
Cara Membuat Teks Berjalan di HTML ePendidikan
Baiklah, langsung saja kita masuk bahasan tentang bagaimana membuat teks berjalan di halaman HTML. Sudah disebutkan di judul, tag yang akan digunakan adalah

Cara Sederhana Membuat Teks Berjalan Pada Blog MENOREH TINTA
Teks Berjalan Atau Running Text ini akan bermanfaat apabila ingin menampilkan informasi penting tentang web ataupun hal lainnya. Untuk membuatnya sangat mudah dan metode yang akan digunakan adalah tag HTML "

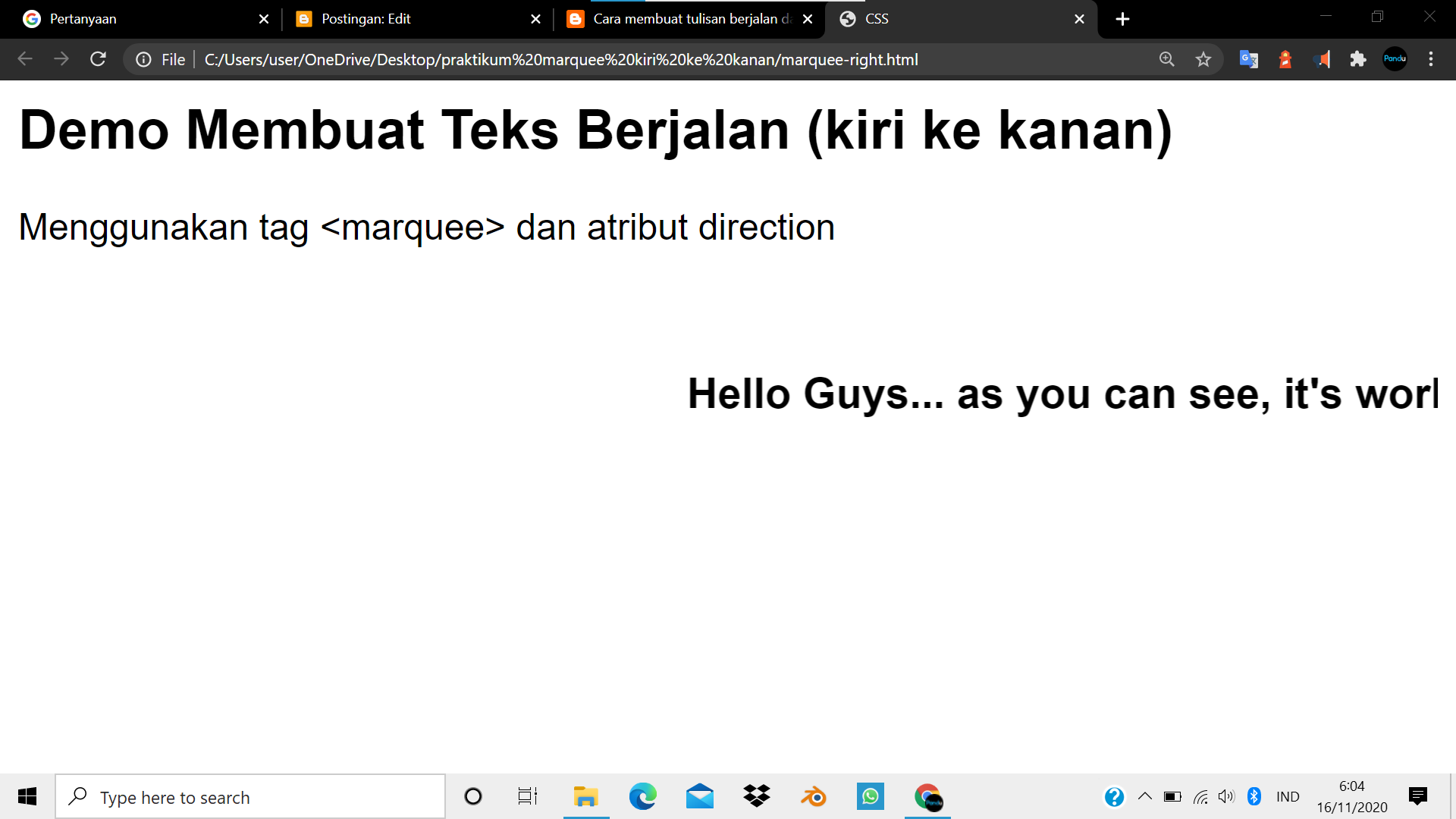
Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
