
Handling User Authentication in React Native Cofi Magazine
The Pointer Events specification builds on mouse events and aims to provide a single set of events and interfaces for cross-device pointer input while still allowing for device-specific handling when necessary. Following the Pointer Events specification provides React Native users many benefits. Beyond addressing the problems mentioned earlier.

React Native Paper
Handling gestures. In this section, we'll learn how to handle gestures with Reanimated. To achieve this, Reanimated integrates tightly with React Native Gesture Handler, another library created by Software Mansion.. Gesture Handler comes with plentiful gestures like Pinch or Fling.Right now we'll start simple and get to know Tap and Pan gestures as well as how to use withDecay animation function.

React Native authentication with the native Touch ID popup
The React Native Gesture Handler library provides built-in native components that can handle gestures. It uses the platform's native touch handling system to recognize pan, tap, rotation, and other gestures. In this chapter, we are going to add two different gestures using the React Native Gesture Handler library:

React Native Handling Authentication with the new Architecture (The
Understanding React Native Gesture Handling. React Native Gesture Handling: Creating Touch Interactions. React Native is a popular framework for building cross-platform mobile applications. It allows developers to write code once and deploy it on both iOS and Android platforms. One of the key features of React Native is its gesture handling.

React Native Handling Text Input & Scroll View React native, Views, Text
Handling touch outside of the parent component. I've created a custom TabBar and Component with TouchableOpacity (highlighted with golden). The problem is it only handles touches inside the bottom view. zIndex: 1 didn't solve the problem. Is there any way to fix this? const {isActive, onPress, onLongPress} = props;

React Native Handle onLongPress YouTube
Nov 19, 2023. React Native Expo provides convenient components for handling touch events, allowing developers to create interactive user interfaces. In this article, we'll explore three.

React Native Gestures React Native for Designers Part 2 Design+Code
Handling Touches. Users interact with mobile apps mainly through touch. They can use a combination of gestures, such as tapping on a button, scrolling a list, or zooming on a map. React Native provides components to handle all sorts of common gestures, as well as a comprehensive gesture responder system to allow for more advanced gesture.

8 Mobile Application Development Using React Native Handling Text
Gesture handlers can "communicate" with each other to support complex gestures and control how they activate in certain scenarios. There are two means of achieving that described in the sections below. In each case, it is necessary to provide a reference of one handler as a property to the other. Gesture handler relies on ref objects created.

React Native Elements by Made with React
Networking. The gesture responder system manages the lifecycle of gestures in your app. A touch can go through several phases as the app determines what the user's intention is. For example, the app needs to determine if the touch is scrolling, sliding on a widget, or tapping. This can even change during the duration of a touch.

