
React.js Basics The DOM, Components, and Declarative Views Explained
APIs . These APIs can be imported from your components. They are rarely used: createPortal lets you render child components in a different part of the DOM tree.; flushSync lets you force React to flush a state update and update the DOM synchronously.; Resource Preloading APIs . These APIs can be used to make apps faster by pre-loading resources such as scripts, stylesheets, and fonts as soon.

React Router Dom Render Telegraph
This API is not available in the browser. The stream returned from this method will return a byte stream encoded in utf-8.. Similar to renderToNodeStream, except this doesn't create extra DOM attributes that React uses internally, such as data-reactroot. This is useful if you want to use React as a simple static page generator, as.

Using the React Context API getting started
What is React Router? First created in 2014, React Router is a declarative, component based, client and server-side routing library for React. Just as React gives you a declarative and composable API for adding to and updating application state, React Router gives you a declarative and composable API for adding to and updating the user's navigation history.

Learn to use APIs in React by creating a recipe app
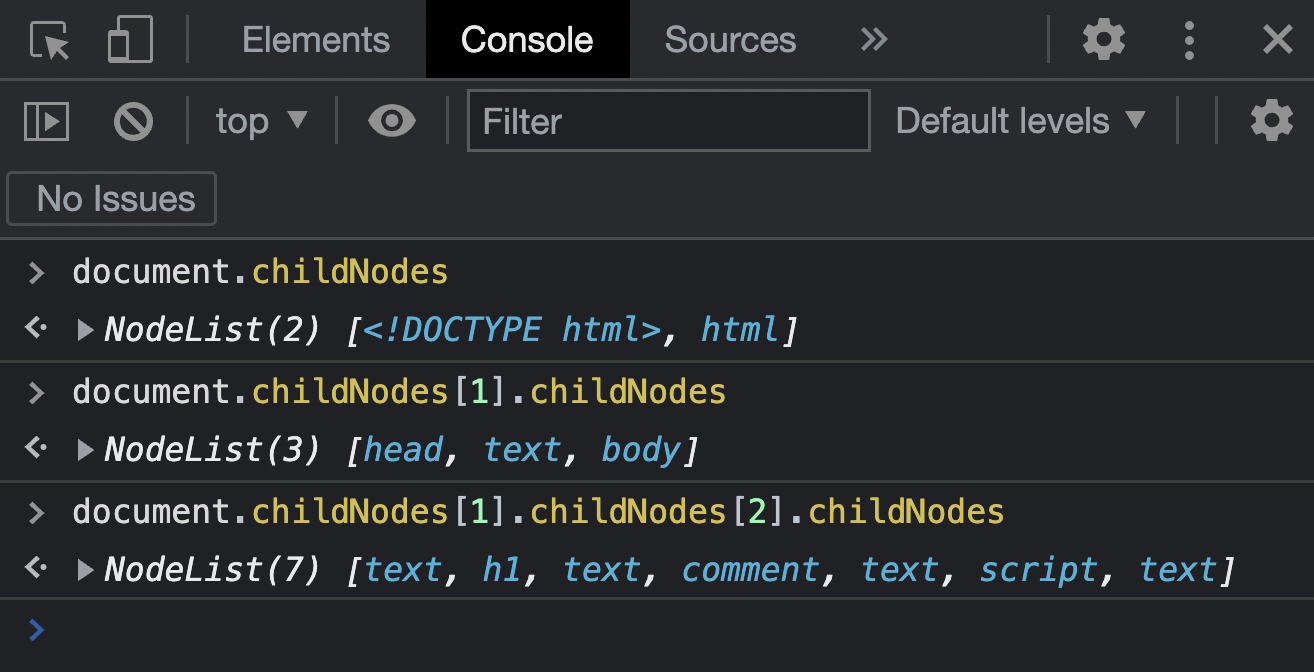
What is DOM. For a better understanding of ReactDOM, we should first go over what DOM is. The Document Object Model, or DOM, is a set of APIs that allow programmes and scripts to access and manipulate the document tree, the DOM sees a web page as a tree of nodes. With these APIs, you can have access to the document tree (tree of nodes), and.

React router dom history initialize operfguy
This API will be removed in a future major version of React. In React 18,. From this moment, React will manage the DOM inside the domNode and update it when your React tree changes. optional callback: A function. If passed, React will call it after your component is placed into the DOM.

1 Introduction to React Virtual DOM React Tutorial for Beginners
JavaScript uses DOM API to updates and manipulates DOM nodes. The DOM API is just a collection of objects that JavaScript uses to manipulate the DOM. The manipulation here means CRUD(create, read, update, and delete) operations in DOM nodes. If you want to build the HTML page, we can also build with vanilla JavaScript.

React, ReactDOM 라이브러리
In this post, I'll get you started with the basics of the web version, React Router DOM. We'll cover the general concept of a router and how to set up and install React Router. We'll also review the essential components of the framework and demonstrate how to build routes with parameters, like /messages/10.

React router dom with redux multiple routes terralasopa
React package for working with the DOM.. Latest version: 18.2.0, last published: 2 years ago. Start using react-dom in your project by running `npm i react-dom`. There are 90312 other projects in the npm registry using react-dom.

React Virtual DOM Explained in Simple English zzfx 博客园
Complete list of API exposed by the react-dom/server package. react-native. With React Native, React primitives render to native platform UI, meaning your app uses the same native platform APIs other apps do. React Native has now a huge ecosystem itself and it is not limited to only render components.

