
Palet Warna Gradasi Format Corel Draw Warna Soft dan Kalem Belajar CorelDRAW
Cara menggunakan CSS Gradient pada Website. Adi Purdila. Nov 13, 2017 • 5 min read. Bahasa Indonesia. HTML/CSS CSS. Indonesian (Bahasa Indonesia) translation by Lukman Nulhakim (you can also view the original English article) Dalam tutorial ini Anda akan belajar tentang menggunakan gradien pada website. Saya akan memberikan beberapa contoh.

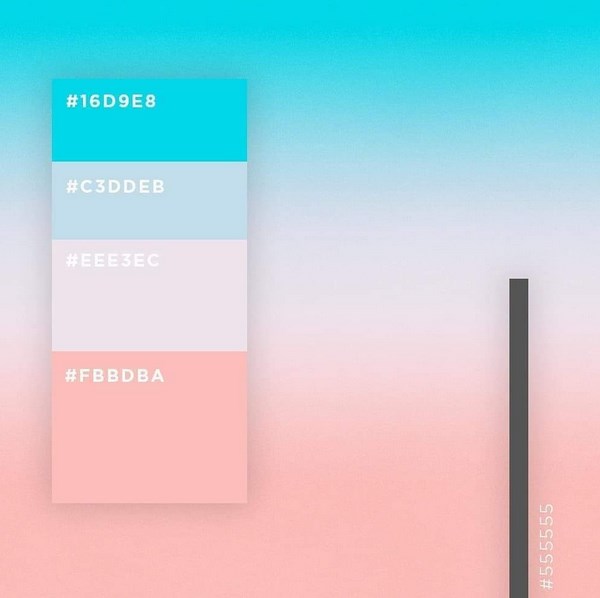
Kumpulan Kode Warna Flat Design Malas Ngoding
Warna gradien merupakan paduan dari beberapa warna dalam satu frame. Biasanya dari warna muda, sedang, sampai tua.. Dengan kode ini kita bisa membuat warna lebih smooth dan tidak mencolok yaitu dengan menggunakan rgba(). Penggunaannya yaitu sobat buat file cssnya seperti dibawah yang diletakkan pada file css sobat seperti style.css atau.

26+ Konsep Macam Macam Warna Darah Haid Dan Artinya, Kode Warna Aneka Warnaku
Kode warna hijau Hex / RGB. RT. Beranda / Web / Warna / Warna hijau Kode warna hijau. Kode warna hijau Hex / RGB. Kode warna RGB hijau. Kode warna Hex / RGB Hijau = # 00FF00 = 0 * 65536 + 255 * 256 + 0 = (0,255,0) MERAH = 0, HIJAU = 255, BIRU = 0. Bagan kode warna hijau. Warna Nama Warna HTML / CSS Kode Hex #RRGGBB Kode Desimal

