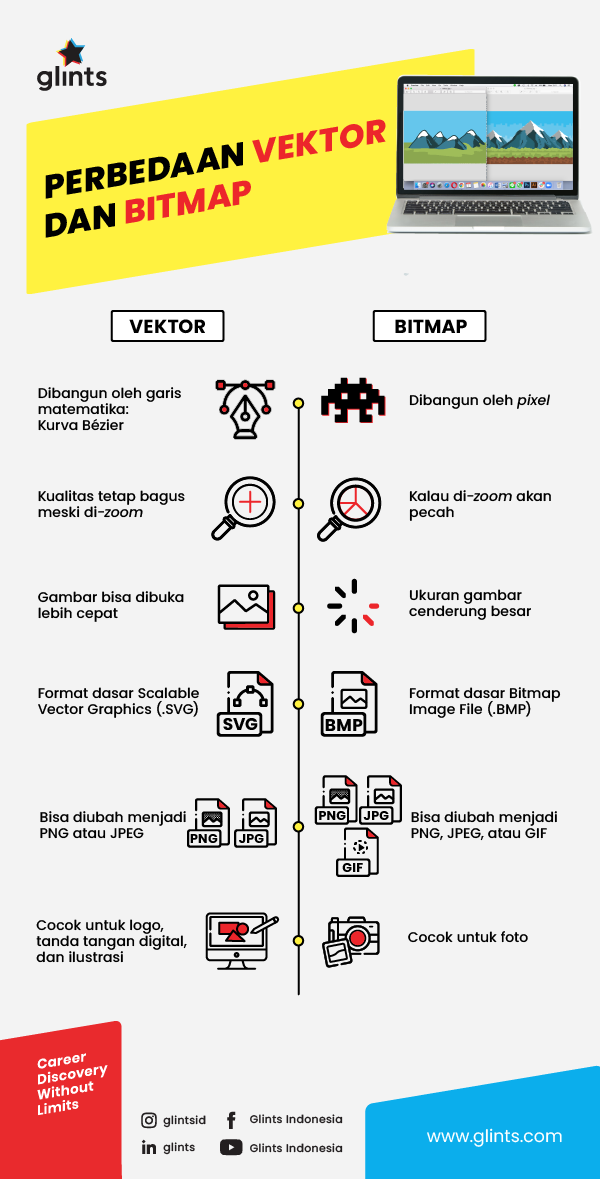
Langit Bumi! Nih, 7 Perbedaan Gambar Vektor dan Bitmap!
Dalam bitmap, gambar diwakili oleh sejumlah besar piksel yang terdiri dari titik-titik kecil. Setiap piksel memiliki informasi warna yang spesifik, yang membentuk gambar secara keseluruhan. Dalam hal ini, "ciri ciri bitmap" merujuk pada karakteristik dan sifat-sifat yang dimiliki oleh format gambar bitmap.

Prinsip Penggabungan Gambar Bitmap Terbaru
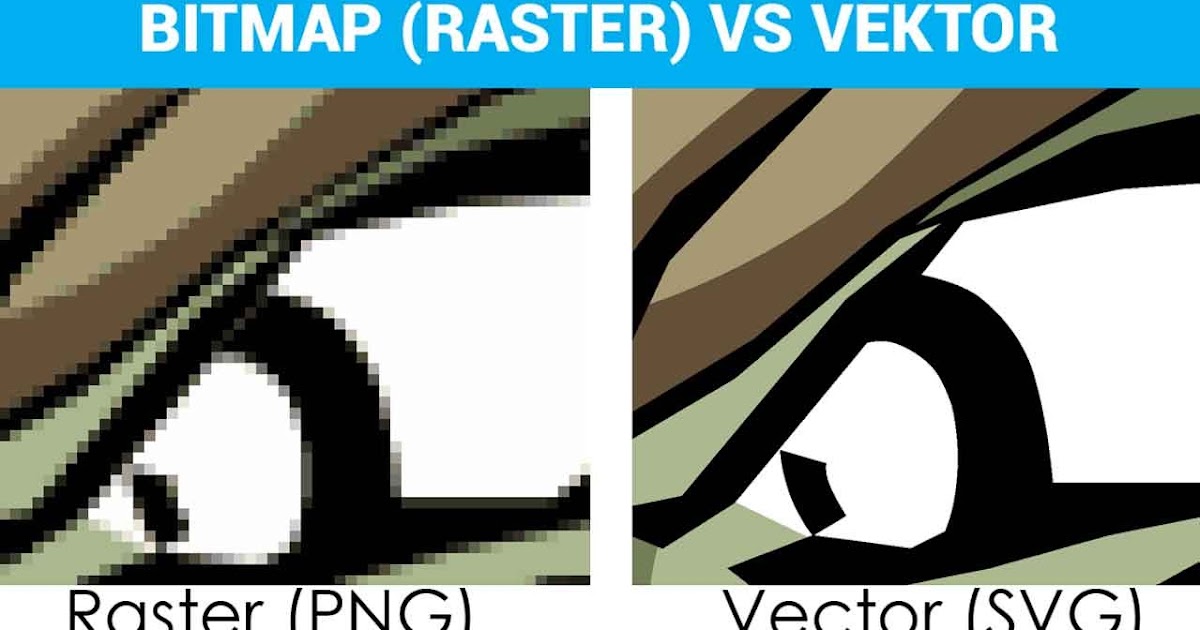
Ciri-ciri bitmap. Tersusun oleh sebaran titik-titik yang disebut pixel (picture element) beragam warna. Pixel sendiri tersebar dalam grid. Bersifat resolution dependent, artinya kualitas gambar tergantung pada resolusi, semakin besar resolusinya gambar yang dihasilkan semakin baik. Sebuah gambar bitmap yang diperbesar melebihi ukuran normalnya.

