
State Management Using Redux Divami Blog
Step 1 — Setting Up a Store. In this step, you'll install Redux and connect it to your root component. You'll then create a base store and show the information in your component. By the end of this step, you'll have a working instance of Redux with information displaying in your components.

State Management in React with Redux An Introduction Paul Onteri
It was created by Dan Abramov and Andrew Clark and is based on the Flux architecture. Redux provides a way to manage the state of your application in a predictable and centralized way.

Redux and state management PWA Starter Kit
Instructor. In this comprehensive tutorial, Dan Abramov - the creator of Redux - will teach you how to manage state in your React application with Redux. State management is absolutely critical in providing users with a well-crafted experience with minimal bugs. It's also one of the hardest aspects of a modern front-end application to get right.

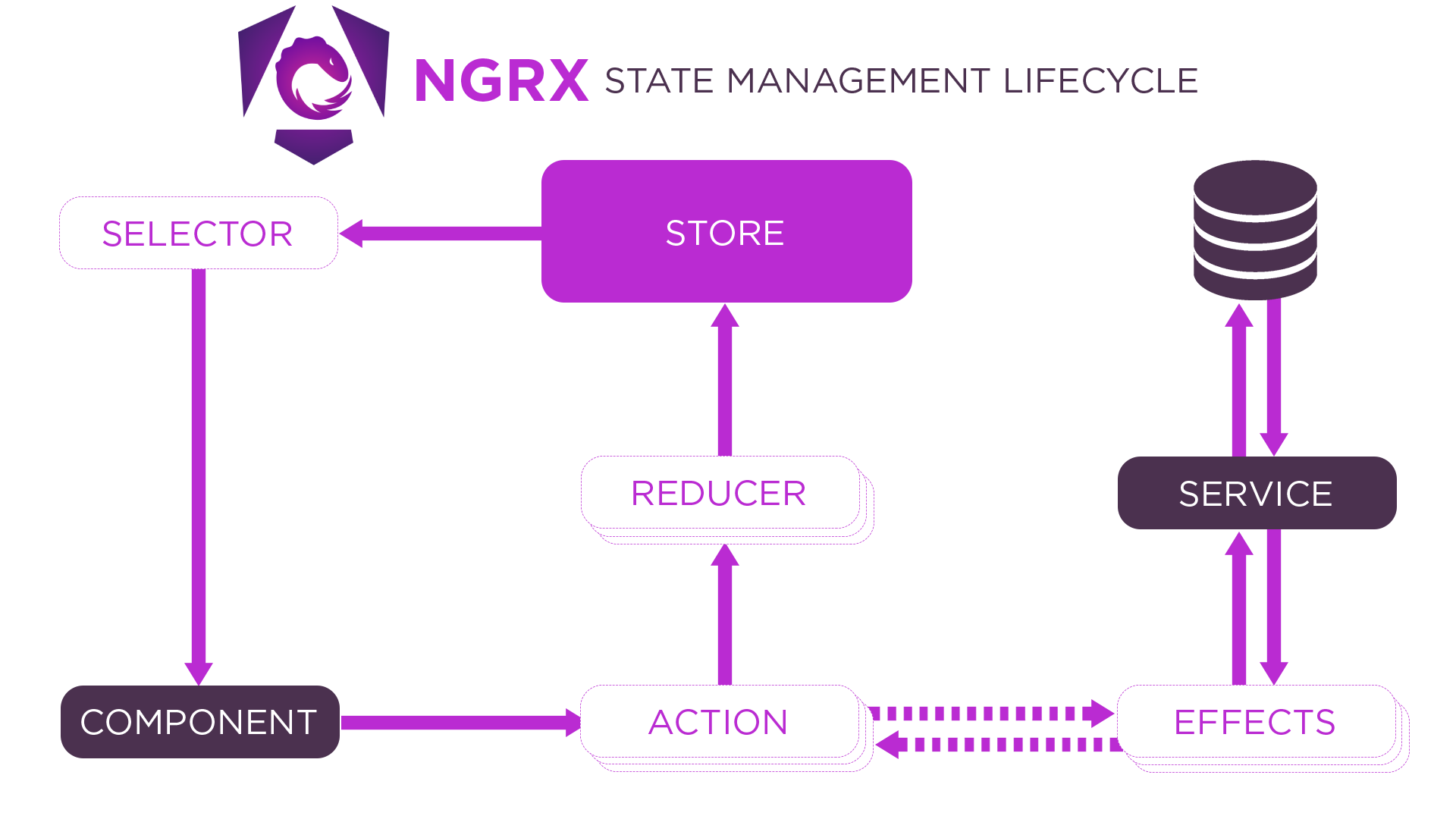
Using Redux with Angular NGRX Unimedia Technology
Predictable State Management: Redux is your Excalibur, providing a single source of truth for your application's data flow. Say goodbye to confusion and hello to predictability! 🔮.