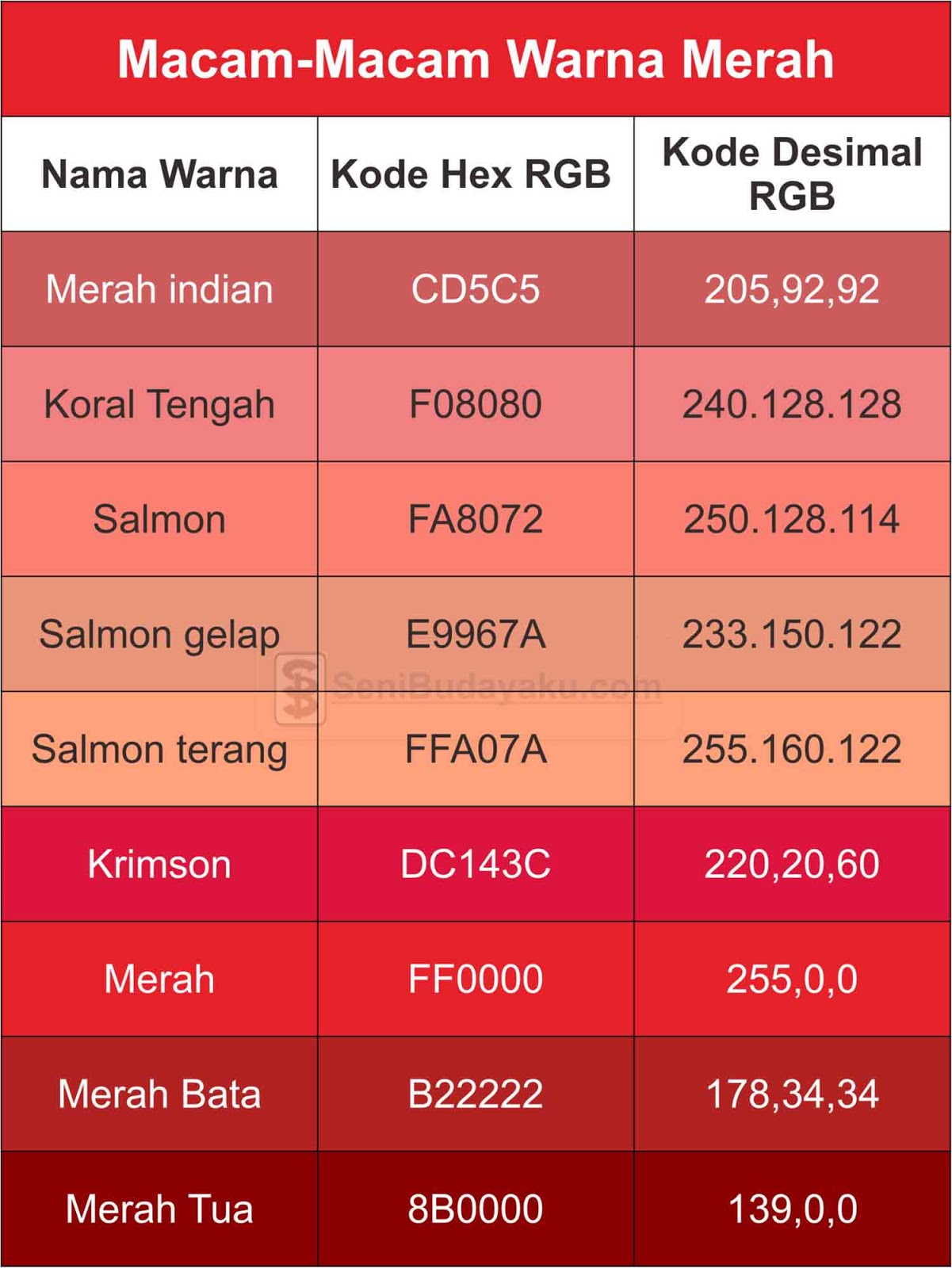
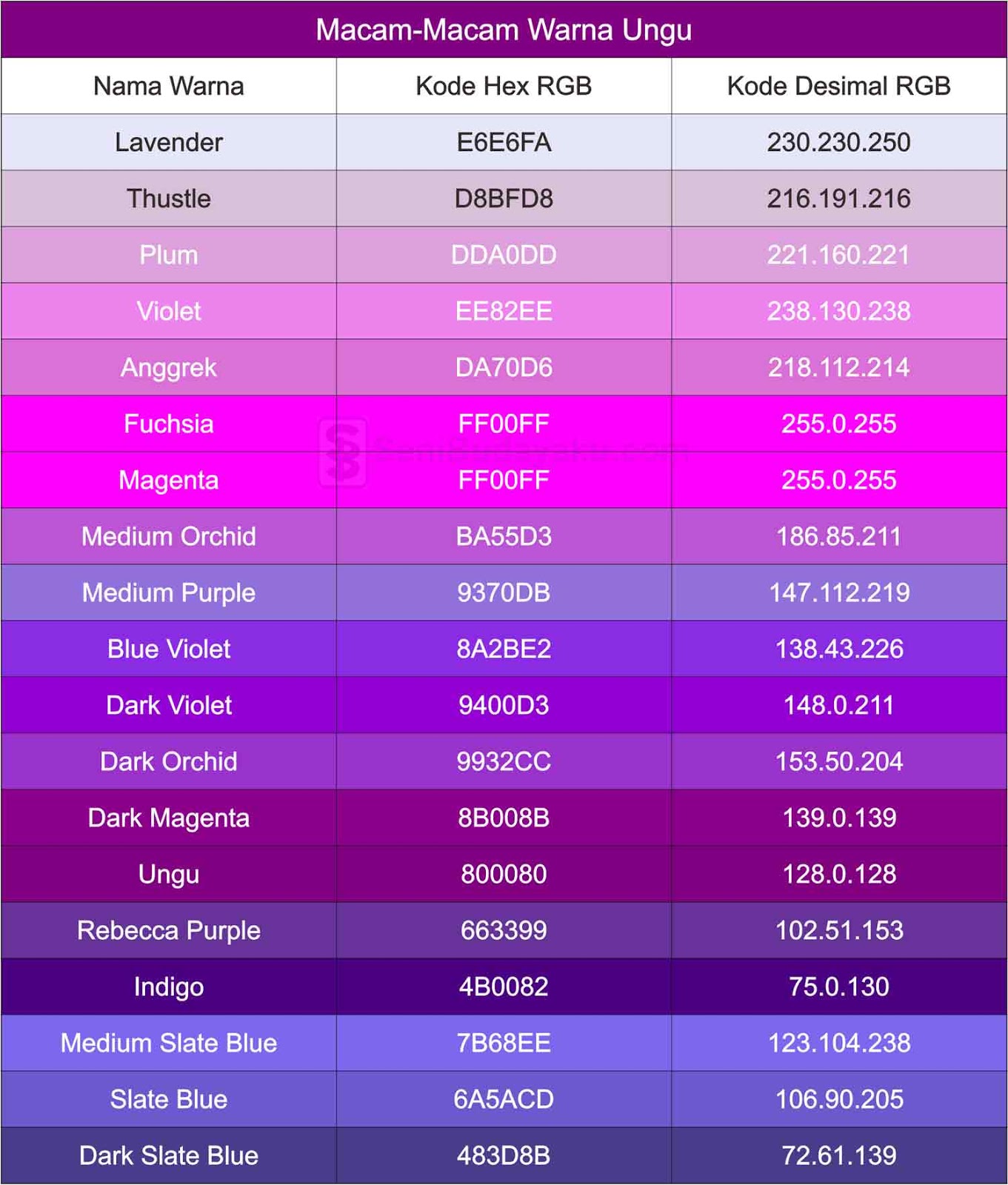
MacamMacam Warna Merah, Kuning, Biru, Hijau, Cokelat, Ungu, AbuAbu, dll Mbak Tekno
Tutorial CSS3 Part 3 - Membuat Warna Gradient CSS3. Ada 2 tipe warna gradient atau gradasi yang dapat di buat dengan css3. yaitu linear gradient dan radial gradient. linear gradient adalah gradient yang berbentuk warna yang berdampingan tapi efeknya sangat lembut. jadi kedua warna akan terlihat menyatu. baik itu atas ke bawah atau kiri ke.

