
Cara Membuat Website Dengan Html Dan Css Net Mmc
Inilah 30 Contoh Desain Web HTML Keren Gratis. Kebetulan framework yang digunakan pure dari CSS yaitu Bootstrap, bagi Anda yang masih asing dengan bootstrap bisa melihat dokumentasi dari pengertian bootstrap itu sendiri. Silahkan untuk mempelajarinya melalui situs resmi bootstrap di https://getbootstrap.com.

Contoh Web Sederhana Dengan Html Dan Css
Mengenal dan belajar dasar-dasar HTML dan CSS untuk fondasi awal belajar web development. BEGINNER 2672 penilaian 24803 peserta Share. Tentang Kelas. Dalam kelas online ini kamu akan belajar dasar-dasar HTML dan CSS. HTML dan CSS merupakan pengetahuan umum yang harus dimiliki oleh setiap orang yang menggeluti bidang web programming. Dalam kelas.

How to Create a Website Using HTML/CSS Code Editor (2022)
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

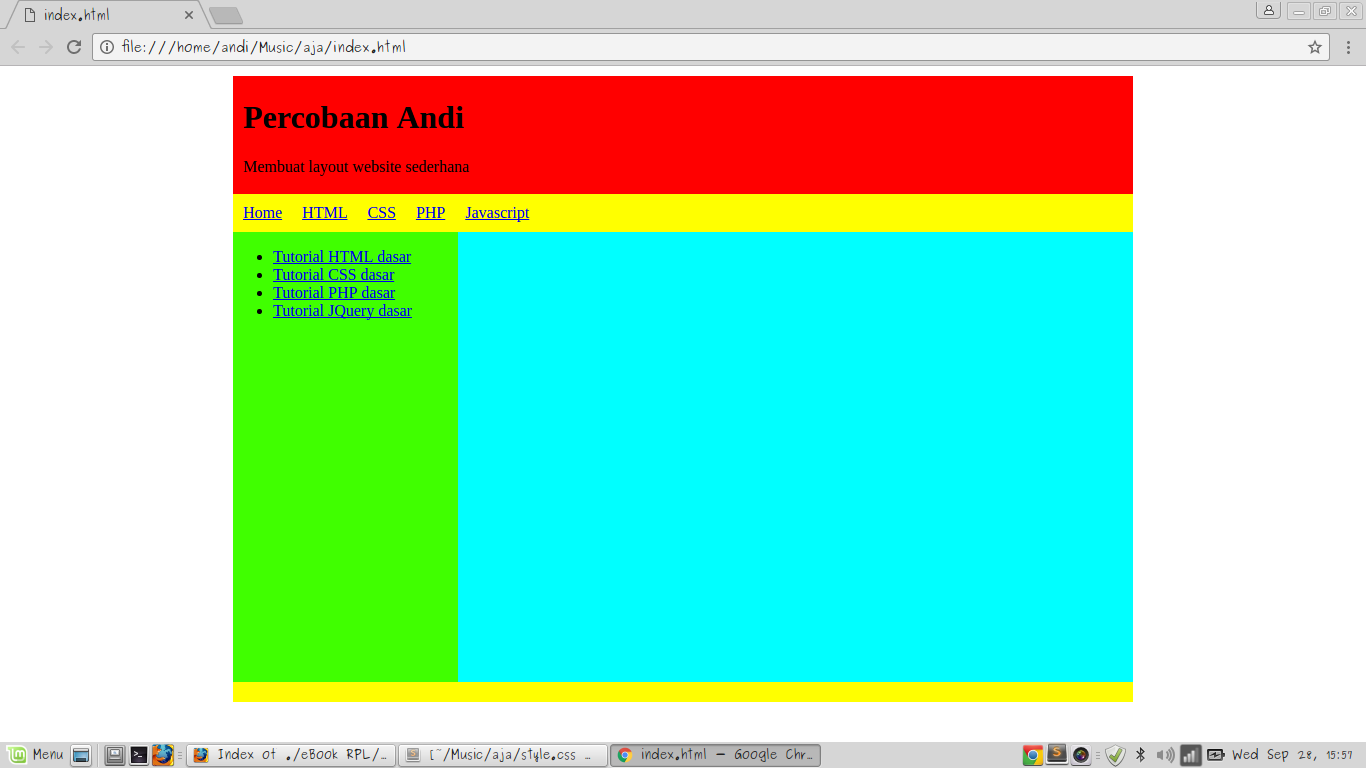
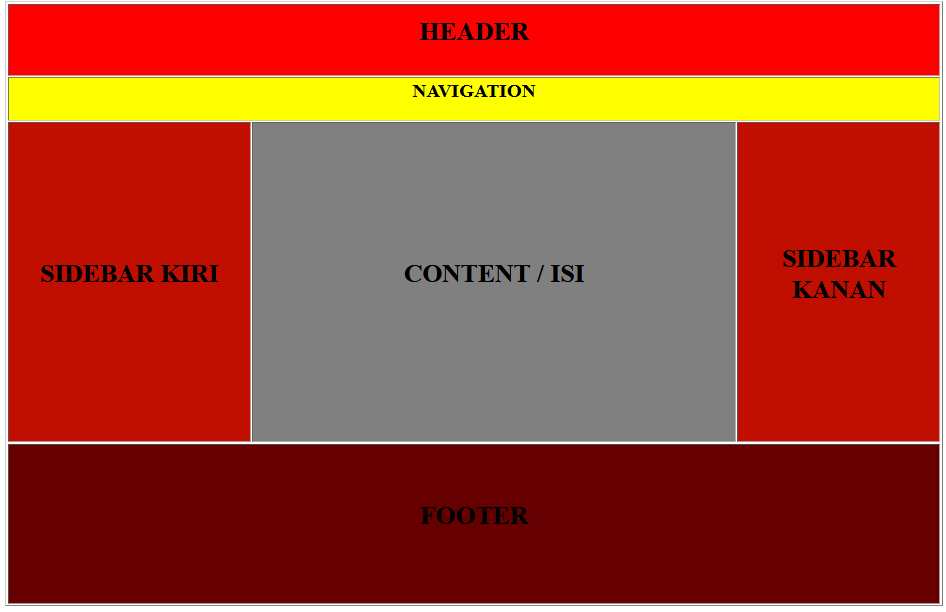
Membuat Tampilan Layout Website Sederhana Dengan HTML Dan CSS Andi Riyansyah
In this project, you'll create a simple blog post page using HTML and CSS. You'll need to design the layout of the page, add a title, a featured image, and of course add some content to your dummy blog post. You can also add a sidebar with a few helpful links and widgets, like: An author bio with a photo.

