
8 Best Angular UI Frameworks For Web Development
Angular is a popular TypeScript-based open-source web application framework created by Google. We just published a comprehensive 18-hour Angular course for beginners on the freeCodeCamp.org YouTube channel. In this course you will first you will learn the basics of TypeScript. Then you will learn about important Angular concepts such as.

Front End com Angular Passo 7 Directive ngFor YouTube
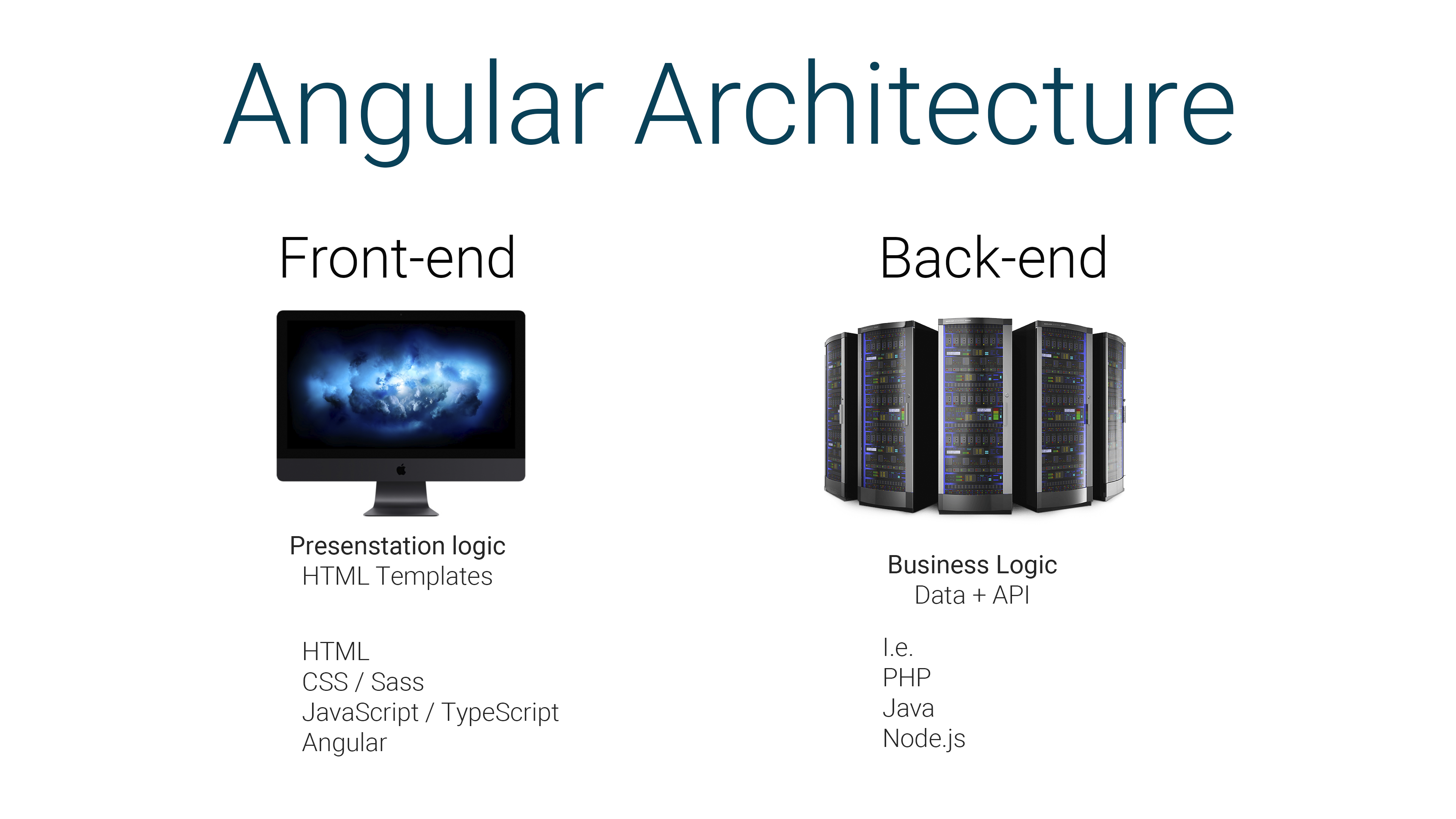
Angular is a development platform, built on TypeScript. As a platform, Angular includes: A component-based framework for building scalable web applications. A collection of well-integrated libraries that cover a wide variety of features, including routing, forms management, client-server communication, and more.