Yuk, temukan bagaimana membuat teks bergerak html yang keren dan memberikan sentuhan magis pada tampilan situs mu. Kini kau bisa membuat teks bergoyang, melompat, dan berputar di halaman web-mu sendiri! Pelajari trik-trik sederhana dengan menggunakan html dan css untuk membuat teks bergerak yang menakjubkan.. Teks Berjalan dari Kiri ke kanan.
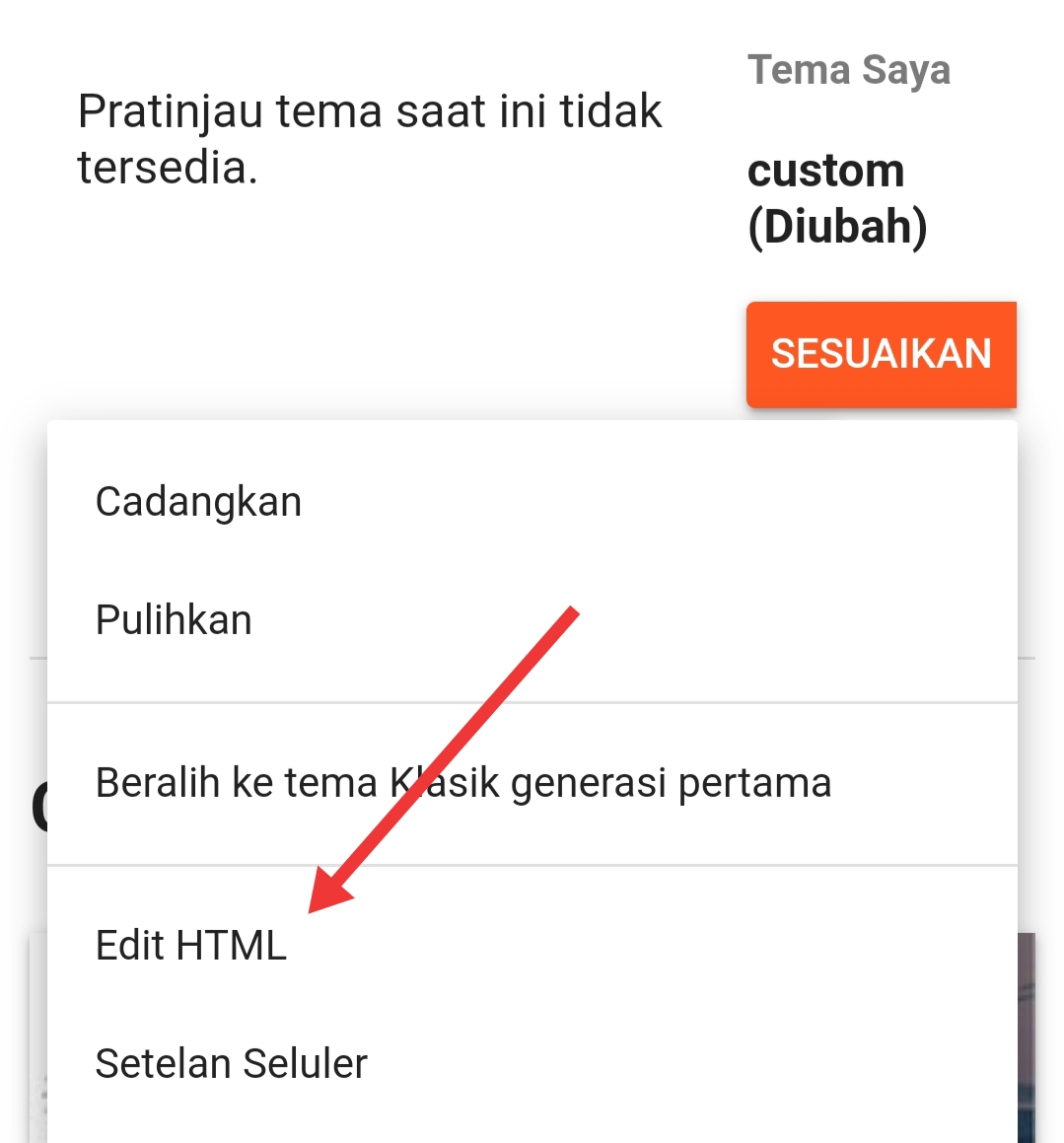
Matakuliahku Cara membuat teks berjalan pada blog
Cara Membuat Animasi Teks Berjalan/Tulisan Berjalan Pada HTML. Pada Video Kali ini saya akan menjelaskan mengenai tutorial mengenai bagaimana cara membuat an.