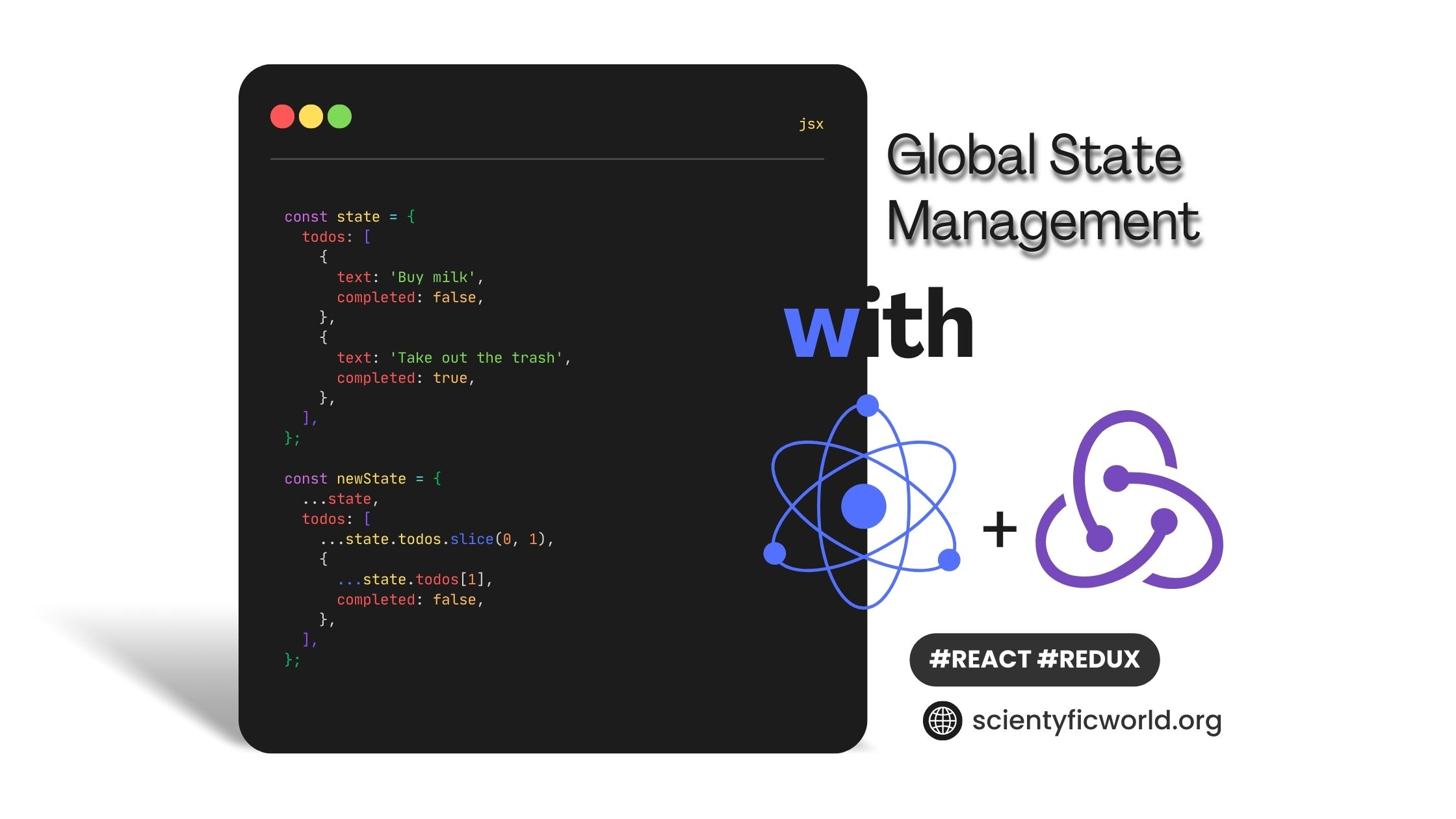
How To Use React Redux For Global State Management? • Scientyfic World
Centralized state management: One of the main benefits of Redux is that it provides a centralized store for all of your application's state. This makes it easier to understand how your state is being updated and where it is coming from. 2. Predictable state updates: With Redux, state updates are made using pure functions called reducers.