Membuat Halaman Web Sederhana Dengan Html Dan Css Lengkap Dan Mudah Images
What is CSS? Cascading Style Sheets (CSS) is used to format the layout of a webpage. With CSS, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more!

HTML dan CSS Dasar Codepolitan
Dalam web development, mengetahui cara membuat website HTML dan CSS merupakan langkah awal dan mendasar.Terlebih jika kamu seorang pemula, kamu wajib mempelajari kedua bahasa tersebut sebagai pondasi dalam mengembangkan situs web. Keuntungan membuat website dengan HTML dan CSS yaitu fleksibilitas dan kontrol penuh yang dimiliki oleh user.Artinya, dengan bahasa ini, pengguna lebih leluasa untuk.

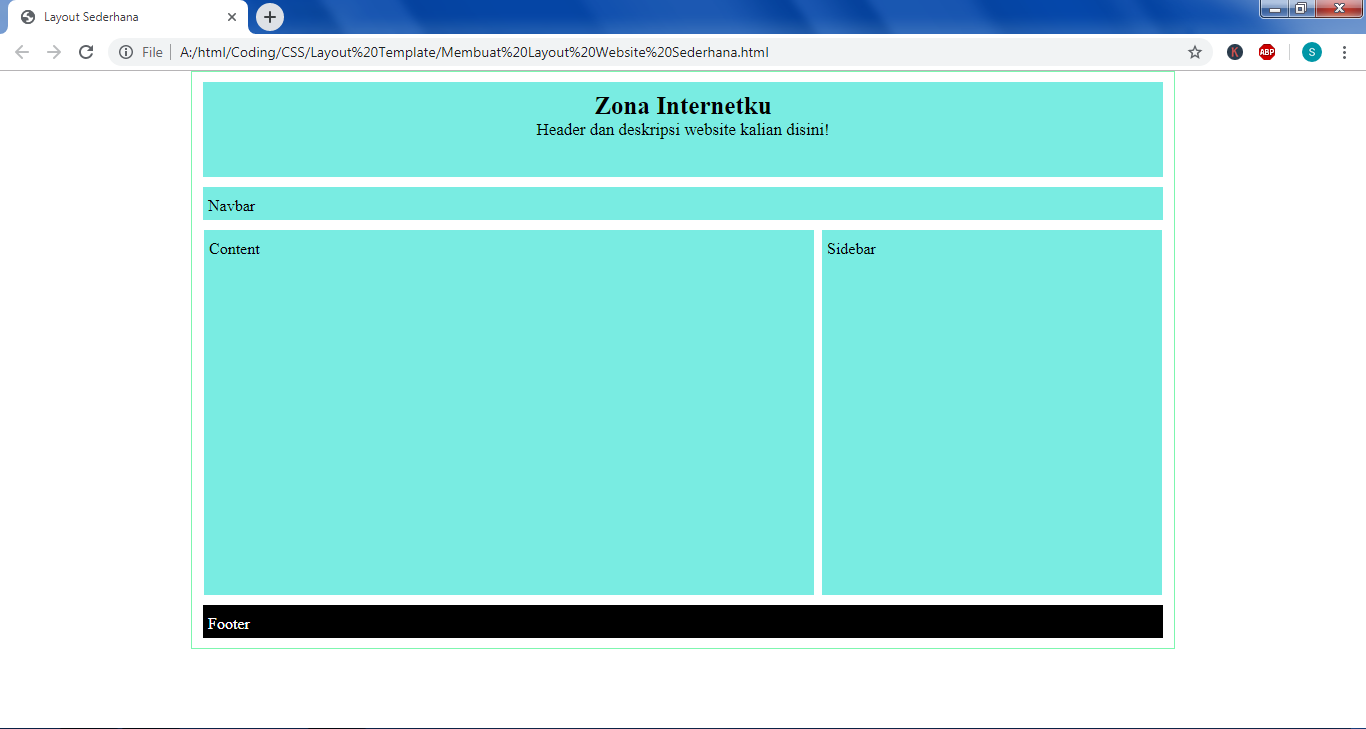
Tutorial HTML Part 19 Membuat Layout Website Sederhana dengan HTML dan CSS
HTML dan CSS. HTML atau Hypertext Markup Language merupakan bahasa pemrograman yang menjadi standar untuk pembuatan website statis maupun dinamis. Sedangkan CSS atau Cascading Style Sheet sendiri secara tidak langsung merupakan bagian dari HTML, dengan fungsi utamanya yaitu untuk mengkustomisasi elemen-elemen pada HTML.. Dua hal ini akan Anda butuhkan untuk membuat website statis, HTML sebagai.

Cara membuat halaman login website dengan html dan css website tutorial YouTube
1. Teks Editor. Teks editor ini akan menjadi tools untuk kalian membuat kode-kode HTML dan CSS yang di butuhkan untuk membangun sebuah halaman website. Notepad menjadi aplikasi yang paling standar dan sudah tersedia di platform windows. Jika kalian ingin yang profesional sebaiknya kalian pakai notepad++ atau sublime text 3.

Cara Membuat Tampilan Website Dengan Html Dan Css Kumpulan Tips
With the server sorted, the next thing you need is a domain name. The domain name is what the website is identified on the web. For example, this site's domain name is websitesetup.org. When you have both a domain name and a server, you can connect the two together.