Cara Membuat Teks Berjalan (Marquee) Keren Di Situs Web Kamu UTAMA RIZKY
Tutorial Mudah, Bagaimana Cara Membuat Tulisan / Teks Berjalan di HTML.Untuk membuat text berjalan, memerlukan tag marquee. Ketika menggunakan marquee maka t.

Cara Membuat Teks Berjalan Di HTML (Marquee) Nipandan
Secara default, teks akan berjalan dari kanan ke kiri dan terus berulang-ulang. #Kecepatan. Jika kecepatan terlalu cepat atau mungkin kurang cepat, bisa atur waktu untuk slide nya ini dengan tambahan scrolldelay:

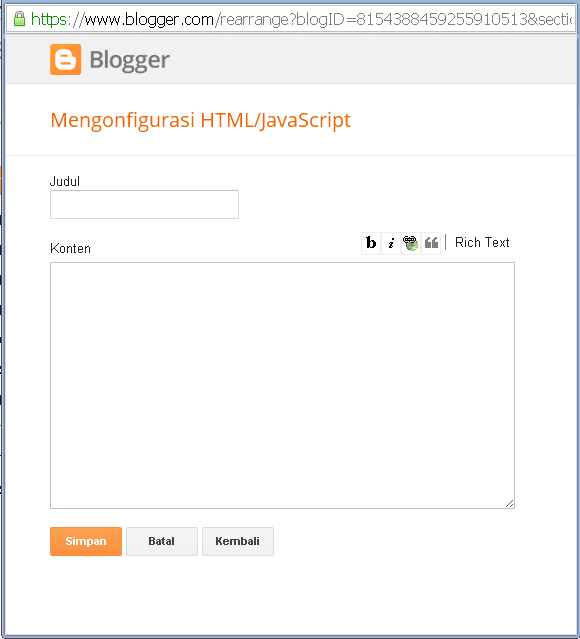
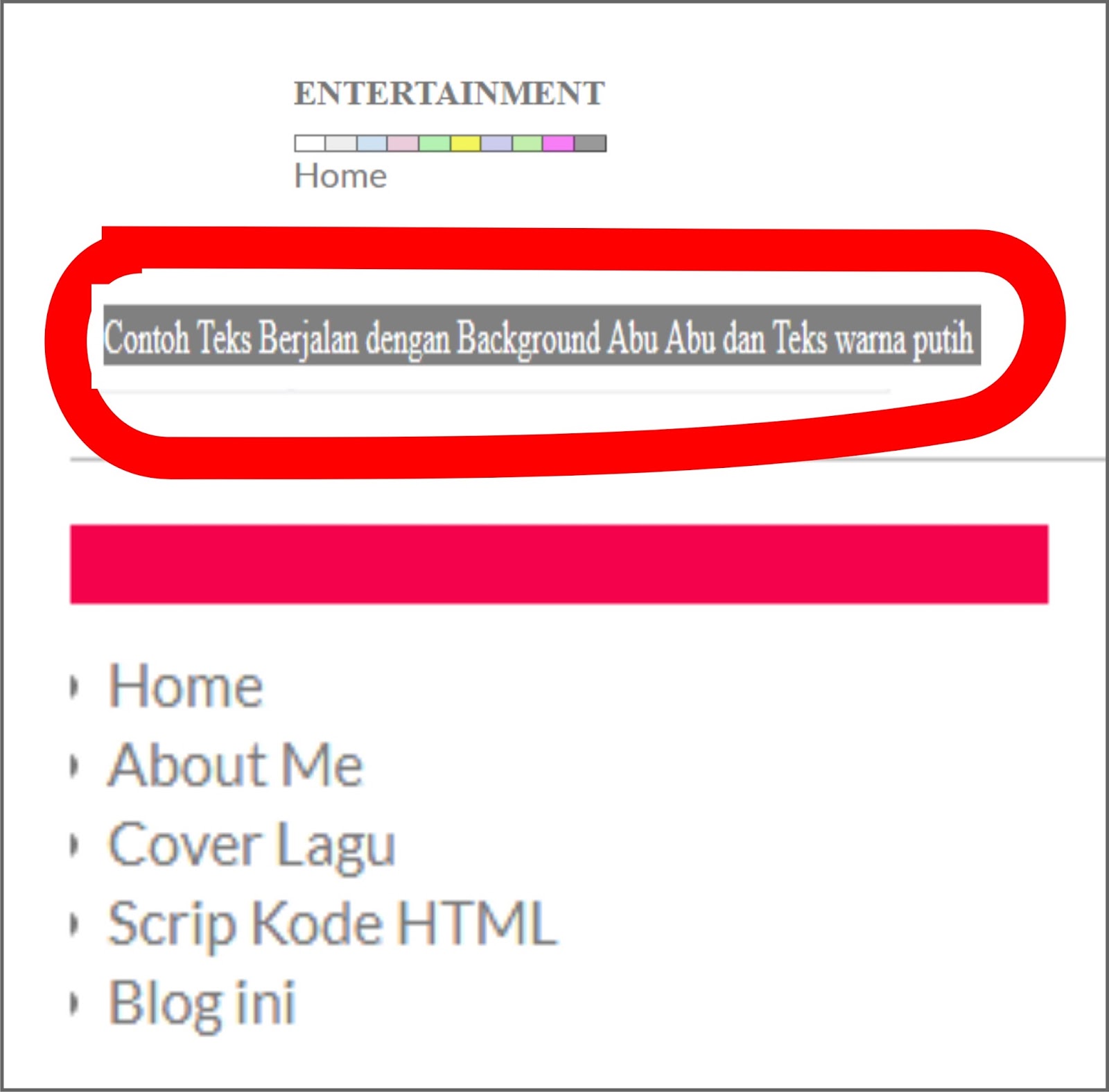
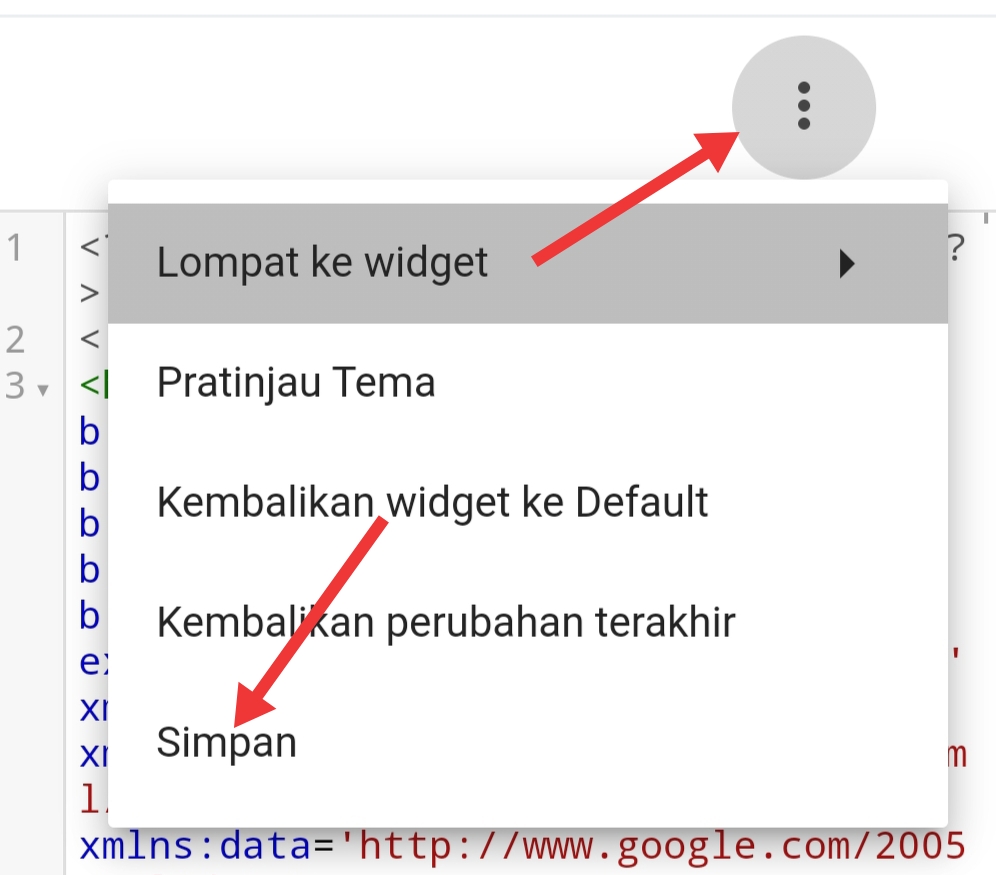
Membuat Teks Berjalan pada Header Blog
Kode HTML Tulisan Berjalan dan Berwarna. Diposting Dylan Daniswara Santosa, S.Kom. Dalam pengembangan web, variasi visual sering kali dibutuhkan untuk meningkatkan daya tarik tampilan halaman web. Salah satu variasi yang bisa diterapkan adalah teks berjalan dengan efek warna. Kesempatan ini akan membahas cara mengimplementasikan teks berjalan.