Reactの仮想DOMがどのように機能するかを学ぶ
エントリポイント. react-dom パッケージは、2 つの追加のエントリポイントを提供します。. react-dom/client は、クライアント(ブラウザ内)で React コンポーネントをレンダーするための API を含んでいます。. react-dom/server は、サーバ上で React コンポーネントを.

React dom 16 script tag unpkg reference monkeyshrom
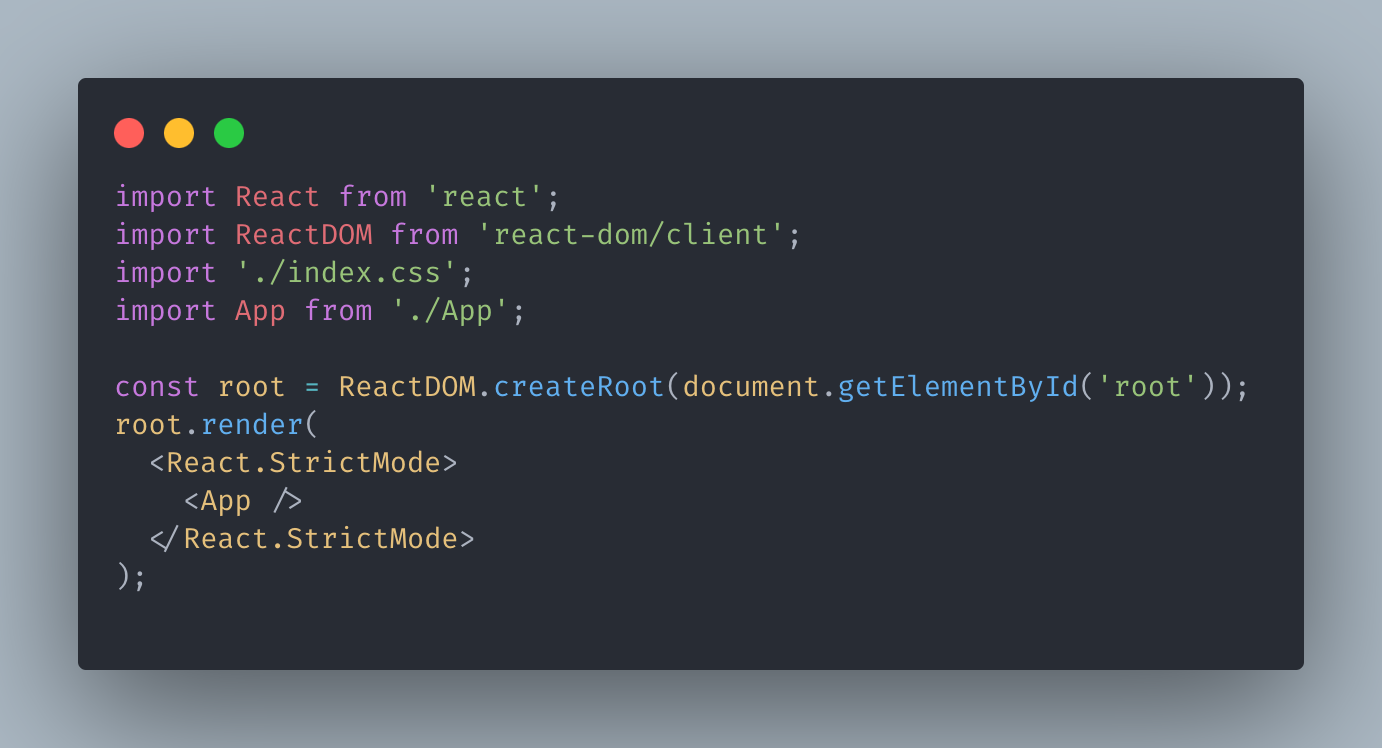
React 18 ships the new root API ( ReactDOM.createRoot ) together with the legacy API ( ReactDOM.render) for encouraging gradual adoption and ease-out performance comparisons. If we have installed the React 18 Alpha version and did not update the new root API, the app will not support the features present in React 18.

8. What is the DOM API. How it plays a role between the DOM and the
How to Perform a DELETE Request in React With Axios. We can perform delete requests using the delete method, which gets the id and deletes it from the API. We'll also use the filter method to remove it from the UI, as we did with the Fetch API method: const deletePost = (id) => {. client.delete(`${id}`); setPosts(.

reactdevtools Codesandbox
The new root API is set to replace ReactDOM.render as the standard for mounting React components. This API is a part of the react-dom/client package and offers a more flexible way of rendering components with improved performance. The new root API allows React to prepare multiple versions of the UI simultaneously, a core aspect of enabling.

The Comprehensive Guide to React’s Virtual DOM by Ayush Verma
这些 API 将在未来的 React 主要版本中被移除。. findDOMNode 用于查找与类式组件实例对应的最近的 DOM 节点。. hydrate 可以将服务器生成的 HTML 作为浏览器 DOM 节点,并在其中渲染 React 组件。. 目前已被 hydrateRoot 取代。. render 可以在浏览器的 DOM 元素中渲染 React 组件.

React 18 Exploring the Latest Features and Updates
The react-dom package also provides modules specific to client and server apps:. react-dom/client; react-dom/server; Overview . The react-dom package exports these methods:. createPortal() flushSync() These react-dom methods are also exported, but are considered legacy:. render() hydrate() findDOMNode() unmountComponentAtNode() Note: Both render and hydrate have been replaced with new client.

What Is DOM in React? Upmostly
Getting Started. These docs are old and won't be updated. Go to react.dev for the new React docs. The new Quick Start teaches modern React and includes live examples. This page is an overview of the React documentation and related resources. React is a JavaScript library for building user interfaces. Learn what React is all about on our.