
Belajar HTML 15 Membuat Project Web Pribadi dengan HTML SIAP NGODING
Perkembangan Blog atau Website di Indonesia. Manfaat Website Pribadi. Contoh Website Pribadi dan blog yang Inspiratif. 1. Albino Tonnina - albinotonnina. com. 2. Anakjajan - anakjajan. com. 3. Andra Alodita - alodita. com.

TUTORIAL MEMBUAT WEB PROFILE PRIBADI HTML & CSS YouTube
Daftar Isi. 5 Contoh HTML Keren yang Siap dipakai untuk Latihan Mendesain Website dan Bekal Menjadi Web Developer Handal. 1. Contoh HTML untuk Membuat Web Biodata atau CV. 2. Contoh HTML untuk Membuat Form yang Rapi dan Modern. 3. Contoh Kode untuk Mendesain Tampilan Web Media Sosial. 4.
Membuat Website Biodata Pribadi Menggunakan HTML Dan CSS Part 4 JavaSC Developer
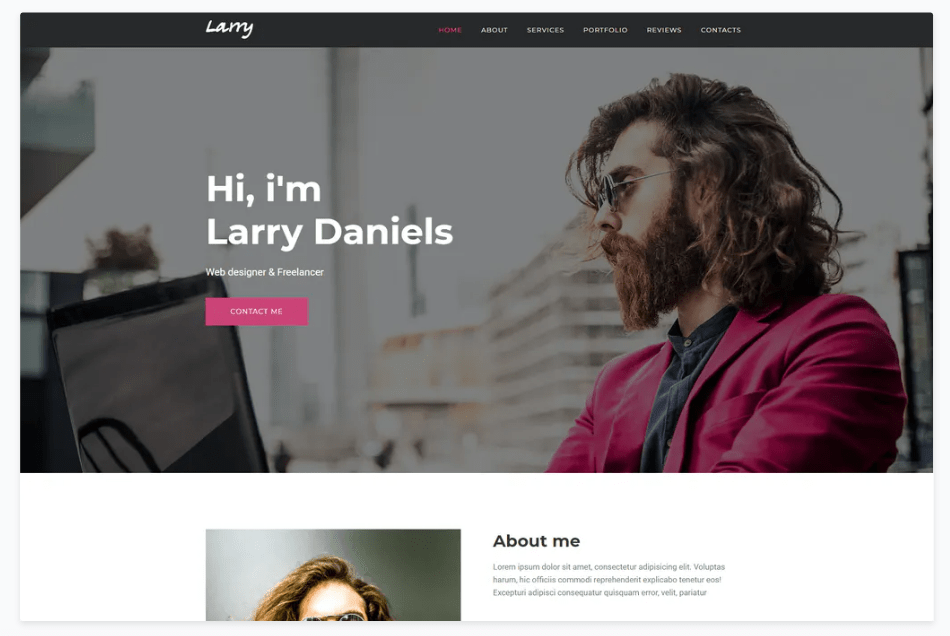
2. Albino Tonnina: Portofolio Web Engineer. Ini merupakan salah satu contoh website portofolio dengan ide menarik yang patut kamu kunjungi.. Membuat website portofolio pribadi adalah cara yang tepat untuk menunjukkan skill kamu, seperti yang dilakukan Albino, seorang web engineer.. Untuk memberi kesan hidup pada website, Albino menggunakan konsep parallax effect reveal scroll.

Membuat Website Profil Pribadi Terpercaya
19 Contoh Situs Web Pribadi Terbaik + Kiat Berguna di 2024. Ana Marković Pakar Pengembangan Situs Web. Isi artikel ini. Situs web personal, entah itu resume atau blog, bisa jadi masuk jebakan repetitif. Anda memerlukan konten efektif agar tampil beda di luasnya dunia internet. Anda juga perlu kreatif dan menyajikan gaya unik Anda sendiri.

5 Contoh Web Profil Pribadi HTML dan CSS Terbaik
Coba Sekarang! Ilham Mubarok Follow Ilham loves to write, trying to help people to understand about website, web hosting, and online marketing in the most convenient way. 15+ contoh blog dan website pribadi inspiratif lengkap: Trinity Traveler, Everywherist, dll. Temukan contoh blog favorit Anda di sini.

5 Contoh Web Profil Pribadi HTML dan CSS Terbaik
4. Metrika - Satu Halaman Template Situs Web Responsif. Jika Anda menginginkan situs web sederhana dan tidak ingin menghabiskan banyak waktu menulis salinan, maka cobalah template Metrika. Template ini memiliki desain datar yang modern dan memudahkan agar dapat segera mengakses semua informasi tentang perusahaan Anda.