How to Make State Management Work for You with Redux and Redux Toolkit
For large state management, immutability libraries like Immer can simplify immutable updates. Structuring Redux State and Files. Well-structured Redux state enables easier access and understanding across growing codebases. Some suggestions: Organize domains into sub-states at root level (e.g. {users, posts, comments}) rather than nesting

Why do React developers love Redux for state management? Packt Hub
What is Redux? Redux was created by Dan Abramov and Andrew Clark in 2015 as a solution to the problem of managing state in large-scale JavaScript applications. It is based on the Flux architecture pattern, which separates the concerns of data flow and view rendering in an application.. 1- State management: Redux provides a centralized store.

React State Management for Enterprise Applications Toptal®
Redux is a predictable state container for JS apps. It was inspired by Flux developed by Facebook for building client-side web applications. It was created by Dan Abramov and Andrew Clark. Because.

Learn Redux Introduction To State Management With React YouTube
Reducers are usually split based on top-level state keys or "slices" of state. Reducers are usually written in "slice" files, organized into "feature" folders. Reducers can be combined together with the Redux combineReducers function. The key names given to combineReducers define the top-level state object keys.

React State Management React Hooks vs Redux.io
Option 1: Managing State with useState () useState () is a built-in hook in React. It manages the state of React applications locally. useState () introduces state management capabilities in functional components. This means you can now use stateful logic within functional components.

Mengenal Redux, Belajar Manajemen State dan Kelebihannya Caraguna
Redux, created by Dan Abramov in 2015, is a widely popular JavaScript state management library primarily used with React. It provides a predictable and centralized approach to managing the application state by employing a single immutable store and emphasizing unidirectional data flow.

State Management with Redux Toolkit by Shivaani Dushya MS Club of
Here's a basic example of a Redux store. It's for a simple counter application that can increment and decrement the count on button clicks, and the state of the counter is managed and handled by Redux: } } const store = createStore(reducer) // redux-store export default store.

Redux in State Management collectivemind DEV
Redux helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test. Centralized Centralizing your application's state and logic enables powerful capabilities like undo/redo , state persistence , and much more.

React State Management using Redux (Build a shopping Cart )
Redux is a lightweight state management tool for JavaScript applications, released in 2015 and created by Dan Abramov and Andrew Clark. Redux is the most popular state management solution, helping you write apps that behave in the same way, are easy to test, and can run the same in different environments (client, server, native).

