
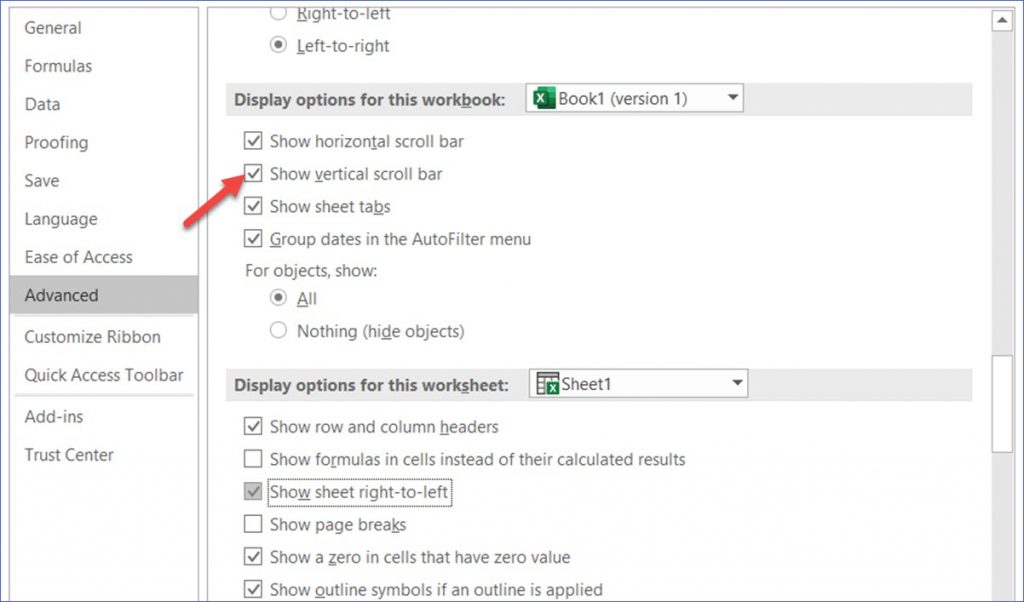
How to Show Vertical Scroll Bar ExcelNotes
Set the "hidden" value. Use the overflow-y property to specify whether the content must be hidden, visible or scrolling vertically when the content overflows the element's top and bottom edges. Set the "auto" value. Use the text-align property with its "center" value. div.scroll {.

Html How to create horizontal and vertical scroll bars iTecNote
1. Setting up a custom vertical scrollbar This is the most common type of scrollbar that users interact with on websites. The vertical scrollbar is so common because the browser sets a default vertical scrollbar for all websites. Apart from the default scrollbar, you can also set a custom vertical scrollbar within your website.

Lesson Two Things You Need to Know
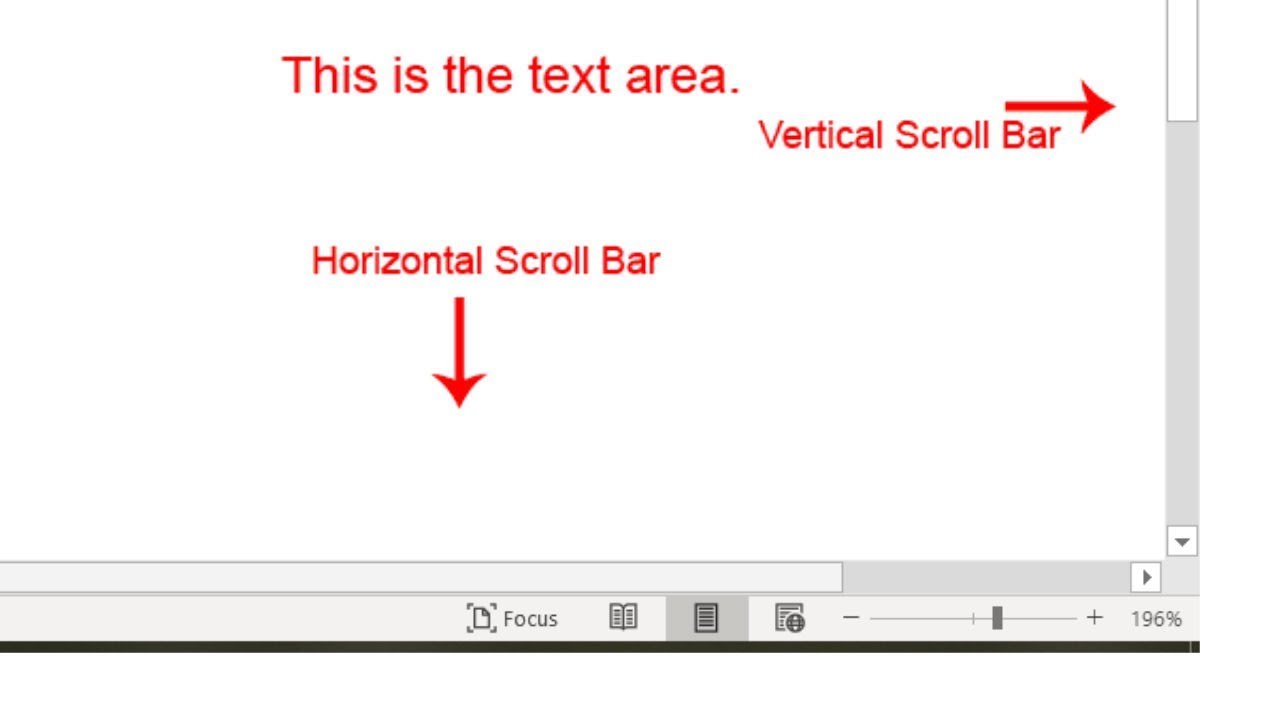
Show or hide the horizontal and vertical scroll bars that are used to change the viewable area of a document that doesn't fit within the window. Untuk mengakses fungsi ini. From the menu bar:

How to change vertical scroll bar by using html YouTube
6 Fungsi Scroll bar yang perlu diketahui pengguna. Scroll bar adalah strip panjang dan tipis di samping jendela komputer, digunakan untuk memindahkan isinya ke atas, bawah, atau ke seberang. Scroll bar yang biasanya terletak di ujung kanan atau bawah jendela yang memungkinkan Anda memindahkan area tampilan jendela ke atas, bawah, kiri, atau kanan.

Download Scroll Bars Picture Transparent Library Vertical Scroll Bar Png Transparent PNG
First, create index.html and style.css files, and open the current directory with your code editor. You'll need to include the style.css file in the HTML file. You can type out the above HTML code or just copy and paste into your HTML file. Firstly, we set the .scrollbar (class) width, height, background-color, then set overflow-y: scroll to.

How to show Sheet Tab ,Horizontal Scroll bar, Vertical Scroll bar in Ms Excel YouTube
The vertical scroll bar is currently "hot" because the mouse pointer was hovering over it when the screen shot was taken. Standard Scroll Bars and Scroll Bar Controls. A scroll bar is included in a window either as a standard scroll bar or as a scroll bar control. A standard scroll bar is located in the nonclient area of a window.
Vertical Scroll bar visibility Hashnode
CSS scrollbars styling. The CSS scrollbars styling module defines properties that you can use for visual styling of scrollbars. You can customize the width of the scrollbar as required. You can also customize the color of the scrollbar track, which is the background of the scrollbar, and the color of the scrollbar thumb, which is the draggable.

Fungsi dari scroll bar Funfetti
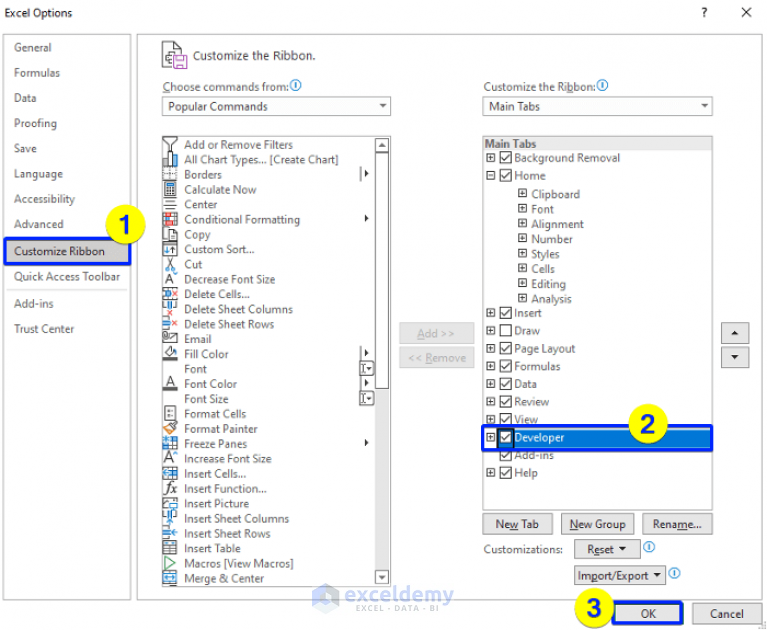
Step-2: Draw & Create a Vertical Scroll Bar. Now it's time to create the vertical scroll bar in the Excel sheet. To create the vertical scroll bar, Go to the Developer tab first. Click on the Insert drop-down menu. From the Form Controls group select Scroll Bar (Form Control).