5 Gambar Bitmap Dan Vektor
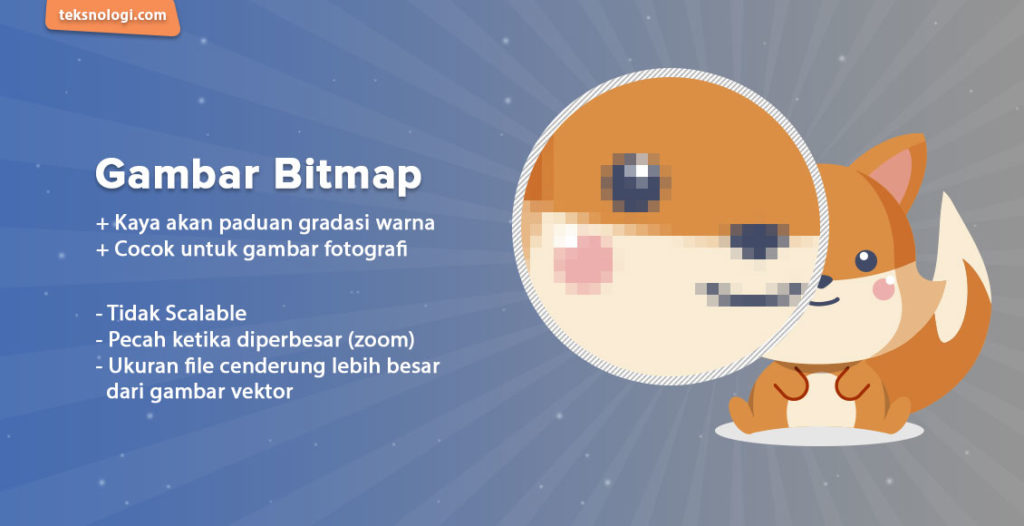
Pengertian secara harfiahnya, bitmap adalah suatu peta bit yang ketika ditampilkan pada layar ponsel atau komputer akan membentuk gambar tertentu. Secara sederhananya, bitmap hanya terdiri dari dua warna dasar yaitu hitam dan putih. Dengan kompleksitas yang lebih meningkat, warnanya berkembang menjadi lebih banyak hingga mencapai jutaan warna.

5 gambar bitmap dan vektor mailpna
Gambar bitmap adalah struktur data yang merepresentasikan susunan piksel warna pada layar. Terdiri dari line-art (hitam-putih), grayscale (abu-abu), full color, dan multitones. Gambar bitmap memiliki kelebihan resolusi tinggi namun ukuran file besar dan kelemahan penyimpanan lama.

Perbedaan Gambar Vektor dan Bitmap Beserta Contohnya + Tabel
Ciri-ciri bitmap. 1) Tersusun oleh sebaran titik-titik yang disebut pixel (picture element) beragam warna. Pixel sendiri tersebar dalam grid. 2) Bersifat resolution dependent artinya kualitas gambar tergantung pada resolusi, semakin besar resolusinya gambar yang dihasilkan semakin baik. 3) Sebuah gambar bitmap yang diperbesar melebihi ukuran.
Apa itu Raster (Bitmap) ? Sekolah Desain Belajar Desain Grafis Gratis
Ketika gambar bitmap RGB smiley pada kiri atas diperbesar, tampak setiap kotak mewakili sebuah piksel.. Dalam grafis komputer, gambar bitmap (atau gambar raster) adalah sebuah struktur data yang mewakili susunan piksel warna yang ditampilkan pada layar monitor, kertas atau media tampilan lainnya. Secara teknis gambar bitmap digambarkan dengan lebar dan tinggi dalam piksel dan dalam angka bit.