State Management in Next.js with Redux Toolkit
What is Redux State Management? Redux State Management is a methodology used to handle the state of an application. In Redux, the state of your whole application is stored in an object tree within a single store. This means that the state of your app is kept in a single place and can be accessed from anywhere in your app, making it easier to.
Unity handy state management in Unidux (redux) 9to5Tutorial
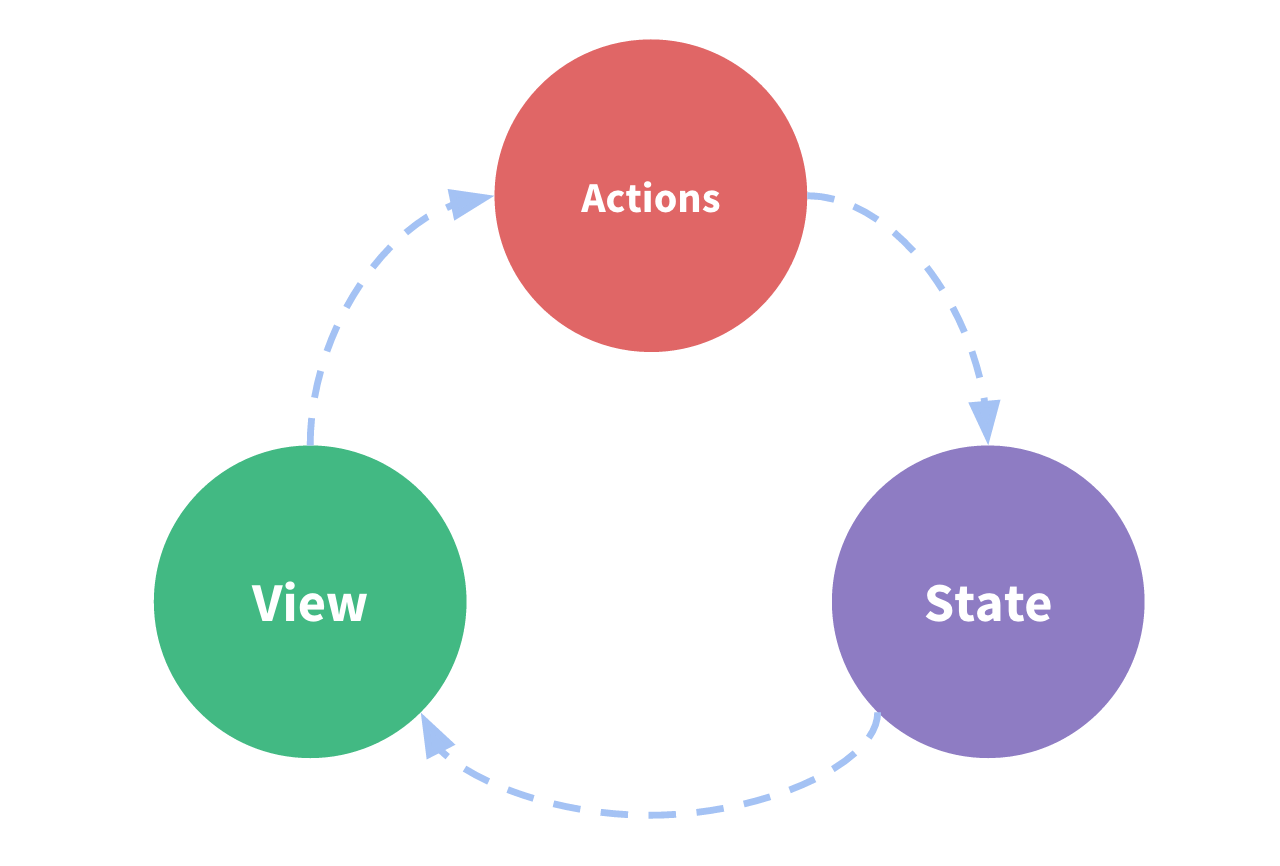
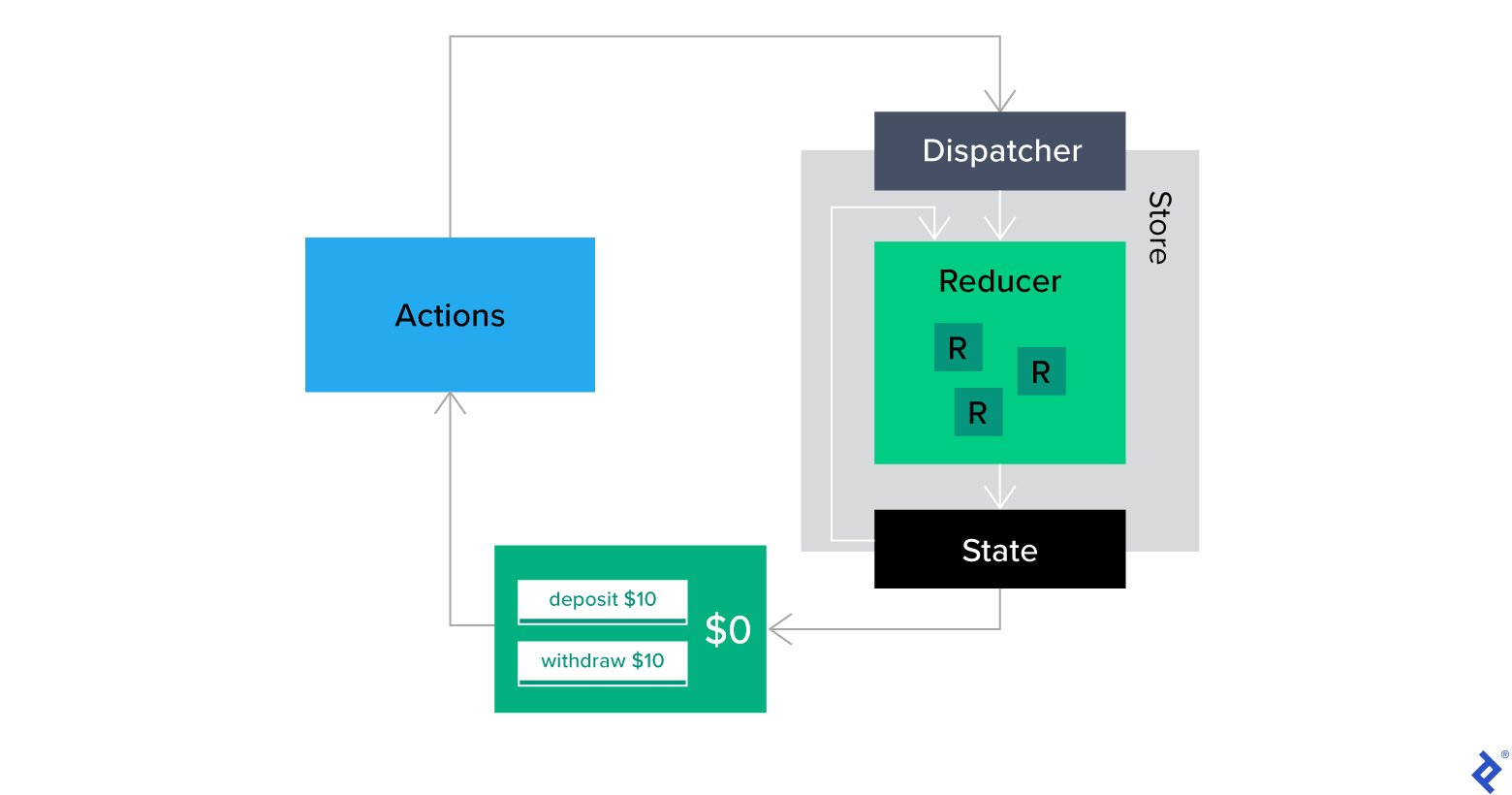
Image from the redux docs.. Basic example. The whole global state of your app is stored in an object tree inside a single store.The only way to change the state tree is to create an action, an object describing what happened, and dispatch it to the store. To specify how state gets updated in response to an action, you write pure reducer functions that calculate a new state based on the old.