How to Customize Scrollbar Settings in Windows 11? WebNots
In this UI design video you'll learn how to create a scroll bar in Adobe XD. Subscribe: https://bit.ly/2AQm1xhThis scroll bar tutorial makes use of the 'drag.

Fungsi Scroll Bar tresooth holiday barnsu
If you always want the vertical scrollbar to appear: You should use overflow-y: scroll. This forces a scrollbar to appear for the vertical axis whether or not it is needed. If you can't actually scroll the context, it will appear as a"disabled" scrollbar. If you only want a scrollbar to appear if you can scroll the box: Just use overflow: auto.

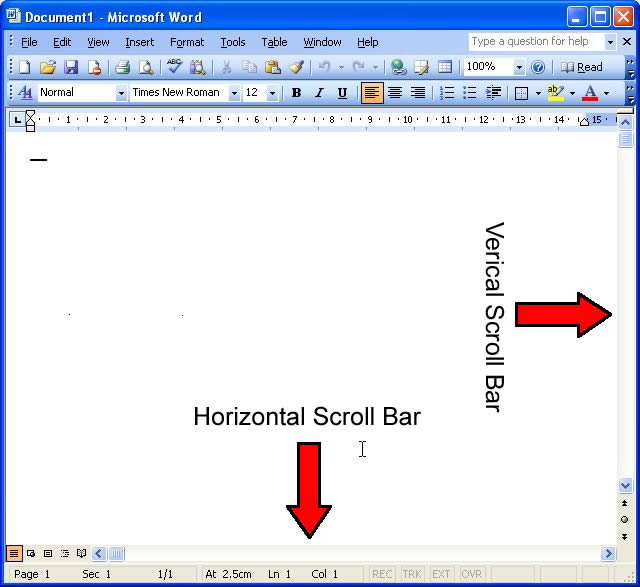
How to use Scroll Bars in Microsoft Word and how to navigate Scroll Bars in Microsoft Word YouTube
Apa fungsi scroll bar pada Microsoft Word? Jawaban: Scrollbar berfungsi untuk melihat dokumen dari atas ke bawah begitu pula sebaliknya atau baik kiri ke kanan begitu pula sebaliknya / dapat dikatakan baik vertikal maupun horizontal. Apakah fungsi dari menu scrollbar? Scroll Bar, berfungsi untuk menggeser lembar kerja secara vertikal (Vertical.

python How to create a vertical scroll bar with Plotly? Stack Overflow
For Bootstrap versions >= 4.3. Bootstrap 4.3 added new built-in scroll feature to modals. This makes only the modal-body content scroll if the size of the content would otherwise make the page scroll. To use it, just add the class modal-dialog-scrollable to the same div that has the modal-dialog class.

How to Create a Vertical Scroll Bar in Excel (Step by Step) ExcelDemy
Fungsi Scroll Bar. Scroll bar memiliki beberapa fungsi utama, antara lain: 1. Menggulirkan konten: Fungsi utama scroll bar adalah menggulirkan konten yang tidak muat dalam satu tampilan. Dengan menggunakan thumb atau track, pengguna dapat menggulirkan konten ke atas, bawah, kiri, atau kanan untuk melihat bagian-bagian yang tidak terlihat. 2.
/excel-scroll-bar-slider-hide-resize-fix-56cb3af83df78cfb379b79a7.jpg)
How to Hide Scroll Bars and Reset Slider Range in Excel
To create a Scroll Bar in Excel, just select Developer >> Insert >> Scroll Bar from the Form Control. Next, draw the Scroll Bar, and drag it to give it the shape of a vertical or horizontal Scroll Bar. In the next part of this article, we will show you some useful applications of Scroll Bars.

Vertical Scroll Bar Hilang? Begini Cara Memunculkan Vertical Scroll Bar di Ms. Word l Microsoft
For webkit browsers, you can use the following pseudo elements to customize the browser's scrollbar: ::-webkit-scrollbar the scrollbar. ::-webkit-scrollbar-button the buttons on the scrollbar (arrows pointing upwards and downwards). ::-webkit-scrollbar-thumb the draggable scrolling handle. ::-webkit-scrollbar-track the track (progress bar) of.

How to show or hide Vertical & Horizontal Scroll bar in Microsoft Excel 2016
JScrollBar() 2. This constructor creates a scrollbar with the specified orientation. The orientation parameter can be one of the following constants: JScrollBar.HORIZONTAL, JScrollBar.VERTICAL. JScrollBar(int orientation) 3. This constructor creates a scrollbar with specified orientation, value, extent, minimum and maximum.