
Gambar Colorful Game Buttons Set, Penuh Warna, Permainan, Tombol PNG dan Vektor dengan
Jenis button ini akan membuat efek garis pada button. Berbeda dengan jenis tombol default dari bootstrap yang pengisian warna penuh pada tombol. Pada tombol outline hanya berbentuk gatis saja pada button, dan ketika button tersebut di lewati oleh cursor maka warna tombol akan full/penuh. Berikut ini adalah contohnya

Jual Tutup Tombol Kotak Warna Square Tact Tactile Push Button Momentary Switch di Lapak DH
Cara Membuat Round Button. Reviewed by Sutiono S.Kom., M.Kom., M.T.I. Di bawah ini kita akan mempelajari cara mengatur gaya round button (tombol berbentuk bulat) dengan CSS. Sebuah button dapat kita variasikan bentuknya sesuai dengan selera, di bawah ini kita akan memperlihatkan button dengan beberapa ukuran yang berbentuk bulat.

Tombol Kaca Kotak Centang Warna Ilustrasi Stok Unduh Gambar Sekarang Berkilau Deskripsi
Kesimpulan. Sekian artikel mengenai cara membuat tombol (button) di html dengan CSS ( Cascading Style Sheets ). Semoga membantu teman-teman semua yang lagi belajar desain web. Tentu saja kalian bisa modifikasi dan mengembangkan sesuai dengan kebutuhan/keinginan kalian. Yang terpenting adalah mempelajari penggunaan perintah-perintah CSS untuk.

Gambar Set Vektor Tombol Web, Vektor Tombol Web, Set Tombol Web, Set Warna Warni Tombol Web PNG
kita juga bisa mengganti tipe file lain seperti Microsoft word yang menerima file word dengan ektension .doc atau docx. Demikian tutorial cara membuat input warna dan file pada html., semoga bermanfaat bagi teman-teman dan sampai jumpa pada tutorial berikutnya 🙂. Pencarian di thohirdev: coding warna html; tag warna html; script warna html

Gambar Set Tombol Pilihan Yang Berbeda, Baik, Kotak PNG dan Vektor dengan Background
Ada icon hamburger menu, ada juga tombol 'icon close' untuk menutup kembali listing menu. Sebelumnya sudah ada tutorial singkat cara simpel membuat icon menu hamburger website. Cara membuat icon close button tidak jauh berbeda dengan tutorial sebelumnya. Yaitu dengan cara memanipulasi element HTML itu sendiri dengan style CSS.

Tombol Kotak Warna Gabungan Bentuk Ilustrasi Stok Unduh Gambar Sekarang Bentuk, Berkilau
Mengatur Warna Tombol. Modifikasi paling sering yang dilakukan untuk button adalah mengubah warnanya. Dalam Bootstrap, jika berhubungan dengan warna maka yang dimaksud adalah contextual classes, yakni sistem penamaan warna sesuai dengan tujuan warna tersebut (primary, secondary, warning, dst). Bootstrap menyediakan 8 class untuk mengubah warna tombol, yakni:
Tombol File Button Berbentuk Kotak Dengan Warna Ide Perpaduan Warna
Jika berhasil memasang kode tombol warna diatas, maka hasilnya akan terlihat seperti berikut: Warna 1 Warna 2 Warna 3 Warna 4 Warna 5. Lebar tombol warna warni ini sangat responive yaitu mengikuti panjang pendeknya tulisan. Sehingga anda tidak perlu khawatir setiap teks atau anchor teks yang digunakan akan terputus.

Gambar Tiga Jenis Tombol Web Warna Warni, Kotak, Lukisan, Berkilau PNG dan Vektor dengan
Langkah 1: Siapkan Frame. Pertama, buka file baru atau artboard -mu yang sudah ada. Pada Toolbar, select Frame atau ketik F pada keyboard. Di contoh pembuatan button kali ini, buatlah frame dengan ukuran W: 600 dan H:100 (opsional sesuai dengan kebutuhanmu) Ubah warna frame sesuai selera. Contoh, saya memakai warna #767DFF.

Cara Mengganti Warna Button Di Html Ide Perpaduan Warna
1. Cara Pertama. Membuat button atau tombol berwarna di HTML sangatlah mudah. Anda hanya perlu menggunakan CSS. Anda bisa menggunakan tag CSS terpisah atau bisa Anda gabungkan dengan tag

Gambar Tombol Ui, Tombol Warna Warna, Melingkar Bentuk, Warna PNG dan Vektor dengan Background
Membuat Tombol Dengan Bootstrap. Selain mampu mendesign tampilan table, menu navigasi dan lain-lainnya, bootstrap juga memiliki kemampuan untuk mendesign tombol atau hyperlink. dan cara membuat tombol dengan bootstrap juga sangat mudah. anda hanya tinggal menambahkan class "btn" untuk mendifinisikan element menjadi tombol, dan kemudian mengatur warna tombol yang anda inginkan, serta.

Tombol File Button Berbentuk Kotak Dengan Warna Ide Perpaduan Warna
jangan lupa juga kita menghilangkan dekorasi pada text nya agar garis bawah pada link di hilangkan. 1. text - decoration:none; dan berikut ini adalah hasil akhir dari tombol flat sederhana yang kita buat. sekian tutorial membuat design tombol bergaya flat dengan css. Diki Alfarabi Hadi.

Gambar Kotak Permainan Tombol, Tombol, Permainan, Kotak PNG dan Vektor dengan Background
Itulah informasi tentang tombol file button berbentuk kotak dengan warna yang dapat admin kumpulkan. Admin blog Ide Perpaduan Warna 2019 juga mengumpulkan gambar-gambar lainnya terkait tombol file button berbentuk kotak dengan warna dibawah ini.