(PDF) Angular JS Pengenalan Angular JS Aulia Oktavella Academia.edu
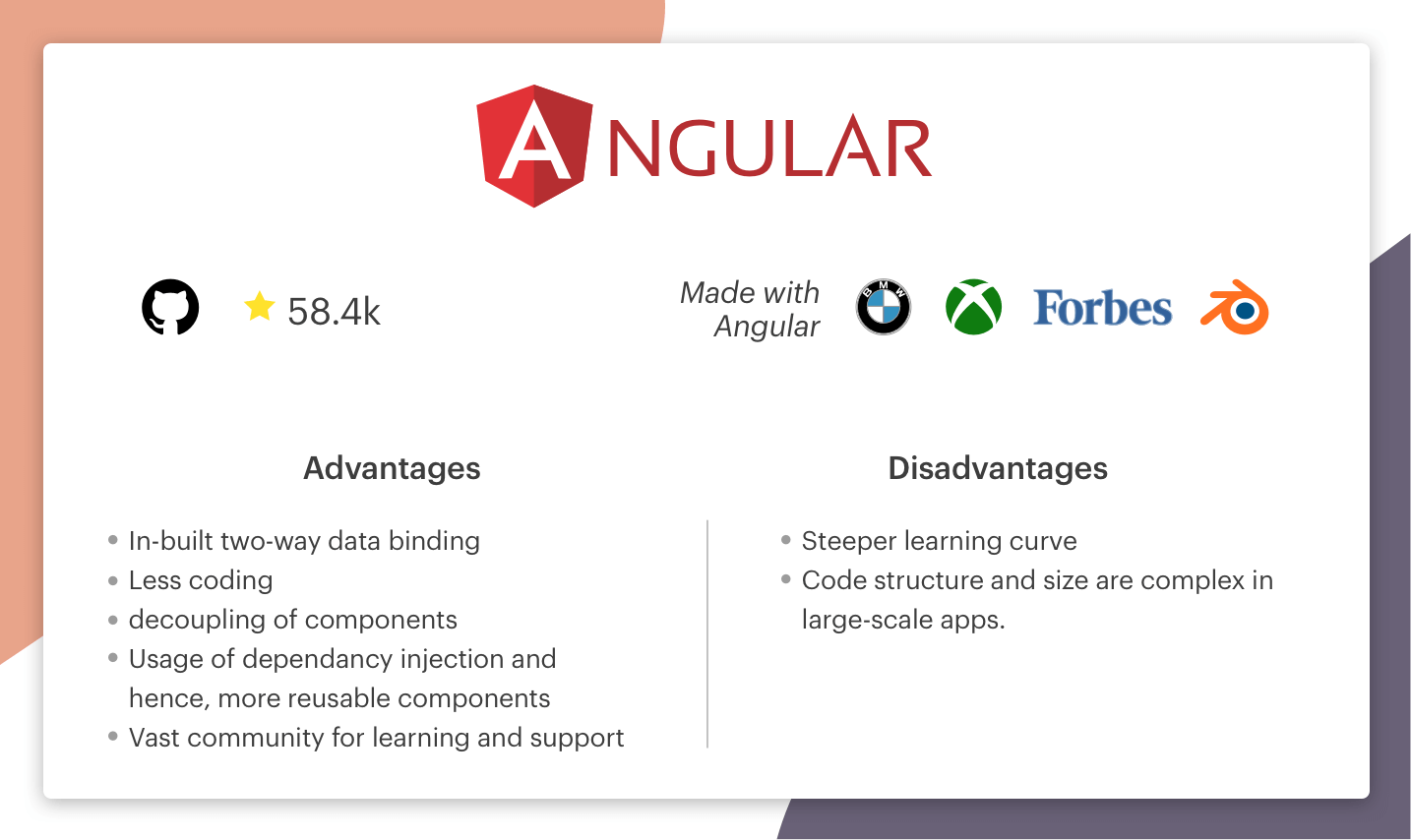
Angular is a powerful front-end development framework that offers many benefits for web developers. Its features improve productivity, reduce code time and cost of testing, and make the entire.

