
The Complete Guide to React Native Flexbox Layout using Draftbit’s
An interactive flexbox reference tool for web and React Native. Build with Flexbox. Flexbox is a layout system optimized for building user interfaces. Use this interactive reference tool to recall flexbox properties and experiment with layouts. Platform. Web React Native. Container.

The Full React Native Layout Cheat Sheet by Dror Biran Wix
In React Native, Flexbox is the go-to layout system for arranging components. It is inspired by the CSS Flexbox model but adapted for mobile app development. With Flexbox, you can create complex.

React Native 25 Understanding Flexbox layout YouTube
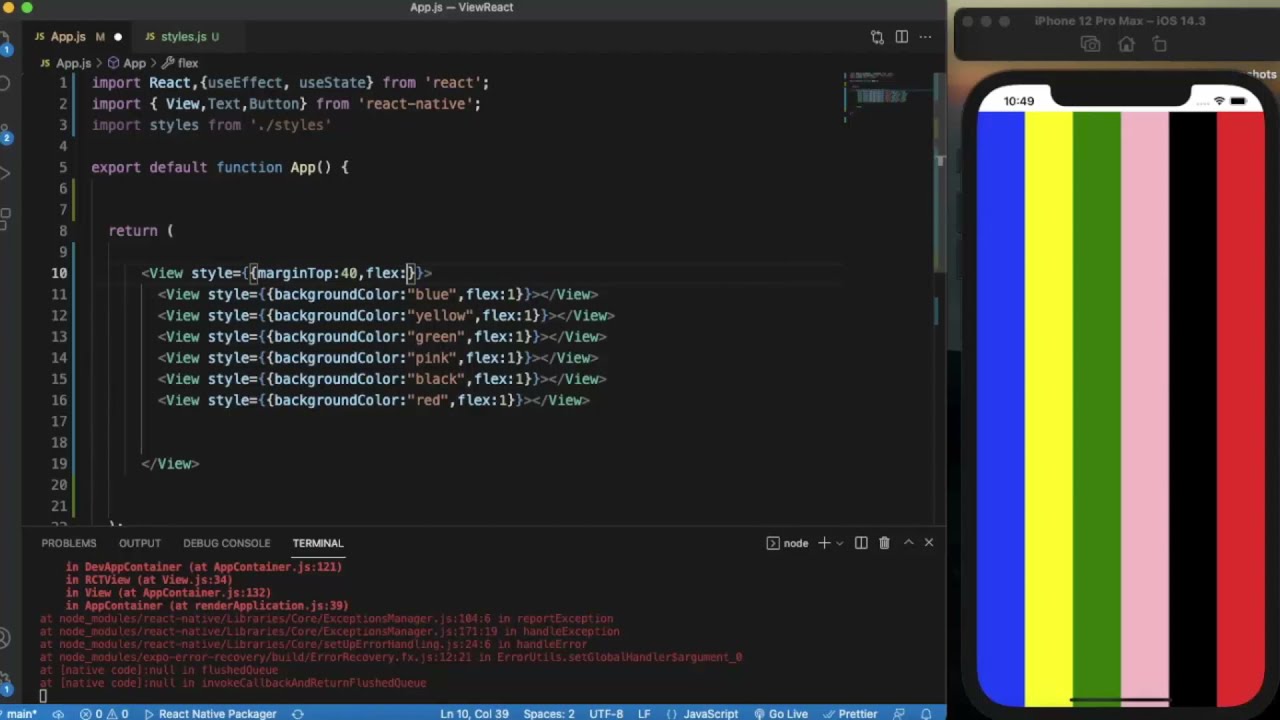
flex . In React Native flex does not work the same way that it does in CSS.flex is a number rather than a string, and it works according to the Yoga layout engine.. When flex is a positive number, it makes the component flexible, and it will be sized proportional to its flex value. So a component with flex set to 2 will take twice the space as a component with flex set to 1.

How to Use Flexbox in React Native
Setting the flexDirection to row-reverse places the children side-by-side, but it reverses the order. Similarly, the column-reverse places the children on top of each other but in the opposite sequence to the one defined by the column.. 3. Using justifyContent in React Native. The justifyContent property aligns the child elements of a flexbox container along the primary axis.