√ Kumpulan Kode Warna Gradien Flat Design
Dalam kode CSS untuk situs web, Anda dapat menentukan gradien linier dan radial. A gradien warna linier memadukan warna dalam garis lurus dan menghasilkan transisi warna progresif dari satu titik ke titik lainnya. A gradien warna radial memadukan warna dalam bentuk melingkar dan menghasilkan transisi warna yang memancar dari titik tertentu.

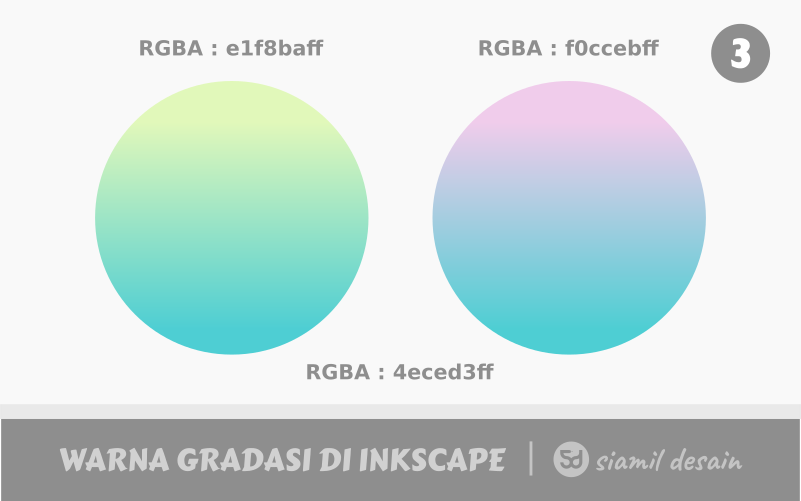
Cara Membuat Warna Gradasi di Inkscape Siamil Desain
35+ Kode Gradasi Warna HTML Terbaik. 37 Gradien Warna Yang Indah Untuk Proyek Desain Anda Selanjutnya, Warna-warna cerah dan gradien jelas adalah salah satu tren utama dalam UI, web, dan desain grafis saat ini. Perancang yang berbasis di Spanyol Yaroslav Iakovlev dari Zeka Design telah menghadirkan serangkaian kombinasi warna gradien yang dapat.