Cara Mudah Membuat Teks Berjalan /Running Text Dengan Kinemaster YouTube
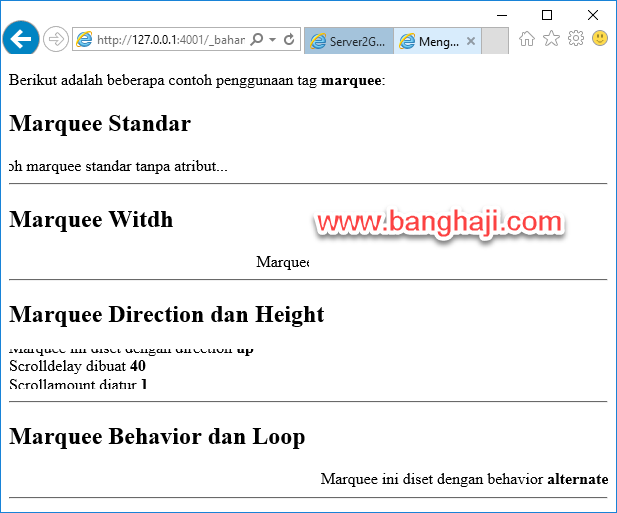
Belajar HTML Part 18: Cara Membuat Tulisan Berjalan di HTML adalah tutorial lengkap dan mudah untuk membuat teks berjalan atau running text di website Anda. Anda akan belajar berbagai cara dan atribut yang dapat digunakan untuk mengatur kecepatan, arah, warna, dan gaya tulisan berjalan. Tutorial ini juga dilengkapi dengan gambar dan contoh kode yang dapat Anda coba sendiri. Jika Anda ingin.

Cara membuat teks berjalan pada website dengan scrip html lengkap YouTube
Cara membuat text tulisan berjalan dengan kode HTML - Marquee di web atau blog sebetulnya cukup mudah, hanya dengan cara menempelkan kode pada dokumen HTML web atau blog. Attribut yang digunakan untuk membuat tulisan berjalan ini menggunakan tag

Cara membuat tulisan berjalan dari kiri ke kanan dengan html di dalam halaman web 2020 Pandu
Di HTML banyak sekali tag HTML elemen sebagai perintah, salah satu yang paling berkesan melakukan perintah teks berjalan, melakukan perintah HTML untuk membuat teks berjalan adalah marquee dan bisa ditambah atribut scrolldelay, behavior, direction dan bgcolor

cara membuat TEKS BERJALAN/RUNNING TEXT menggunakan notedpad++ HTML Tutorial YouTube
Namun, teks berjalan ini juga banyak dipergunakan di website. Dalam artikel ini saya akan membahas bagaimana cara membuat tulisan bergerak menggunakan html: Untuk membuat tulisan berjalan anda dapat menggunakan elemen khusus dari alternator atau yang biasa disebut dengan marquee. Format penulisannya sendiri sebagai berikut:

Membuat Teks Berjalan di HTML (Arah Kustom, Warna, Link, dll)
Lalu diikuti dengan teks yang ditambahkan (insert). Membuat Teks Tercoret. Teks tercoret memiliki arti teks yang dihapus. Biasanya untuk memberitahu pembaca bahwa teks tersebut tidak dipakai atau dihapus. Tag untuk membuat teks tercoret di HTML adalah tag (strikethrough) atau bisa juga dengan tag (delete). Contoh:

Belajar HTML (18) Membuat Teks Berjalan Menggunakan Marquee
Cara Membuat Text Berjalan Di HTML dan CSS | Marquee HTML | TEXT ANIMATION 2023pada video kali in mengare it akan membagikan tutorial tentang bagaimana caran.

Script Kode HTML macammacam runing teks 50generasi
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions

Membuat Teks Berjalan pada Header Blog
Anda juga dapat menampilkan teks berjalan hanya sekali, artinya teks akan berjalan dari arah yang ditentukan hingga akhir kolom elemen menggunakan perilaku yang berarti perilaku, sehingga Anda dapat mengatur perilaku teks berjalan ini, misalnya dengan slide. Simpan dan lihat hasilnya.

Cara Membuat Teks Berjalan Blog BOCAH KERE AKTIF
Text Berjalan adalah teks yang bergerak secara horizontal dari satu sisi layar ke sisi lain sering disebut "marquee" atau "teks berjalan." Dalam HTML, tag yang digunakan untuk membuat efek teks berjalan adalah