Apa Itu Gambar Bitmap, Ciri dan Plus Minusnya? » Berbagi Informasi Teknologi Hari Ini
Bitmap. Dilansir dari Adobe, gambar bitmap adalah gambar yang tersusun dari piksel warna yang berbeda. Kumpulan kotak-kotak warna ini kemudian membentuk gambar. Dalam bentuknya yang paling sederhana, bitmap hanya memiliki dua warna, dengan setiap piksel berwarna hitam atau putih.

Halaman Unduh untuk file Apa Itu Gambar Bitmap yang ke 3
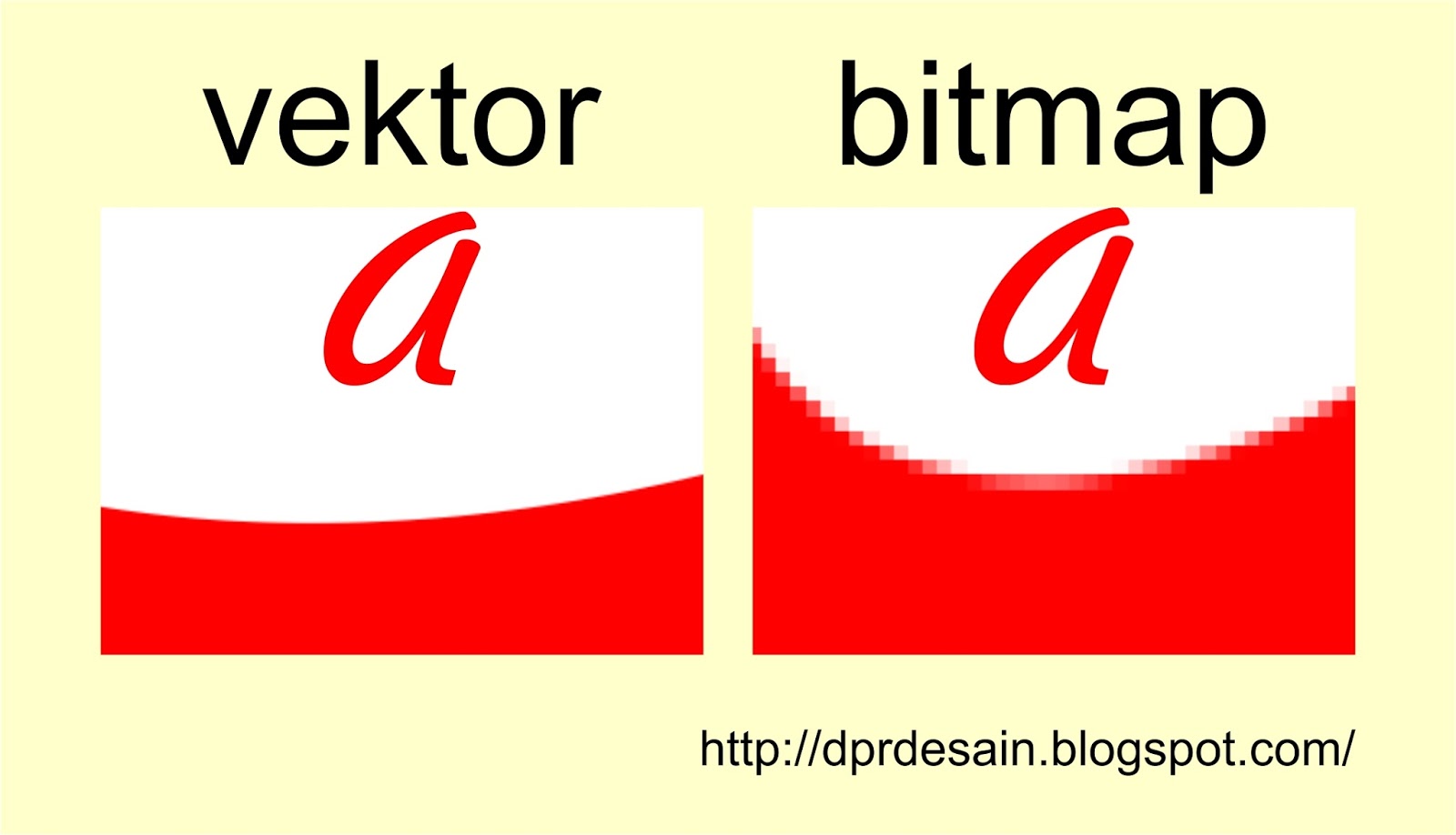
Dalam gambar vektor, faktor skalabilitas didasarkan pada rumus matematika. Mengubah ukuran gambar vector akan melibatkan penghitungan ulang variable dalam rumus. Maka dari itu saat gambar vector diperbesar maka kualitas gambar tidak akan berubah. Berbeda dengan gambar bitmap, saat diperbesar grafis bitmap cenderung akan terlihat buram dan pecah.