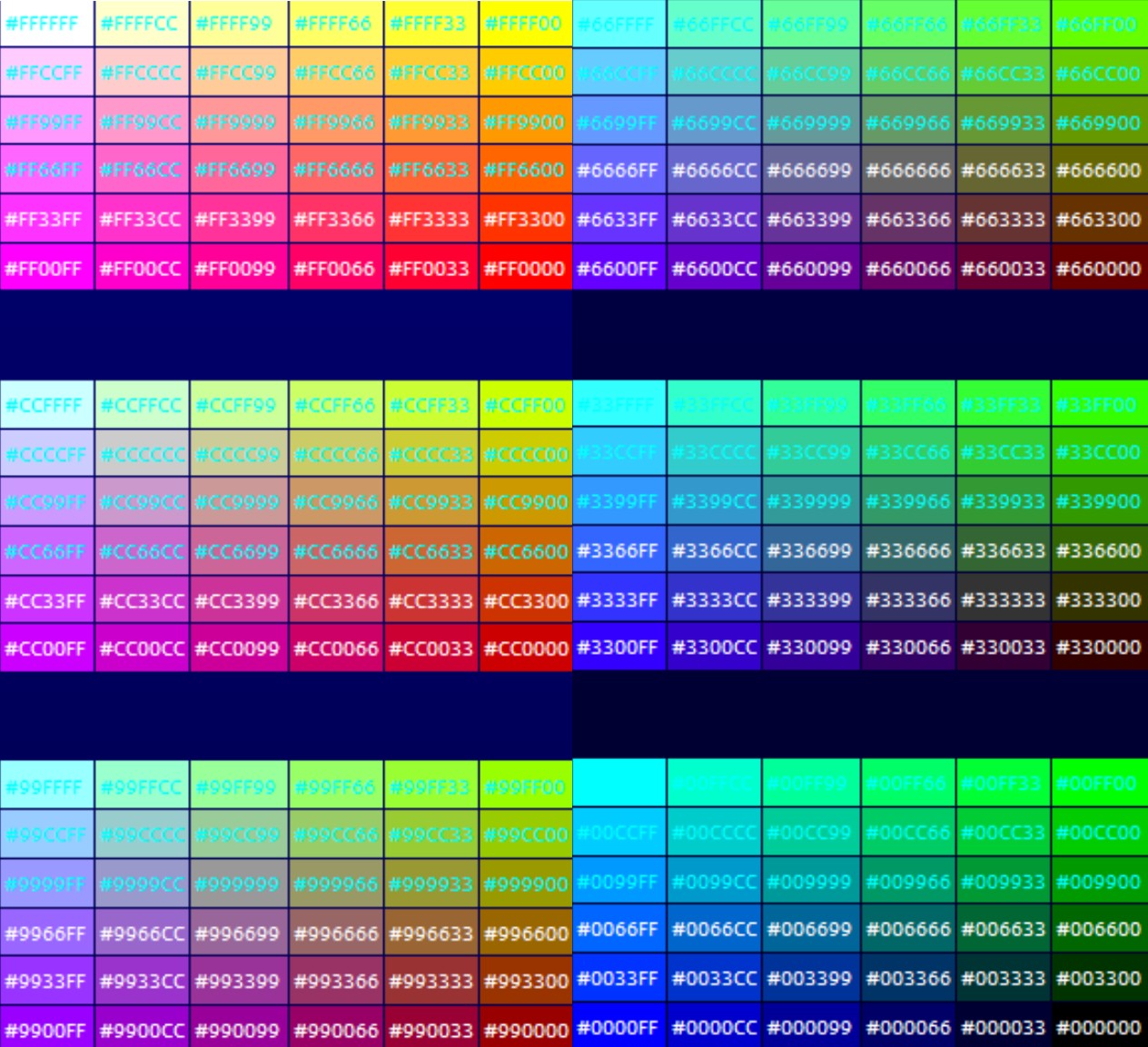
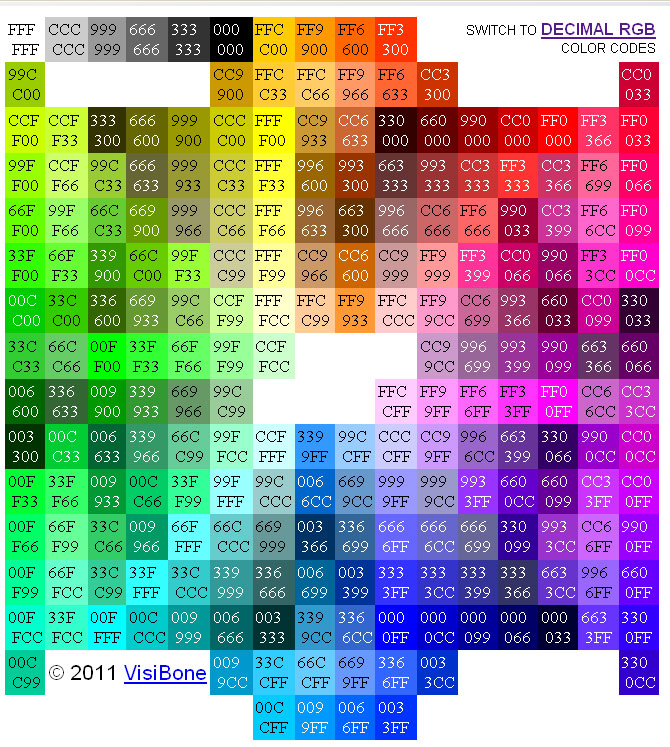
Kode Warna HTML paling lengkap
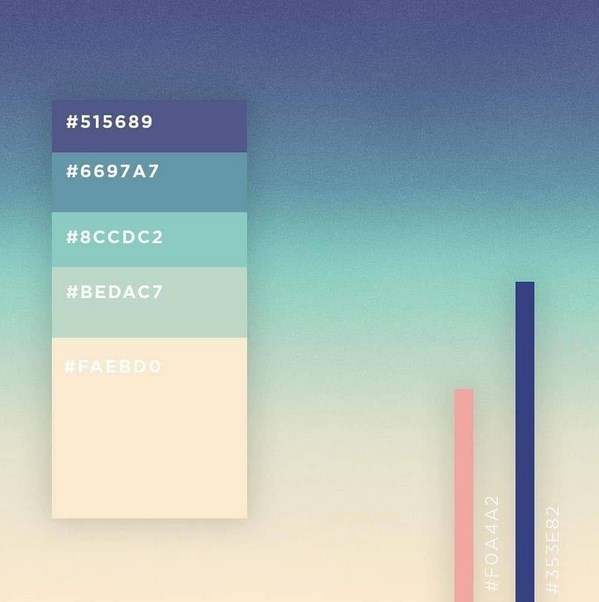
Bangunlah Merek Anda: 20 Palet Warna Unik dan Mengesankan untuk Inspirasi Anda. Warna adalah cara terbaik untuk menyampaikan produk Anda atau mengekspresikan karakter unik dari merek Anda. Kami telah membuat 20 palet warna yang berbeda untuk Anda gunakan dan implementasikan dalam membentuk kombinasi warna unik milik Anda sendiri, yang nantinya.