Tombol Kotak Warna Daftar Putar Ilustrasi Stok Unduh Gambar Sekarang Bahasa pemrograman
Navbar Bootstrap 4. Seperti yang sudah dipelajari pada tutorial bootstrap 4 sebelumnya di www.malasngoding.com, bahwa komponen navs atau navigation adalah komponen yang terdiri dari kumpulan link yang berbentuk menu navigasi, maka sedikit berbeda dengan navbar. Navbar adalah singkatan dari navigation bar. merupakan komponen website yang berupa.

Download Gratis Ilustrasi berbagai macam warna, tombol Web HTML, tombol, bermacammacam
Kita mulai dengan membuat input kotak centang, diikuti dengan label. 1. . 2. . Sekarang, dalam hal kamu tidak tahu banyak tentang elemen

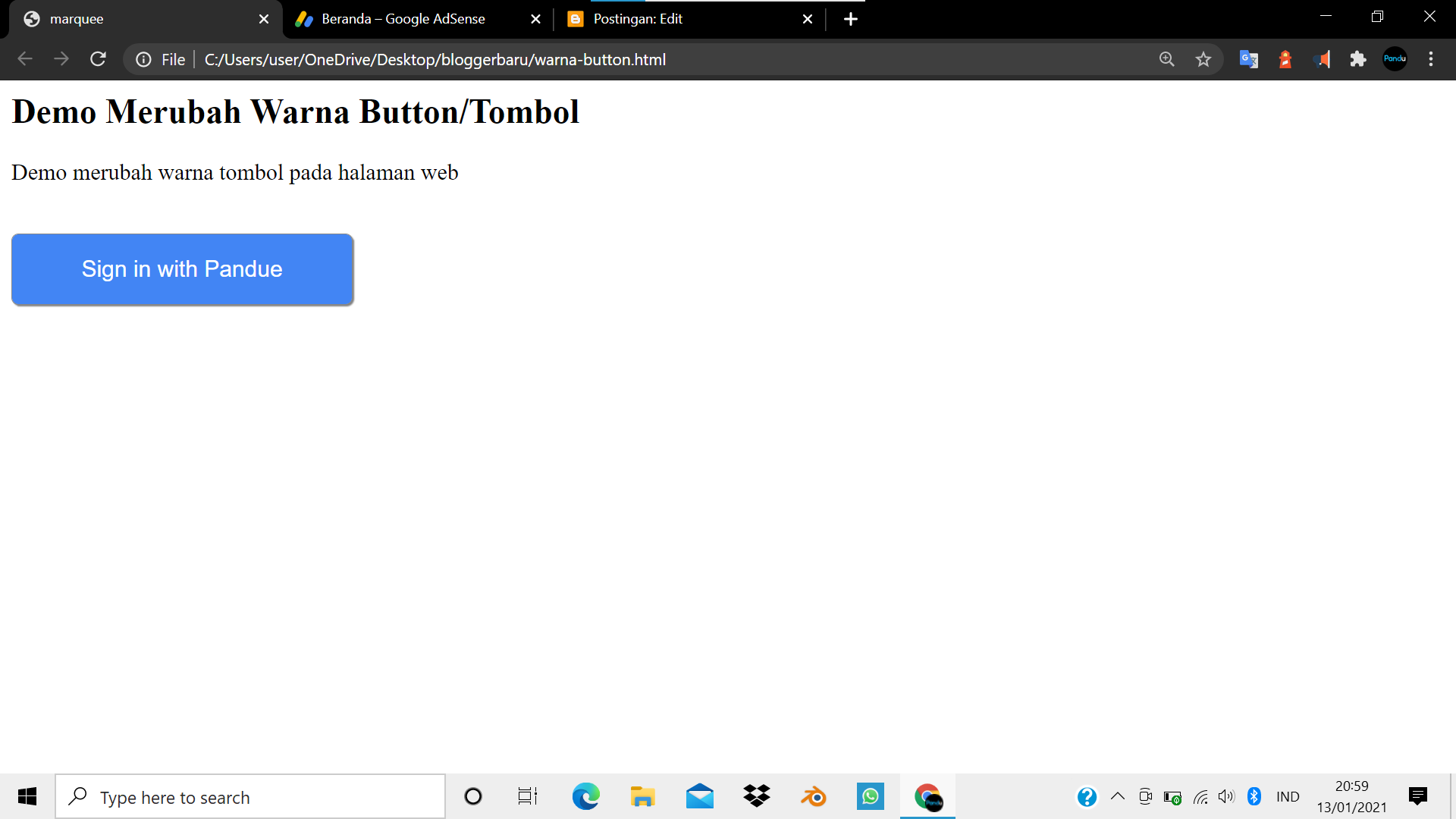
Cara mengubah warna tombol/button di CSS dan HTML pada halaman web Pandue Button Pandu
Untuk mengubah teks menjadi warna yang tidak ada dalam warna tema. Pilih bentuk atau kotak teks. Pada tab Format Alat Menggambar , klik Isian Teks > Warna Isian Lainnya. Dalam kotak Warna , klik warna yang Anda inginkan pada tab Standar , atau campur warna Anda sendiri pada tab Kustom . Warna dan warna kustom pada tab Standar tidak diperbarui.
Gambar Set Ikon Untuk Mengedit Tombol File, Mengajukan, Arsipkan, Baru PNG dan Vektor dengan
Membuat Button Bulat Di CSS. admin CSS, HTML 9 Desember 2018 0 Komentar. Gunakan border-radius property untuk menambahkan sudut-sudut bulat pada tombol: 1. .button1 {border-radius: 2px;} 2.