
CodeLesson Handling User Input in Python YouTube
The importance of handling user input. The importance of handling user input in Bash scripts cannot be overstated. User input can be unpredictable, and scripts that don't properly handle it can lead to errors, crashes, and even security vulnerabilities. By validating user input, scripts can prevent unexpected behavior and ensure that only the.

How to Handle User Input With Core Vonage Developer Blog
Handling Other Input Events. JavaScript DOM also provides other input events that you can use to handle user actions, such as input, keyup, and keydown. These events allow you to create more advanced input handling, such as detecting every key press or updating an element in real-time as the user types.

Textformfield Flutter Examples Handling User Input In Flutter Theme
Handling User Input out of React. We can handle user input with full control over inputs by creating a custom React component and writing logic code as required to validate and handle input. The.

Workflows Tips 15 Sanitizing User Input, Error Handling, and Checking
For instance, consider a command-line tool that performs different operations based on user input. Without effective handling of user input, the tool would be less interactive and harder to use. Exploring Related Concepts. Beyond handling user input, there are many related concepts in Java that you might find interesting.

Java User Input Validation and Exception Handling YouTube
Handling User Input. Recall the fundamental security problem described in Chapter 1: all user input is untrusted. A huge variety of different attacks against web applications involve submitting unexpected input, crafted to cause behavior that was not intended by the application's designers. Correspondingly, a key requirement for an.

(PDF) Handling User Input and Processing Form Data DOKUMEN.TIPS
User input is an essential aspect of programming as it allows users to interact with the program and provide data or instructions. There are various methods and techniques for taking user input in Python programming. This article will explore different methods, syntax, and usage for handling user input in Python.

Handling User Input YouTube
User input is a fundamental aspect of app development, enabling interaction and customization that cater to individual user needs. When it comes to building mobile applications with Flutter, a powerful and flexible UI toolkit developed by Google, handling user input efficiently is essential for creating a seamless and engaging user experience.

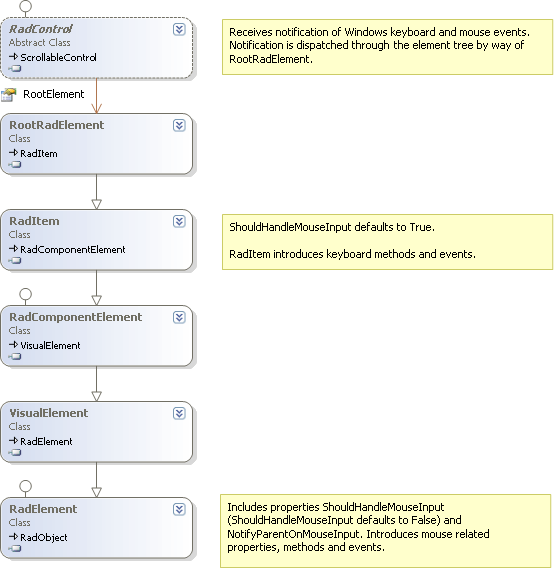
Handling User Input Telerik Presentation Framework Telerik UI for
Handling user input is a breeze with Jetpack Compose. Whether you're capturing text, reacting to button clicks, or detecting gestures, Compose provides intuitive and powerful tools to make your.

Understanding Python Variables & Handling User Input
The first step in handling user input in Python is to actually collect it. The best way to do this is to provide a prompt to the user, asking them to enter the data that you want to collect. This prompt can appear in a variety of ways, depending on the specific scenario and program you are working with: A web application might ask the user to.

Handling user input Apple Developer Documentation
choice = raw_input("Choose one of [%s]:" % ", ".join(choices)) return choice. I like this because it is general, and the prompt is auto generated based on the choices. My only criticism would be I would do ",".join (choices) instead of " ".join (choices). And I would also do while choice not in choices: Hmm.

108 Module Introduction Handling User Input REACT NATIVE COURSE
Handling keyboard input is considerably more complex than overriding the events in the preceding table and is beyond the scope of this topic. For more information, see User Input in Windows Forms. Mouse Events. The mouse events that your control can handle are MouseDown, MouseEnter, MouseHover, MouseLeave, MouseMove, and MouseUp. Event Name
Handling user input in Vue.js
Form handling techniques are essential for any web page that requires user input, and they allow you to process and validate user input before it is submitted. With the skills and knowledge you gain in this course, you'll be able to create professional-quality forms that are easy to use and secure.

User Input and Exception Handling in Python
Option and Select Objects. Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown list Display all options from a dropdown list.

Swift UI basics Handling User Inputs Cloud2Data
Handling user input In the Landmarks app, a user can flag their favorite places, and filter the list to show just their favorites. To create this feature, you'll start by adding a switch to the list so users can focus on just their favorites, and then you'll add a star-shaped button that a user taps to flag a landmark as a favorite.

Handling User Input in Vue.js
Python provides a wide range of tools for managing inputs effectively, from the built-in input() function to more advanced modules like argparse and regular expressions. However, for this blog, we will focus on the basics of handling user inputs in Python. This post will dive into the world of Python's input() functions and explore the best practices for using them effectively.

How to Handle User Input and Events in Flutter
Javascript. const userInput = prompt ("Please enter your name:"); Output: take user input with message "Please enter your name". Example: Provide a default value in the prompt so that the input field will already contain the default value. Users can choose to modify the default value or enter their input.