Basics of FlexBox with React Native. Layout and Styling YouTube
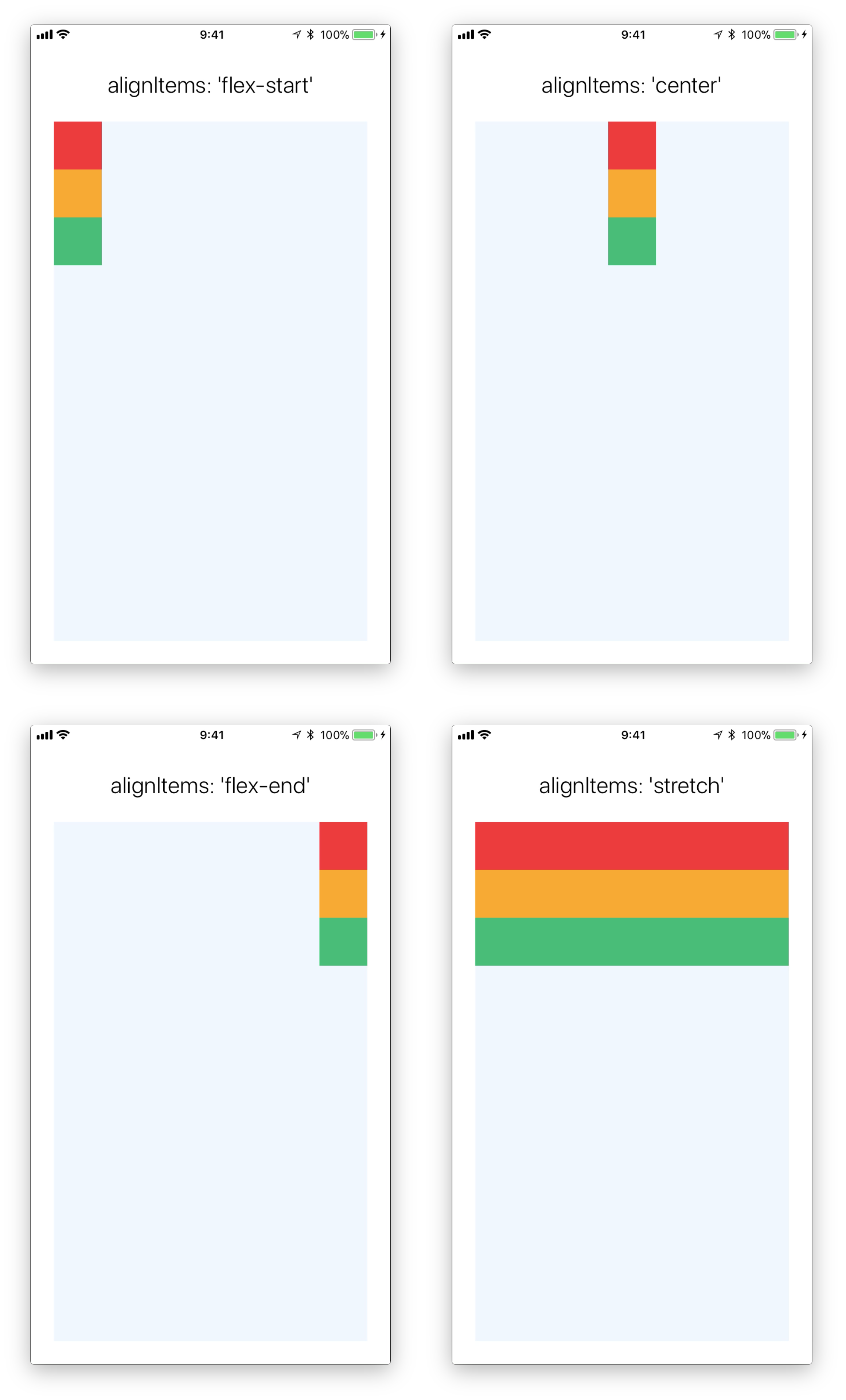
Flexbox is designed to provide a consistent layout on different screen sizes. You will normally use a combination of flexDirection, alignItems, and justifyContent to achieve the right layout. caution. Flexbox works the same way in React Native as it does in CSS on the web, with a few exceptions.

Understanding Flexbox in React Native YouTube
One common React Native tool is the flexbox layout. It is very similar to the CSS flexbox but there are some key differences. According to the React Native docs "The defaults are different, with flexDirection defaulting to column instead of row, and the flex parameter only supporting a single number." There are many styles that fall under the.