23+ Contoh Website Pribadi & Blog buat Inspirasimu
Terkait dengan langkah-langkah membuat web profil pribadi menggunakan HTML dan CSS, ada beberapa tahapan yang perlu diikuti. Pertama, Kamu perlu membuat struktur dasar halaman web menggunakan HTML. Ini meliputi menentukan judul halaman, membuat header, menambahkan konten utama, dan menentukan footer. Setelah itu, Kamu dapat menggunakan CSS.

Cara Membuat Web Biodata Cara Membuat Html Biodata Diri Udin Blog
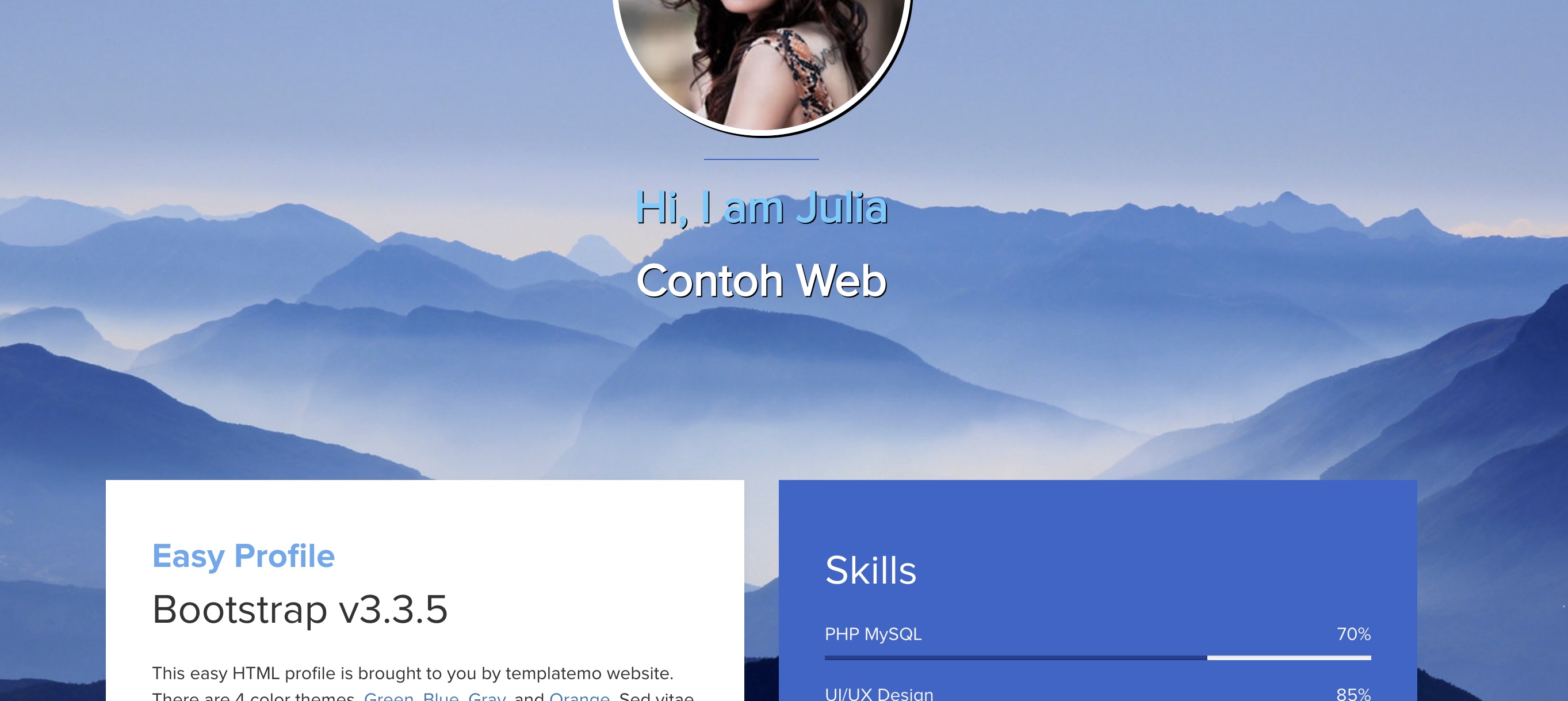
Contoh web profil pribadi berikutnya adalah Anak Jajan yang dikelola oleh Julia & Marius. Pada web personalnya, mereka secara aktif membahas mengenai cafe kekinian serta resto enak untuk didatangi. Tak hanya itu, kini Julia & Marius juga banyak membahas mengenai lifestyle, travel, dan home recipe yang cocok untuk kamu para pecinta makanan dan.

TUTORIAL MEMBUAT WEB PROFILE PRIBADI HTML & CSS YouTube
Apabila Anda adalah seorang desainer grafis, desainer web, atau bekerja di bidang software development, penting untuk menunjukkan karya-karya Anda di website. Pertimbangkan untuk menambahkan sentuhan kreatif seperti elemen interaktif pada desain website pribadi Anda untuk pengalaman pengguna terbaik. 6. Selome Welday.