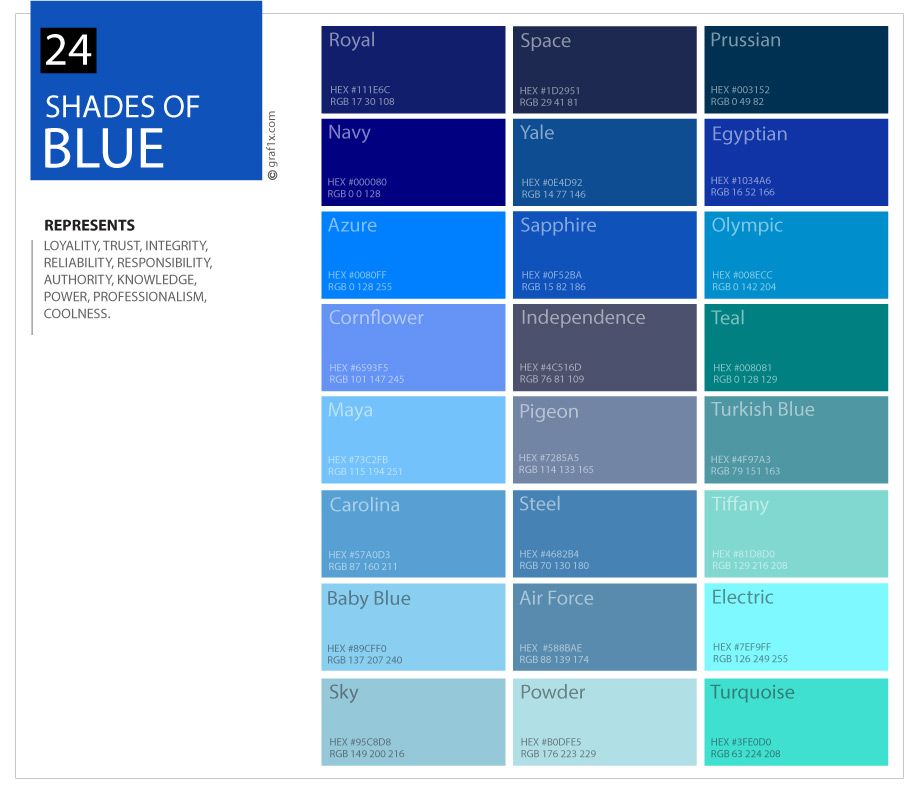
23+ Ide Kode Waarna Biru, Kode Warna Aneka Warnaku
Duron Sunset / #fd9a73 Kode Warna Hex. Kode warna heksadesimal #fd9a73 adalah cahaya sedang bayangan dari merah oranye. Dalam model warna RGB #fd9a73 terdiri dari 99.22% merah, 60.39% hijau dan 45.1% biru. Di ruang warna HSL #fd9a73 memiliki hue 17° (derajat), 97% saturasi dan 72% penerangan.