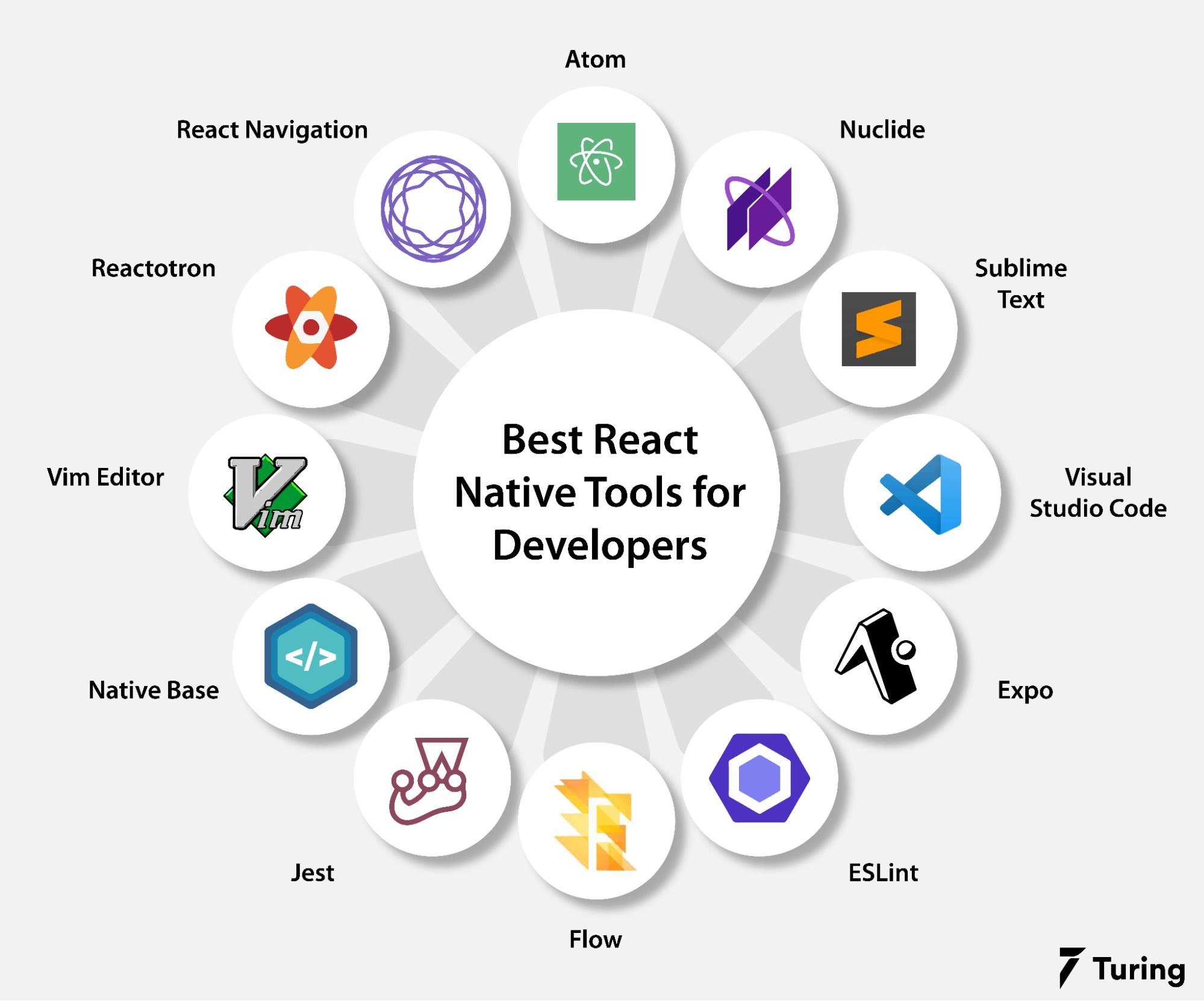
12 Powerful React Native Tools for High Productivity
Table of Contents. Introduction. Understanding Pressable. Using Pressable for the first time. Step 1: Creating a New React Native Project. Step 2: Implementing a Basic Pressable Button. Advanced Touch Handling with Pressable. 1. Long Press Actions.

Adding PinchtoZoom Gestures with React Native
3 Answers. Sorted by: 18. You can set onTouchStart and onTouchEnd handlers on any View via props, for example:

React Native Handling Text Input Values & Saving, Returning values to
Implementing single- and double-tap in one component Double and single tap gesture with TapGestureHandler using React Native Gesture Handler.. With TapGestureHandler, we can implement a gesture where an event is called on single-tap and another on double-tap.A good example of this is the LinkedIn mobile app, where a single click opens the post and a double-click likes the post.

React Native + Stripe Handling Payments
Native way of handling touch & gestures for React Native apps! This library provides an API that exposes mobile platform specific native capabilities of touch & gesture handling and recognition. It allows for defining complex gesture handling and recognition logic that runs 100% in native thread and is therefore deterministic.

10 React Native Touch YouTube
runOnJS (value: boolean) When react-native-reanimated is installed, the callbacks passed to the gestures are automatically workletized and run on the UI thread when called. This option allows for changing this behavior: when true, all the callbacks will be run on the JS thread instead of the UI thread, regardless of whether they are worklets or.

React Native Essentials How to Handle Touch events with Pressable
A way to use a platform's native touch handling system for recognizing pinch, rotation and pan (besides a few other gestures).. Living in an async world of React Native by Krzysztof Magiera - talk which highlights some issue with the React Native's touch system Gesture Handler aims to address. Also the motivation for building this library.

React Native Tutorial Handling User Input YouTube
TouchableNativeFeedback. If you're looking for a more extensive and future-proof way to handle touch-based input, check out the Pressable API. A wrapper for making views respond properly to touches (Android only). On Android this component uses native state drawable to display touch feedback. At the moment it only supports having a single View.