20 Contoh Website Pribadi Keren Tingkatkan Personal Branding
Template Personal Website WordPress. Hal menarik dari template website personal ini adalah kamu bisa pilih desain pre-built mana yang paling cocok dengan selera kamu. Tinggal pilih, bayar, download package-nya, dan beli domain sekaligus hosting untuk website dengan layanan hosting terpercaya seperti DomaiNesia. 😉.
5 Contoh Web Profil Pribadi Html Dan Css Terbaik
25+ Contoh Coding HTML untuk Pemula. Agar tidak bingung, sebaiknya Anda mengenal dulu beberapa istilah untuk belajar HTML:. Tag: awalan instruksi atau perintah yang akan dibaca browser.Misalnya: tag

5 Contoh Web Profil Pribadi HTML dan CSS Terbaik
Cara Membuat Web Profil Menggunakan HTML dan CSS. Berikut ini langkah-langkah membuat web profil menggunakan HTML dan CSS: Pertama kamu bisa buka Notepad bawaan Windows. Kedua copy script web company profile (di bawah). Paste di aplikasi Notepad. Klik File dan pilih Save As. Pada File name, tambahkan di belakang nama file .html.

Cara Membuat Biodata Diri Di Html Cara Membuat Biodata Diri Dengan Html Dan Css Udin Blog
10 Contoh Desain Webiste Pribadi. Berikut ini saya coba kumpulkan contoh desain website pribadi yang mungkin cocok dengan selera anda. Dalam mendesain website pribadi harusnya memiliki cirikhas tersendiri dengan nuansa personal yang bisa membedakan dengan website jenis lainnya. Yang paling penting bagaimana orang dapat mengenal pribadi anda.

Cara Membuat Website Profil Biodata (CV) Pribadi Dengan Menggunakan HTML GRATIS by Ilham Setia
Salah satu yang banyak dipakai untuk membuat web profil pribadi adalah yang berbasis HTML. Karena dinilai lebih minimalis, praktis dan tidak memberatkan kinerja server.. Sebenarnya kamu bisa mencari beberapa contoh website profil pribadi dari berbagai tokoh terkenal yang ada di dunia, baik itu tokoh politik, tokoh agama, ilmuwan, seniman.

5 Contoh Web Profil Pribadi Html Dan Css Terbaik
coba gratis. 1. Arnold. Ruang terbuka, desain minimalis, dan fokus pada konten yang berdampak adalah ciri khas template website pribadi Arnold dari Zyro. Meskipun template ini gratis untuk digunakan oleh siapa saja, template ini sangat cocok untuk mereka yang berprofesi terkait arsitektur dan desain.

Contoh Website Pribadi Keren dengan Desain Web HTML Sederhana Dinamis 2023
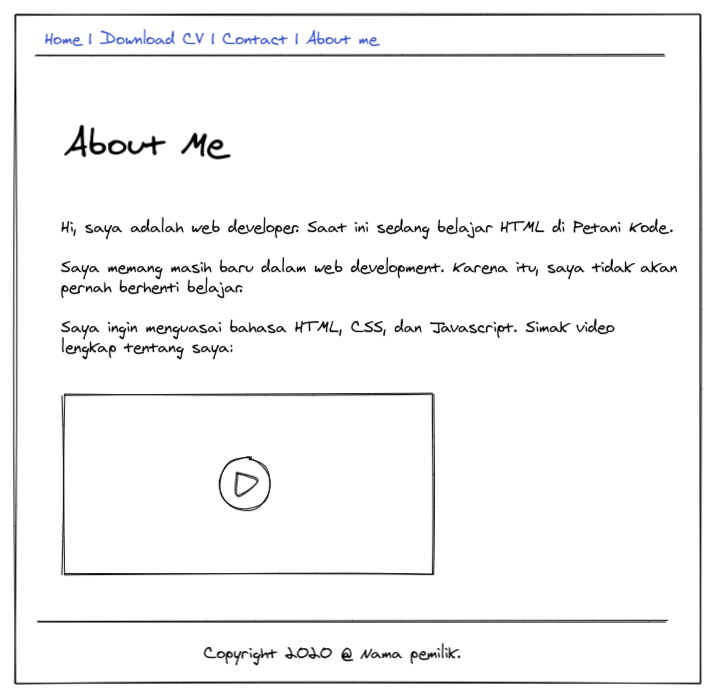
Step 1 - Membuat Desain Web. Pembuatan web dimulai dengan desain. Kalau tidak ada desain, nanti kita akan kesulitan dan tidak akan tahu mau buat apa. Biasanya desain web dikerjakan oleh desainer, setelah itu diserahkan ke programmer untuk diubah menjadi HTML. Pada project ini, kita akan membuat tiga halaman web, yakni home, contact , dan about.