalkan di WordPress, membuat daftar recent post di dalam posting jadi lebih mudah. Fitur ini sangat bermanfaat untuk mendorong pengunjung blog untuk membaca konten-konten lainnya.

Cara Membuat Recent Post By Label di Halaman Statis Terbaru
Langkah-Langkah Memasang Widget Recent Post di Sidebar/Footer. Pertama tentunya sobat harus sign in dulu ke akun (bagi pengguna blog Blogger.com tentunya pake akun Google ). Setelah sign in, masuk ke design, dan klik template, masuk ke edit HTML. Setelah semua langkah diatas anda lakukan, letakkan kode berikut ini diatas kode ]]> :

Cara Membuat Recent Post Untuk Pengguna Blogger BelajarBlog
Berencana menampilkan recent posts di blog Anda? Ya, Anda datang ke tempat yang tepat. Artikel ini akan mengulas secara mendalam tutorial (step-by-step) cara memasang latest posts di blog WordPress dan Blogger.Penasaran? Yuk lanjutkan membaca, dan pelajari langkah gampangnya di bawah ini!

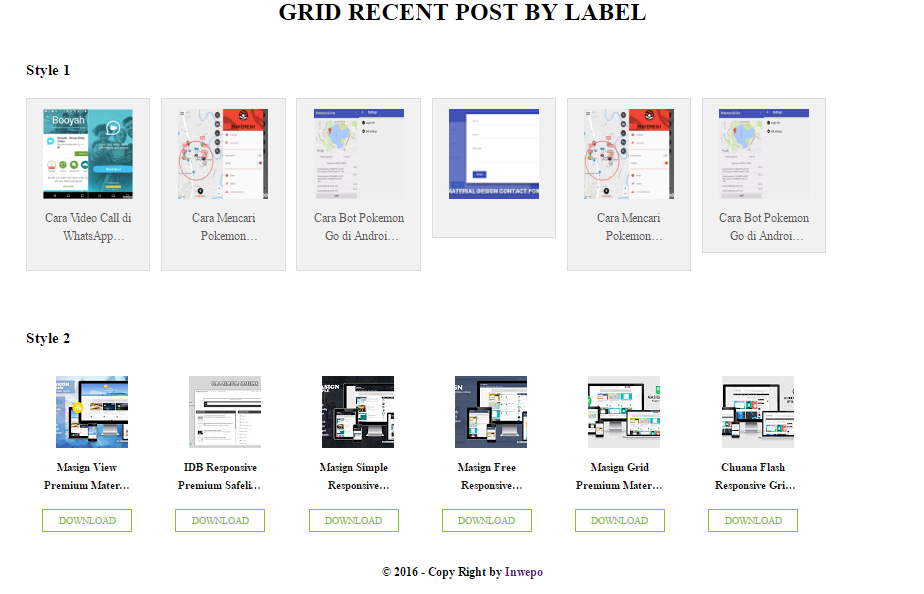
Cara Membuat Widget Grid Recent Post Sesuai Label Pada Blog Inwepo
Update Terbaru, 8 November 2018 . Cara Membuat Recent Post Keren di Blogspot - Recent Post adalah widget pada blog yang menampilkan artikel terbaru yang biasanya dipasang pada sidebar blog. Dengan memasang Recent Post, maka pengunjung dapat mengatahui tampilan postingan terbaru, sehingga artikel terbaru dapat mudah dibaca oleh pengunjung blog.

Cara membuat Recent post keren dan menarik pada blog atau blogger
4. Simpan! Demikian Cara Memasang, Menampilkan, atau Membuat Recent Post di sidebar blog, versi simple, plus gambar, juga recent post berdasarkan Label. Good Luck & Happy Blogging! (www.contohblog.com).*.

Cara Membuat Recent Post di Blogger, Termasuk Berdasarkan Label
Masuk ke akun blog kalian masukkan pasword dan email. 2. Pilih menu # tata letak#. 3. Selanjutnya pilih menu # tambahkan gadget#. 4. Pilih menu # HTML/Java Script# kemudian klik tanda "+". 5. Masukkan judul pada kolom atas.Anda bisa memasukkan judul dengan tulisan seperti ini :

Cara Membuat Widget Recent Post Berdasarkan Label di Blogger Blogger
Berikut adalah 5+ cara menampilkan recent post yang akan dibahas di artikel ini: Menggunakan widget recent posts. Menggunakan plugin. Menggunakan blok recent posts di editor Gutenberg. Menggunakan menambahkan kode di functions.php. Menggunakan shortcode. Menggunakan WP_query. 1.

Cara Membuat Recent Post di Blogspot Dengan Mudah NIACHAN
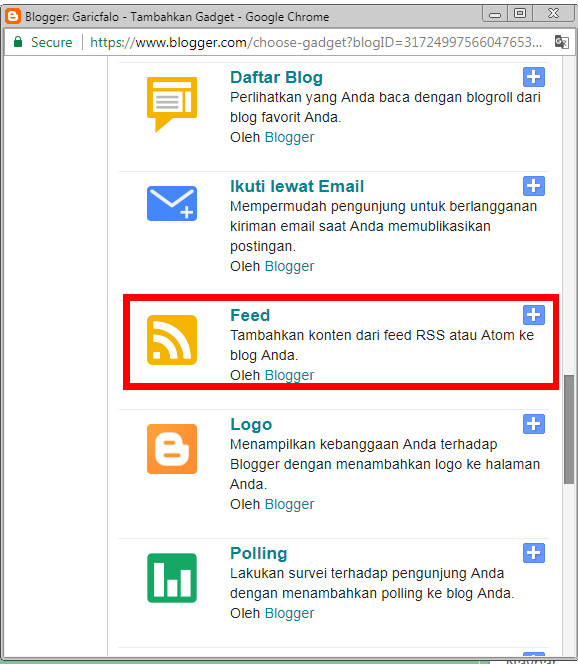
1# Tutorial simple membuat Recent post dengan Gadget Feed. Pertama yang mesti anda lakukan adalah masuk ke akun google, dan masuk di situs blogger.com. Setelah masuk di halaman blog anda selanjutnya anda klik bagian tata letak Blog. Lalu klik tambahkan Gadget disini anda cari Gadget Feed untuk membuat recent post anda.

Cara Mudah Membuat Label atau Kategori di Blog Tutorial Blog 2017
Cara membuat recent post sederhana di blog WordPress dapat dilakukan tanpa menggunakan plugin ataupun Widget. Caranya adalah dengan memanfaatkan block editor Gutenberg.. Meski dengan install plugin WordPress juga dapat dilakukan, namun tanpa menggunakan plugin, tentu website Anda tidak akan menjadi lebih berat. Sehingga proses loadingnya cepat. Lantas, bagaimana cara membuat recent post keren.