Cara Membuat Website Toko Online Dengan Html Dan Css Blog Wiraswasta UMKM
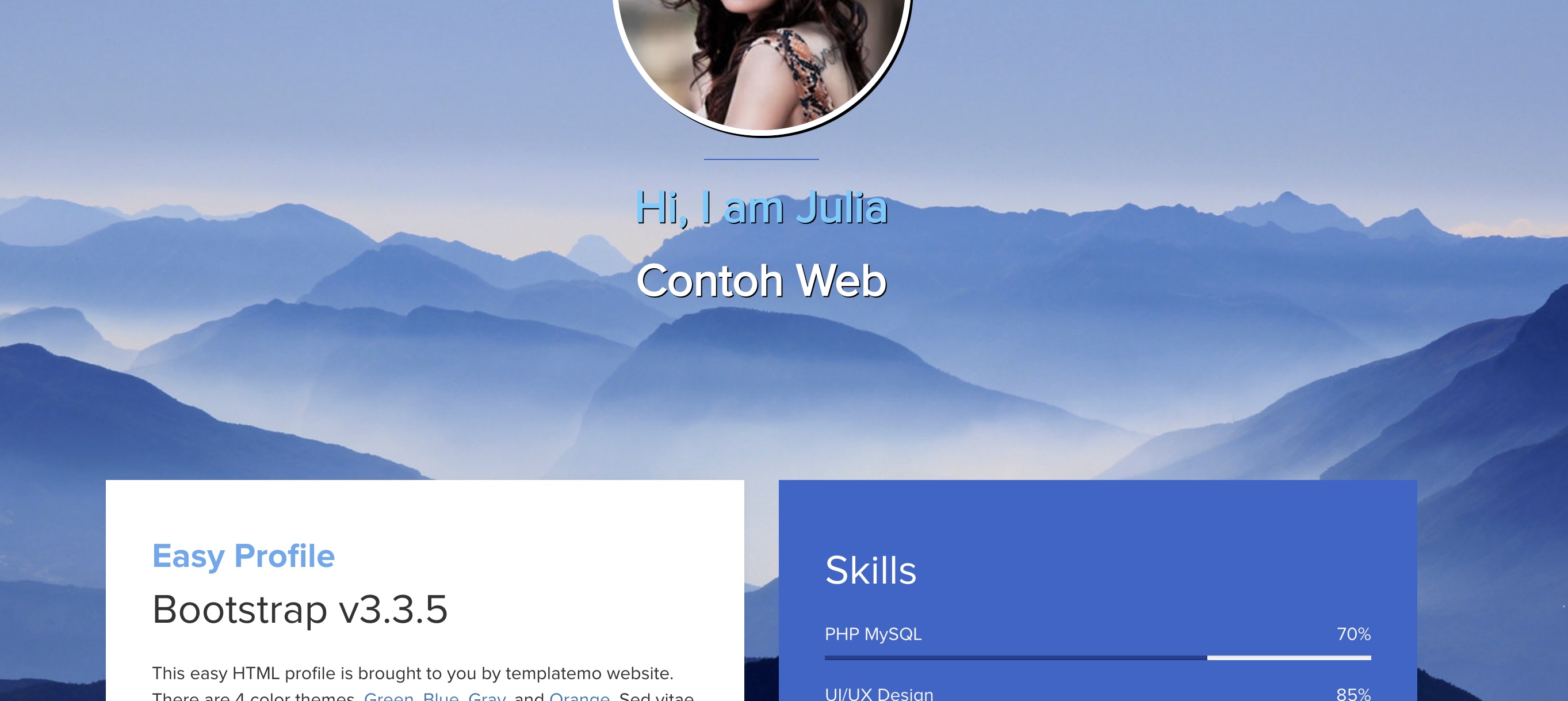
Innova is a free one page HTML website template for home construction, real estate, condo and house contractors. It is a clean and professional design template with responsive layout. This template is designed on Bootstrap framework and contains 5 sections: About, Services, Projects, Testimonials and Contact. Demo.

Perbedaan HTML dan CSS pada Tampilan Website
Berikut ini adalah contoh coding HTML dan CSS website yang bisa kamu download secara gratis dan terdiri dari bermacam-macam website, mulai dari situs pribadi, blog, web sekolah, universitas/kampus, web perusahaan/company profile, commerce, toko online, landing page, dll.Sangat cocok untuk pemula yang lagi belajar koding, ataupun kamu yang lagi ingin tahu cara membuat website atau blog sendiri.

Membuat Website Html Dan Css Blognya Usaha Lokal Nusantara
Kini, membangun website bukan lagi hal yang sulit dan tidak selalu membutuhkan skill coding tingkat lanjut. Platform seperti Hostinger website builder memungkinkan Anda membuat website tanpa coding dengan fitur drag-and-drop yang memudahkan proses pengembangan website, bahkan bagi pemula.. Namun, mungkin ada saatnya Anda ingin mencoba cara membuat website dengan HTML dan CSS.

5 Contoh Web Profil Pribadi HTML dan CSS Terbaik
HTML & CSS Website Templates. Colorlib offers the best in class website templates that are ready to use for any website. Our templates come with contact form, bright color palettes and modern design. We have both HTML and Bootstrap templates. Making a professional website has never been easier.

