
Adding Slider In App With Swift 5 & Xcode 11 iOS Development Tutorial
Deploying the Smart Contract Note that the NotepadManager contract we will be using in the iOS dApp is already deployed in a flow account of my own. Remember that you can use any public smart contract in the blockchain, so you don't need to deploy the contract again in every account that wants to use it, as we learned in the previous article.

iOS Development with Swift Apple’s Programming Language of the Future
To install the iOS native dependencies we'll need to run the install command in our project's ios directory: cd ios pod install Copy.. This would be because the recently release Xcode 13 supports Swift by default, but the TypeScript template project doesn't include a Swift file.
Basic iOS Development with Swift BorntoDev
To get started, you'll need to download Xcode from the Mac App Store. It's free, and comes with Swift and all the other tools you need to follow this tutorial. Go ahead and launch Xcode once it's installed, then select Create a new Xcode Project. Select the iOS tab at the top, then select the App template and press Next.

Native iOS Module in React Native using Swift YouTube
Swift is a powerful and intuitive programming language for iOS, iPadOS, macOS, tvOS, and watchOS. Writing Swift code is interactive and fun, the syntax is concise yet expressive, and Swift includes modern features developers love.. To steer the direction of Swift for developing and deploying server applications, the community formed the.

Beginner's Guide to Swift for iOS Course Report
Click on Test in the left-hand column. Click on Test Runs. Select Start Testing Your App. You'll also need to sign your builds and turn on the Test on a Real Device option in App Center's.

PPT Swift vs React Native What’s Better For iOS App Development
Xcode includes the iOS SDK, tools, compilers, and frameworks you need specifically to design, develop, write code, and debug an app for iOS. For native mobile app development on iOS, Apple suggests using the modern Swift programming language. It is important to note that Xcode only runs on Mac OS X and the only supported way to develop iOS apps.

Build Your iOS Application with Swift lifetrixcorner
Creating a new swift package with Xcode. Creating a new package from inside Xcode takes about 5 seconds. Navigate to File > New > Swift Package, then save the package wherever you want.. Command.

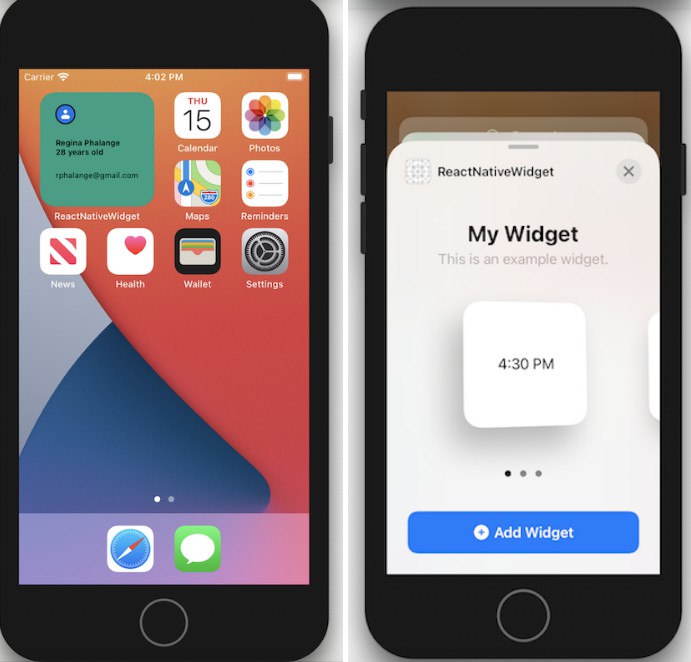
Example of Widget for React Native App in iOS 14 with SwiftUI
Under the Build Phases settings, add the static libraries plus the iOS frameworks required by the IDM library to the Link with Binary Libraries phase.; Add the header files to your search path. Under the project settings, configure the Header Search Paths to include the location of the parent directory of the SDK folders, that is, the parent directory of libOMCCore.a, libIDMMobileSDK.a, and so on.

Apple Announces Swift, A New Programming Language for iOS and OS X
00:00. Short description: This talk provides a high-level overview of building React Native apps with Expo and EAS. React Native is a good choice for building Android, iOS, and web apps. Familiarity with native code and tools is necessary, and Xcode can help with that. We'll explore what Xcode can do, its abstractions, and how it solves.

Getting Started With iOS & Swift to the Course
Step-by-Step Tutorial to Install React Native, Xcode, Android Studio, and Configure Environment for Cross-Platform App Development on macOS

React Native Vs. Swift Which One Is Better For iOS App Development?
Native ads. The primary steps to integrate native ads in SwiftUI are as follows: Create a GADNativeAdView with UIViewRepresentable. Create a view model class to handle data changes. Subscribe to data changes using SwiftUI property wrappers. Create a GADNativeAdView. Native ads are displayed in a GADNativeAdView, a UIView object.

Swift Or React Native Which Framework To Choose For Your iOS App
Reviewing Disassembled Objective-C and Swift Code Reviewing Disassembled Native Code Automated Static Analysis Dynamic Analysis on Non-Jailbroken Devices Get Open Files Get Open Connections. ios-deploy. With ios-deploy you can install and debug iOS apps from the command line, without using Xcode. It can be installed via brew on macOS:

How to embed a Unity game into an iOS native Swift App by IronEqual
1. Create an Xcode project. Open Xcode and Choose File > New > Project. Make sure iOS filter is chosen along the top with the App option selected and choose Next. We can name our app, eg: MyCoolApp, choose a Team, and we'll use Swift as the base Language, then choose Next. You will be prompted to choose a location to save the project and now we.

Objective C Vs Swift for Native iOS development?
Deploy with Swift Cloud. Now that we've seen the manual steps to deploy to your own Fastly account, let's deploy our application with Swift Cloud. First, head over to console.swift.cloud and create a new account by connecting with GitHub. Next, click the + button next to "Projects" to create a new project.

React Native vs Swift The Best iOS App Platform of 2023 Syndell
The basic procedure is pretty simple: Create a React Native App. Open the project in Xcode. Write custom modules in Swift if necessary. Expose the Swift modules into a React-Native / Objective-C Bridge. Call the native module methods from React-Native. Compile from Xcode. 1. Create a React Native App.

React Native Cara Deploy atau build ke IOS App Store YouTube
Download Xcode and use these resources to build apps with SwiftUI for all Apple platforms. Find details and step-by-step instructions on how to use SwiftUI. Browse the latest documentation including API reference, articles, and sample code. Discover the latest in Apple technologies presented at WWDC and other events.