16+ Warna Gradient
Gradasi warna dengan canva adalah teknik sederhana desain dengan menggunakan canva dengan memanfaatkan fitur yang ada pada canva. Canva adalah aplikasi web based yang bisa sangat membantu para desainer grafis pemula maupun expert.. ini ada fitur pencarian warna berdasar nama warna atau kode warnanya. Misal saya ketik yellow, maka akan.

MacamMacam Warna Merah, Kuning, Biru, Hijau, Cokelat, Ungu, AbuAbu, dll Mbak Tekno
Kumpulan Kode Warna Gradien Flat Design. 23 Oktober 2023. Flat Design adalah jenis design yang berciri khas menggunakan warna-warna cerah namun cenderung memberikan kesan warna agak pudar. Kebanyakan hasil dari Flat Design menghasilkan desain yang simpel namun nyaman untuk dipandang sehingga terlihat elegan.

14+ Terbaru Tabel Warna Kode Program, Kode Warna Aneka Warnaku
Hal ini membuat 256 * 256 * 256 = 16777216 kemungkinan warna. RGB ≡ Merah, Hijau, Biru. Setiap piksel dalam monitor LED menampilkan warna dengan cara ini, dengan kombinasi LED merah, hijau dan biru (dioda pemancar cahaya). Jika piksel merah diatur ke 0, LED akan mati. Jika piksel merah diatur ke 255, LED menyala sepenuhnya.

Inspirasi 40+ Gradien Warna Bagus
Thousands of trendy color gradients in a curated collection that is updated daily. Get a fresh color gradient for your next design project and save all the gradients you like.

Populer 21+ Kode Warna Untuk HTML
Warna Gradasi. Warna gradasi adalah kumpulan dari beberapa warna yang digabungkan dengan membentuk transisi gradasi warna.. Inspect element adalah tempat terbaik untuk bereksperimen warna dan kode CSS lainnya. Tips #3: Konsisten untuk Nilai Warna. Dalam memberikan nilai warna, ada bainya kamu konsisten menggunakan salah satu metode di atas..
140+ Kode Warna HTML dan CSS Lengkap (Kode Hex dan RGB)
Save unlimited palettes, colors and gradients, and organize them in projects and collections. Explore more than 10 million color schemesperfect for any project. Pro Profile, a new beautiful page to present yourself and showcase your palettes, projects and collections. Get advanced PDF exportoptions like shades, hues, color blindness, etc.

GRADASI WARNA CRAYON ISI 12 PALING MUDAH BANGET COCOK UNTUK PEMULA YouTube
6. CheckMyColours. Seperti namanya, CheckMyColours akan mengecek kombinasi warna suatu website apakah sudah memiliki kontras warna yang baik. Jadi, selain Anda bisa tahu apa saja kombinasi warna yang digunakan, Anda juga tau apakah kombinasi kode HTML warna tersebut memang cocok untuk diterapkan.

Fungsi Kode Warna Dalam Desain Grafis yang Perlu Diperhatikan Uprint.id
Contoh menggunakan kode heksa: Nilai warna sudah kita pelajari di materi sebelumnya: Tutorial CSS: Menggunakan Warna di CSS; Oke, selanjutnya kita akan coba menggunakan background dengan warna gradasi. Pertama kita buat dulu warna gradasinya di website: https://cssgradient.io/ Kemudian copy kode CSS gradient yang kamu dapatkan.