Why choose Angular as a starting language to learn frontend web
Angular vs React adalah dua front end framework berbasis JavaScript yang populer saat ini. Yang jelas, keduanya memiliki kelebihan, kekurangan, dan kegunaannya masing-masing. Angular cocok bagi developer berpengalaman untuk membangun proyek besar. Sementara React, lebih ditujukan ke developer pemula dengan kebutuhan membuat proyek berskala kecil.
Angular Developer/Angular Frontend/Web application using Angular Upwork
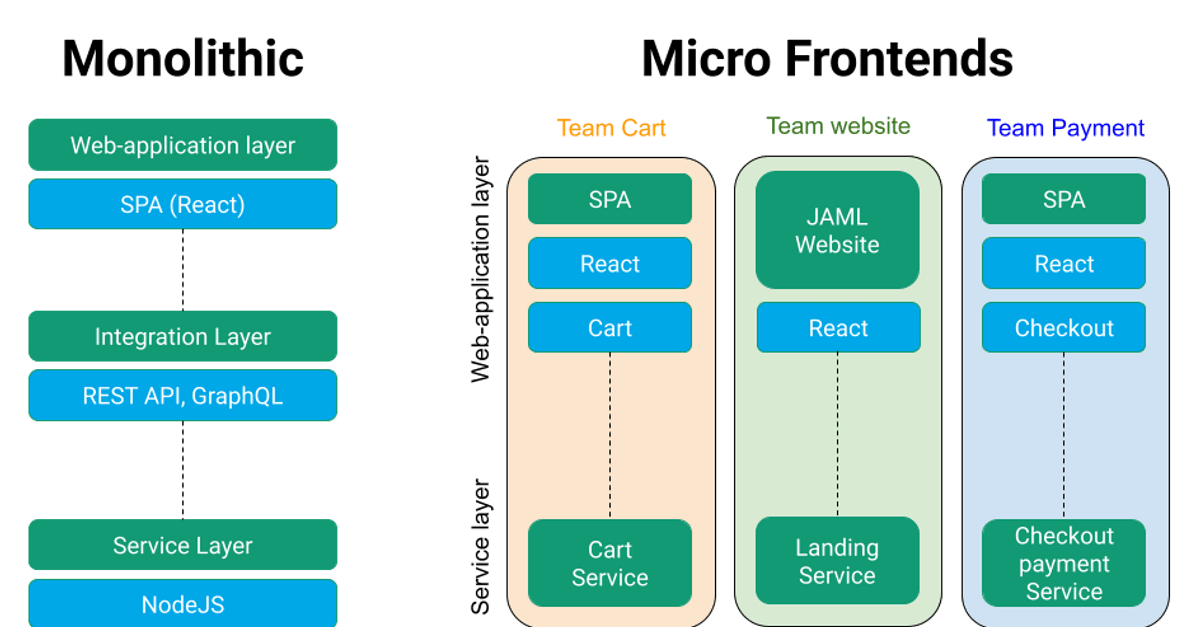
Angular makes even this task easier with the @angular/elements converting an Angular component into a Web Component. Technically speaking, it wraps the Angular Component into a Web Component created on the fly.. Things get a little more exciting when the micro frontend of the web component also uses routing. In this case, two routers duel.

Why to use Angular FrontEnd Development in 2022? Take2 Technologies
It significantly changed how Front-End Developers wrote code. Five years later, Angular 2 (or Angular) was released. Unlike AngularJS, which is written in JavaScript, Angular is written in TypeScript. Until Angular's release, jQuery was the main JavaScript library most developers used for front-end web development. This was because jQuery.

How to Build Micro Frontend Based on Angular DZone
Step 02: Set routing to the Angular applications. It's important to define a route in all the applications. The route basically specifies the angular router which component is to be loaded. Because we're working with Angular micro front-ends, we want to include the components we generated in the root path of each micro front-end project.

Angular application architecture Material Design for Bootstrap
In the Frontend Development using Angular course, you'll have opportunities to work on real-world projects and exercises. You'll build components, create modules, and implement directives and services using Angular. This hands-on approach ensures that you not only learn theoretical concepts but also gain practical experience applicable to real.

Frontend Angular Online GeeksHubs Academy
In this 2-hour-long Angular 14 Tutorial we will cover the most important topics about software development using Angular. During this Angular course, we will.

Implementing Micro Frontend Architecture with Angular for Scalable Web
Angular is a powerful front-end development framework that offers several advantages over other frameworks. It is built on a modular architecture, uses a familiar syntax, and is actively maintained by Google. By following the steps outlined in this guide, you can get started with Angular today and start building powerful web applications..

9 Best Frontend Frameworks for Web Development in 2022 (2023)
Standalone Components make the framework more lightweight and providing Web Components via Angular Elements easier. The new esbuild integration, which will be on by default beginning with version 17, offers a significant improvement of build performance over the more traditional webpack-based build process. In our tests, we were able to speed.

Pengenalan Angular Frontend GoindoTI
Ensure you have Node.js and npm installed. Then, install Angular CLI globally: npm install -g @angular/cli@16. Create a new Angular project to start: ng new my-micro-frontend-app cd my-micro.