Mengenal Gambar Bitmap Dan Vektor Riset
Gambar Bitmap mampu untuk menampilkan gambar secara natural, karena file gambar Bitmap dapat secara langsung ditampilkan ke layar monitor. Dr Asrul Huda, S.Kom dkk dalam bukunya Media Animasi Digital Berbasis Hots (2020: 25) menjelaskan gambar Bitmap memiliki ciri-ciri tertentu, seperti:

Perbedaan Gambar Bitmap vs Vektor YouTube
Ciri-Ciri Gambar Bitmap. Memiliki resolusi tetap dan tidak dapat diubah ukurannya tanpa kehilangan kualitas gambar. Resolusi mengacu pada jumlah piksel dalam foto dan biasanya dinyatakan sebagai dpi (titik per inci) atau ppi (pixel per inci).

Apa Bedanya Gambar Bitmap Dan Gambar Vektor Masjid IMAGESEE
Karakteristik Bitmap. Gambar bitmap memiliki karakteristik yang dapat dilihat melalui ciri dari dua parameter, yang pertama jumlah pixel (resolusi) dan yang kedua ketajaman warna per pixel. Berikut penjelasannya: Jumlah Pixel - Hal ini yang mengatur jumlah serta kerapatan dan kepadatan pixel pada area gambar visual yang ditampilkan. Hasil.

Apa perbedaan antara gambar bitmap dan gambar vektor
Dirangkum dari Figma, ini dia informasinya: 1. Membuat grafis realistis. Kegunaan bitmap yang pertama adalah pembuatan gambar realistis. Pasalnya, bitmap bisa menunjukkan detail warna yang ada. Ingat, tiap pixel memang memegang satu warna. Mulai dari gradien, bayangan, dan lain-lain, semua bisa ditunjukkan dengan apik. 2.

Perbedaan Vektor Dan Bitmap Gambar Dan Desain Grafis Fokus Riset
Ciri - Ciri Gambar Bitmap. Gambar Bitmap tersusun dari kumpulan titik - titik pixel yang memiliki warna pada masing - masing pixelnya. Apabila kita memperbesar tampilan dari gambar Bitmap maka gambar tersebut akan terlihat pecah. Memiliki gradiasi warna yang lebih nyata dan luwes.

5 gambar bitmap dan vektor sp1 healingmote
Bitmap atau peta bit adalah representasi dari citra grafis yang terdiri dari susunan titik yang tersimpan di memori komputer.Dikembangkan oleh Microsoft dan nilai setiap titik diawali oleh satu bit data untuk gambar hitam putih, atau lebih bagi gambar berwarna.. Ukuran sebenarnya untuk n-bit (2 n warna) bitmap dalam bita dapat dihitung: . ukuran berkas BMP + +, di mana tinggi dan lebar.

Perbedaan Gambar Vektor dan Bitmap Penjelasan Lengkap
Ingat, tiap-tiap pixel punya warna dan lokasinya masing-masing. Data-data ini punya ukuran yang tidak kecil. Ini membuat gambar bitmap berukuran besar. Lain halnya dengan vektor. Vektor tidak memiliki kotak yang diisi warna dan lokasi. Ini membuat dokumennya bisa dibuka lebih cepat. Pasalnya, ukurannya relatif lebih kecil.

What Is Bitmap Graphics And How Does It Work Images and Photos finder
Kesimpulan. Setelah mengetahui ciri-ciri gambar bitmap, penting bagi kita untuk memahami kelebihan dan kekurangan jenis gambar ini.Gambar bitmap memiliki resolusi gambar yang tinggi dan dapat memberikan detail yang jelas pada gambar. Namun, ukuran file yang besar serta kerentanan terhadap perubahan ukuran menjadi salah satu kelemahan gambar bitmap..