10 Teladan Layout Web Memakai Html Dan Css Untuk Pemula tips and trik 1
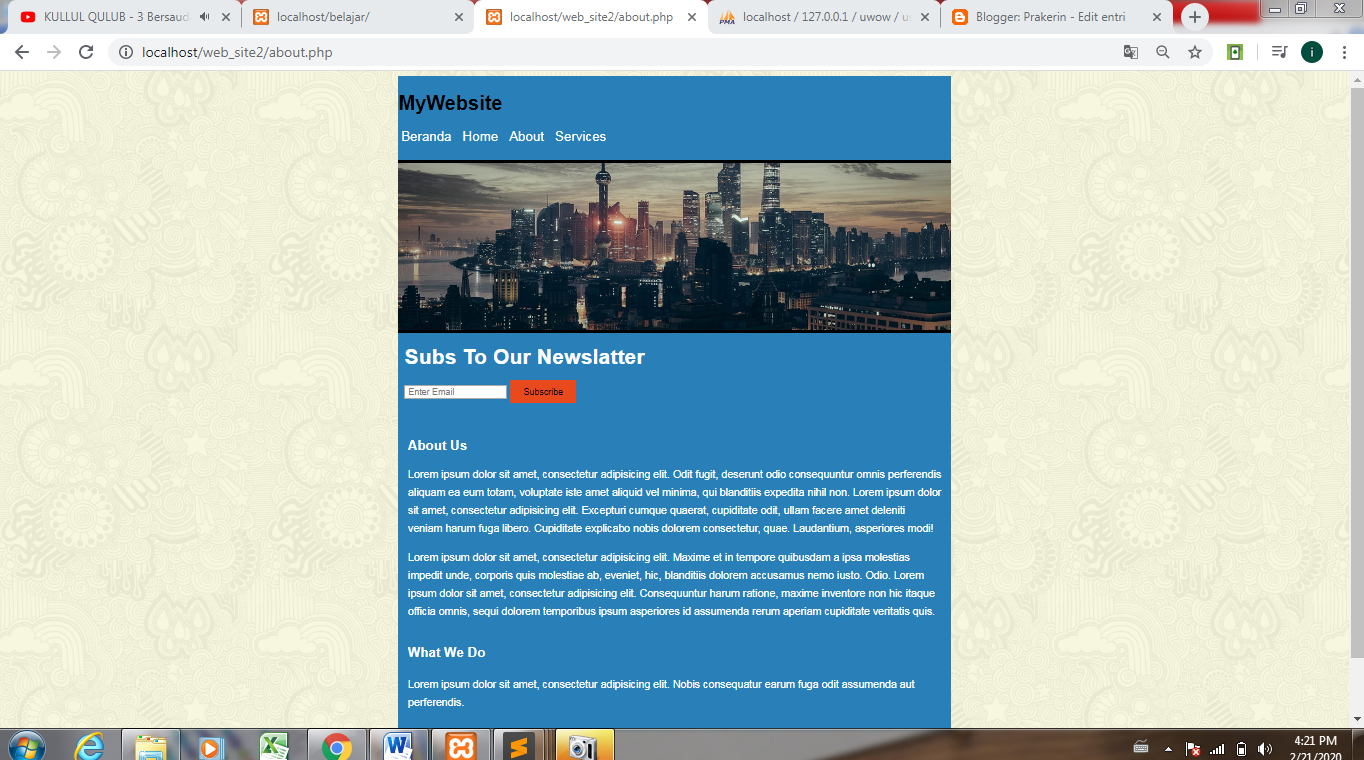
Step 1 - Membuat Desain Web. Pembuatan web dimulai dengan desain. Kalau tidak ada desain, nanti kita akan kesulitan dan tidak akan tahu mau buat apa. Biasanya desain web dikerjakan oleh desainer, setelah itu diserahkan ke programmer untuk diubah menjadi HTML. Pada project ini, kita akan membuat tiga halaman web, yakni home, contact , dan about.

Perbedaan dan kegunaan HTML, CSS, dan Javascript YouTube
Learn to style HTML using CSS. Cascading Style Sheets — or CSS — is the first technology you should start learning after HTML. While HTML is used to define the structure and semantics of your content, CSS is used to style it and lay it out. For example, you can use CSS to alter the font, color, size, and spacing of your content, split it.

DESAIN HALAMAN WEBSITE "CANTIK" RESPONSIVE DENGAN HTML CSS[1/2] 7[Tutorial HTML CSS
Contoh Ngoding Web Portofolio. Pertama buka teks editor kamu. Setelah dibuka kita akan membuat folder proyek terlebih dahulu. Kamu dapat menyimpan folder di sembarang tempat. Ok langsung saja. Kita akan membuat 2 buah file. Diantaranya index.html dan style.css. Kode Lab: index.html. 1.