Layout with Flexbox · React Native Archive
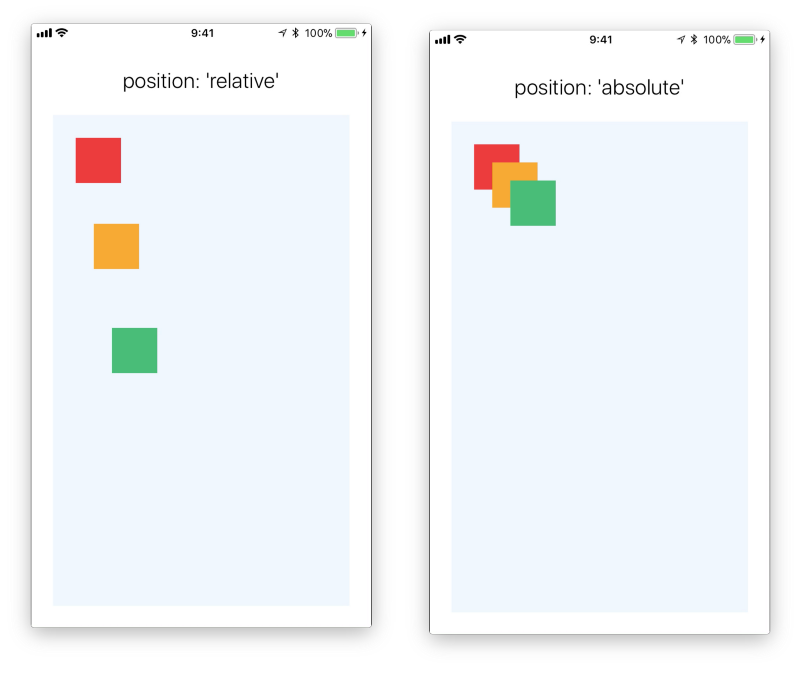
In a React Native app, the Flexbox algorithm is used to specify the layout of a component and its children. The algorithm itself is designed to provide consistency among different screen sizes. In this tutorial, I am going to introduce you to how to use various Flexbox properties to create different layout patterns using Draftbit.

Layout with Flexbox · React Native
Using flexbox's gap in React Native. We can use the gap property to add gaps between the grid items that we created above. Its value should be the size of the gap between the items. Below, let's set the container's gap property to 1rem to add spacing of 1rem between items horizontally and vertically: import React, { useState } from "react.

Layout with Flexbox · React Native Archive
Flexbox Layouts. React Native uses an implementation of flexbox similar to the web standard. By default, items in the view. Some of them provide features similar to Bootstrap, including default forms, button styles, and page layout options. One of the most popular libraries is styled-components. There are many others you can find on npm and.

Layout with Flexbox · React Native
Flexbox is designed to provide a consistent layout on different screen sizes. You will normally use a combination of flexDirection, alignItems, and justifyContent to achieve the right layout. Flexbox works the same way in React Native as it does in CSS on the web, with a few exceptions. The defaults are different, with flexDirection defaulting.

Layout with Flexbox · React Native
About Flexbox. You're probably already familiar with flexbox layout with CSS, and React Native's implementation of Flexbox is almost the same.Flexbox is a powerful and efficient styling tool optimized for building user interfaces, especially for mobile interfaces.

How to Implement Flexbox Layout in React Native?
Flexbox is designed to provide a consistent layout on different screen sizes. You will normally use a combination of flexDirection, alignItems, and justifyContent to achieve the right layout. Flexbox works the same way in React Native as it does in CSS on the web, with a few exceptions. The defaults are different, with flexDirection defaulting.

Layout with Flexbox · React Native
flexDirection#. We use flexDirection to choose either a vertical or horizontal layout of children components. The two values we commonly use are: row: Align children from left to right. column: (default) Align children from top to bottom. The option we choose here determines the main axis of the layout.

How to use Flexbox properties to layout your React Native
The most fundamental component for building a UI, View is a container that supports layout with flexbox, style, some touch handling, and accessibility controls. View maps directly to the native view equivalent on whatever platform React Native is running on, whether that is a UIView, `, android.view`, etc.

React Native Tutorial 19 React Native flex Layout with Flexbox
It defaults to 1 on the web and 0 in React Native. Now, let's see a simple example in a website. Here, we've created a simple flexbox code in an online editor. Notice that we have to make the parent as display: flex. Here, the flex-direction is row by default. So, alignItems will be on the cross axis of top to bottom.

Layout React Native Components with Flexbox Rational App Development
1. Photo by Hamed Daram on Unsplash. React native uses Flexbox to handle the layout. Flexbox makes it easy to distribute the UI elements in the container. The way that flexbox works in React Native is a bit different than the way it works on the web — that's why we are going to demystify it here and give you a clear idea of how FlexBox in.