Frontend con Angular Programa en Línea
Angular is an open-source frontend framework. It is a JavaScript-based TypeScript development language that eliminates unneeded features and code to ensure lighter and faster applications. Angular lets you create engaging and dynamic Single-Page Applications (SPAs) using a number of appealing features, such as:

Angular Frontend Simply Explained
Angular Learning Path Create TypeScript-based Web Applications with a Framework Led by Google Angular is an application-design framework and development platform for creating efficient and sophisticated single-page apps.

FrontEnd Developer (Angular) Play Solutions
This tutorial will guide you through step-by-step instructions for mastering front end development using Angular. You'll learn about components, templates, data binding, services, routing, validation, HTTP communication, testing, and optimization techniques. By following this tutorial, you'll gain valuable insights into best practices and.

How to build a new frontend in Angular from scratch
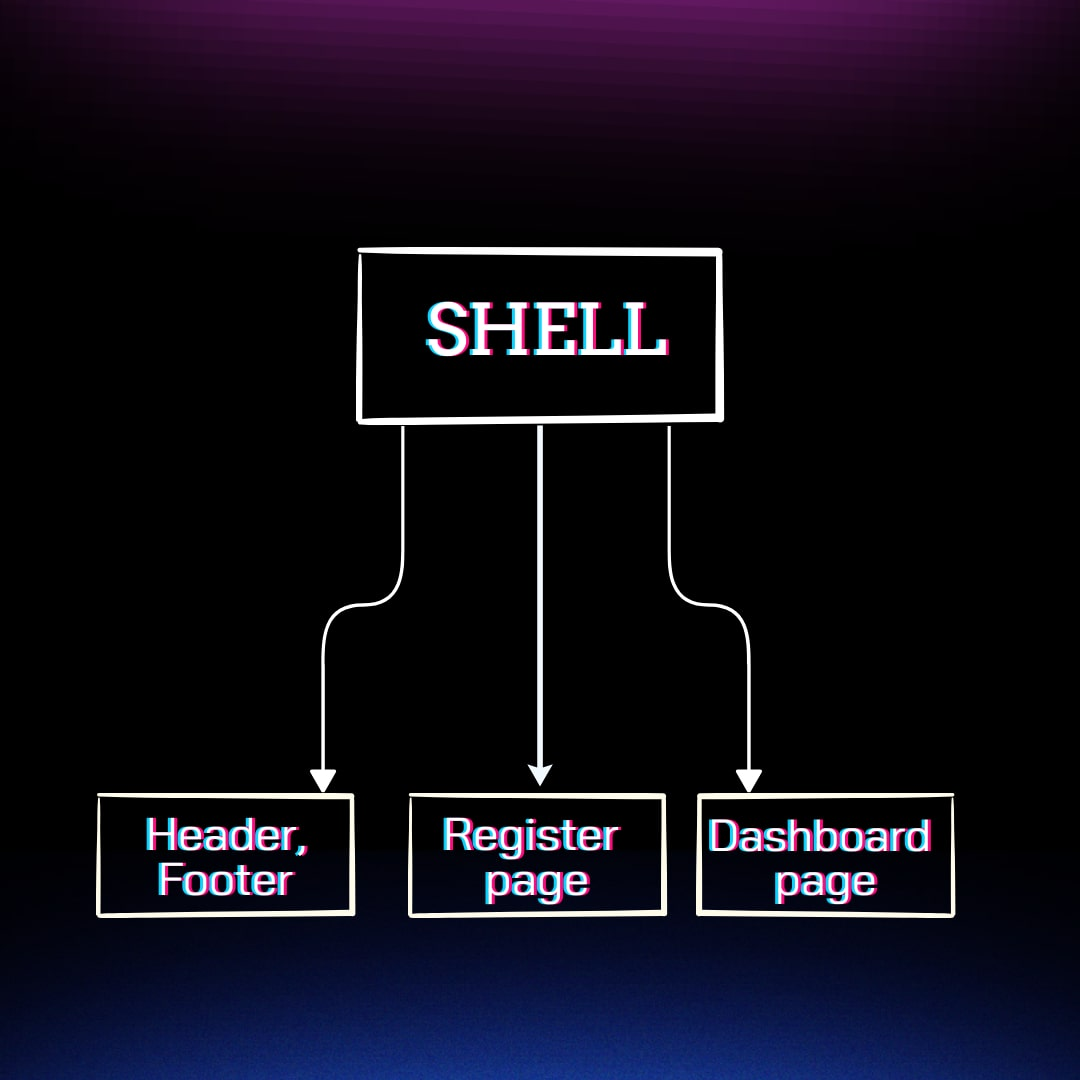
Introduction. Mark Techson introduces themself and gives an overview of what will be covered in the course. They explain that the focus will be on the fundamentals of Angular and building an application. The topics that will be covered include components, routing, forms, dependency injection, and optimizations.